
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在处理大规模中文专利文本时,实体识别(Named Entity Recognition, NER),特别是对自然人姓名和组织名称的准确提取,是一项关键任务。然而,传统的规则匹配方法(如基于正则表达式或关键词)在中文环境中表现非常有限:因此,这类任务非常适合交由 大语言模型(LLM) 来完成,尤其是具备强大语言理解与信息抽取能力的新一代中文大模型。我们的目标是从专利文本的以下字段中,批量提取出自然人

安装 Miniconda 并初始化 Conda 环境。配置国内镜像源以加速包下载。安装 Python 依赖及 Node.js 和 npm。安装前端依赖。通过这个自动化脚本,你不仅能够快速搭建 Python 开发环境,还能确保每次环境的搭建都一致并且高效。对于没有管理员权限的用户来说,这种方法尤其有用,因为它通过 Conda 安装依赖,避免了使用sudo的需要。希望这篇文章对你有所帮助,提升了你的开

本教程基于 Windows 系统,适合 AI 绘画爱好者或初学者,旨在帮助大家从零部署并运行本地的 Stable Diffusion 模型界面(Web UI)。我们将从克隆项目、配置环境到运行界面,并附上常见网络问题的解决方案。

Python提供了许多机器学习框架,例如Scikit-learn、TensorFlow和PyTorch。这些框架是使用Python编写的,可以方便地训练模型。但是,模型训练是一项昂贵的任务,需要大量的计算资源和时间。一旦模型训练完成,将其保存以便以后使用是非常重要的。

同时,MindSpore提供了更多的功能和工具,以帮助你在深度学习领域中进行更加复杂和实际的任务。计算图是用来描述计算流程的概念,它由一系列的计算节点和数据流组成,表示了模型的计算过程。它描述了模型中的计算流程,包括数据的流动路径和相应的计算操作。在上面的示例中,我们首先导入了MindSpore的相关模块,并定义了一个简单的神经网络模型。这些概念共同构成了MindSpore框架的基础,并帮助你进行
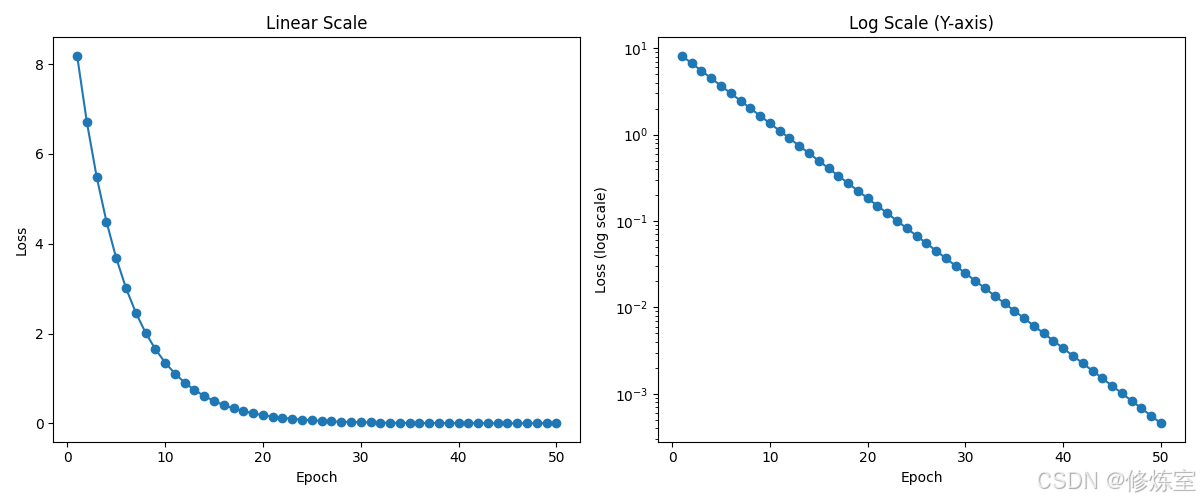
| 连乘变连加| $\log(ab) = \log a + \log b$ | 提高数值稳定性(如概率乘积)|| 指数拉下来| $\log(e^x) = x$| 简化导数计算,稳定梯度传播|| 缩放可视化范围 | `plt.yscale('log')`| loss/梯度大范围可视化,清晰展示变化 |

本文详细介绍了如何通过Slurm高效提交深度学习任务,以KBQA实体消歧任务为例,重点讲解了环境配置、Slurm脚本编写、任务管理及常见问题排查。文章首先强调环境准备的重要性,包括激活Conda环境和安装必要依赖;随后提供了完整的Slurm脚本示例,详细解读关键参数;最后总结了任务提交、状态监控和问题排查方法,特别针对模块缺失、路径错误、GPU未启用等常见问题给出了解决方案。通过规范化的Slurm
问题描述现在我们的项目需要升级,技术栈为Vue3+TypeScript。所以,现在我需要使用TS对axios进行重新封装解决过程1.安装axios使用npm安装axios依赖npm install axios2.实现基本封装首先导入axios创造构造器设置request其中可能出现的问题Cannot find module ‘axios;‘ or its corresponding type de
CIFAR(Canadian Institute For Advanced Research)数据集是由多伦多大学的Alex Krizhevsky和Geoffrey Hinton等人创建的。CIFAR数据集主要用于图像分类任务,广泛用于机器学习和计算机视觉研究。ImageNet是由斯坦福大学的Fei-Fei Li教授领导的团队创建的。ImageNet是一个大规模的图像数据库,旨在推动计算机视觉和深

我们发现通过给LLM详细的要求和更多的细节信息,LLM输出的质量明显提高。但是,这个过程通常是我们手动完成的。如果能够让这个过程自动化,那将更加强大和高效。接下来,为了优化模型性能,我们定义了目标函数(Objective Function),通常是实证风险LpLp它是对所有样本损失函数值的平均。通过最小化实证风险,我们可以使模型对于所给数据和任务表现更好。优化目标函数minp∈ΛLpp∈Λmin











