简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
据 Strait Research 称,数据提取的需求正在不断增加,预计到 2031 年将达到 18 亿美元。使用最好的网络爬行工具启动您的数据提取项目,并告别烦人的爬行头痛。我们研究和测试了数百种免费和付费软件,然后为您提出了十种最佳网络爬虫工具。什么是网络爬行?网络爬行是使用软件或自动化脚本从不同网页中提取数据的过程。这些脚本被称为网络爬虫、蜘蛛或网络抓取机器人。为什么使用数据提取工具?使用数

Widget中有个可选属性key,顾名思义,它是组件的标识符,当设置了key,组件更新时会根据新老组件的key是否相等来进行更新,可以提高更新效率。但一般我们不会去设置它,除非对某些具备状态且相同的组件进行添加、移除、或者排序时,就需要使用到key,不然就会出现一些莫名奇妙的问题。},child: const Text('删除'),)],);点击删除按钮,从ColorBlock的列表中删除第一个元

上面啰里八嗦的一大堆,其实是我搞了好半天才摸索出来的,看着其实也没啥难点,只有一点,当初搞崩溃了,就是value的值怎么触发它都不变化,最后看了一下它这个值的规则,吐血了直接,官方文档也没有说明,只是看它示例中写的1-1, 1-1-1这样的。一直以为就是选择哪个值它就是那个值,没想它的是根据父级-子级这样子来的。最近找到一个VUE的文档,它将VUE的各个知识点进行了总结,整理成了《Vue 开发必须
Http 请求对于任何系统都是一大基石,那么如何封装一个高可用的 Http 请求工具呢?接下来手把手教你使用TypeScript封装一个高可用的 Http 请求工具。本工具由三部分构成:Http基础层、基础方法层、业务层。HttpHttp基础层、基础方法层、业务层。Http基础层提供一个统一处理错误和防抖的axios实例;基础方法层提供了一些基础方法,支撑业务层;业务层通过传入不同的axios示例
本文主要介绍数据安全成熟度模型2.0的内容,但此DSMM和国内的DSMM不是一码事。本DSMM由Comprehensive Cyber Capabilities Working Group (C3WG)开发,主要参考美国国家标准与技术研究院(NIST)的网络安全框架(CSF)和网络安全防御矩阵(CDM),相比国内的DSMM,内容精简了不少,可以作为很多场景的补充。

最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。
在网页开发中,一般数据想要渲染到页面中,需要依赖于操作DOM更新。 和则是使用数据驱动视图,也就是数据改变,DOM也相应完成变化。而数据变化更新DOM也分为侵入式和非侵入式属于非侵入式,和数据变化输入侵入式。侵入式设计,就是设计者将框架功能“推”给客户端;而非侵入式设计,则是设计者将客户端的功能“拿”到框架中用下面的例子中,改变a的值没有调用其他的API,而和则调用了和的APIVue:React:
本文主要介绍数据安全成熟度模型2.0的内容,但此DSMM和国内的DSMM不是一码事。本DSMM由Comprehensive Cyber Capabilities Working Group (C3WG)开发,主要参考美国国家标准与技术研究院(NIST)的网络安全框架(CSF)和网络安全防御矩阵(CDM),相比国内的DSMM,内容精简了不少,可以作为很多场景的补充。

Trivy 是一个开源漏洞扫描程序,能够检测开源软件中的CVE。这款工具针对风险提供了及时的解释,开发人员可自行决定是否在容器或应用程序中使用该组件。常规的容器安全协议使用的是静态镜像扫描来发现漏洞,Trivy则是将漏洞扫描工具无缝合并到集成开发环境当中。另外,由于背靠庞大的开源社区,许多的集成及附加组件都支持 Trivy,例如使用 Helm 图表能够将 Trivy 安装到 Kubernetes

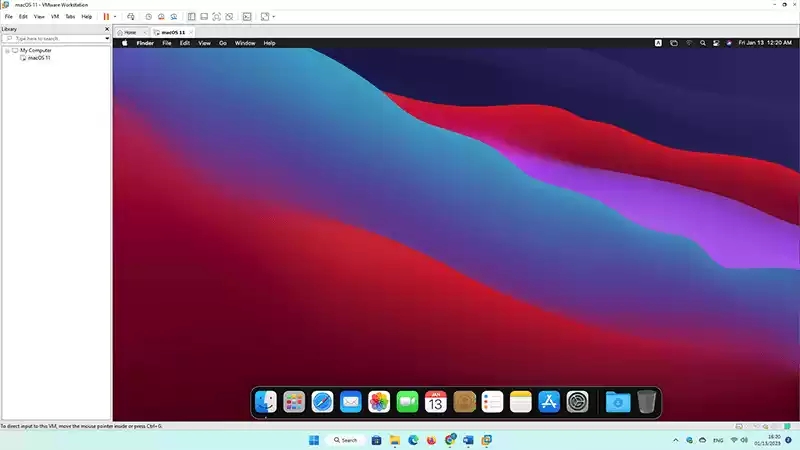
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。至此,您已成功在 Windows 计算机上通过 VMware Workstation Pro 安装并体验 macOS 的魅力。在开始在 VMware Workstation Pro 17 中安装 macOS 之前,确保您已准备好以下工具和环境。当然除了有配套的视频