
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战,✌🍅🍅👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟1、项目概述技术栈:Python语言、Flask框架、requests爬虫、SQLite数据库、时间序列预测fbprophet库、出行速度预测、拥堵预测、HTML本项目旨

摘要 基于大数据技术的电影推荐系统采用SpringBoot框架和MySQL数据库,结合数据挖掘与机器学习技术,实现个性化电影推荐。系统通过分析用户行为(评分、评论、浏览记录)动态优化推荐算法,支持用户个性化设置与管理员后台管理。开发采用模块化设计,遵循软件工程流程,完成需求分析、系统设计、功能实现及测试验证。前台提供电影查询、收藏及论坛交流功能,后台实现用户管理、数据爬取及统计分析。系统提升了用户

博主介绍:✌程序猿徐师兄、8年大厂程序员经历。全网粉丝15w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌🍅🍅👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟。

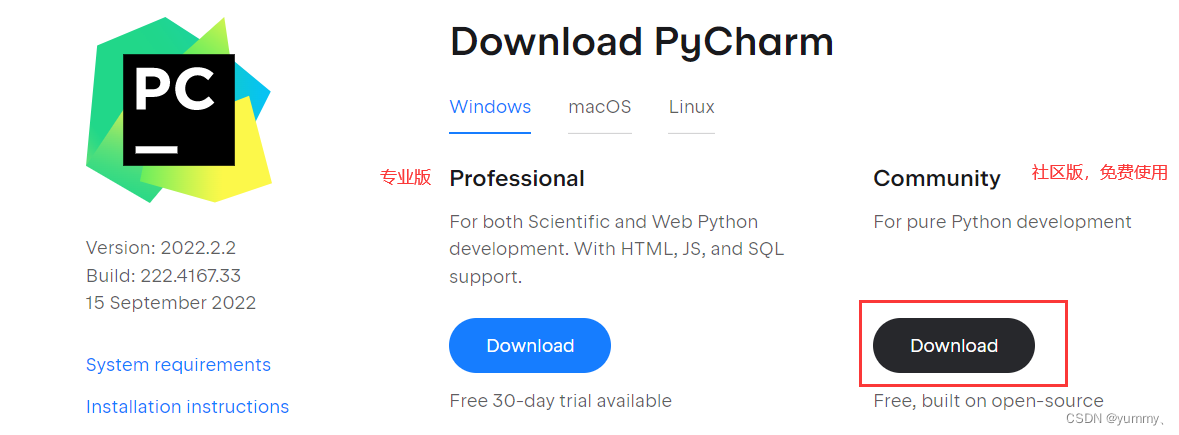
大家好,我是程序员徐师兄,今天为大家带来的是 Pycharm 2025下载、安装教程,附详细图文,感兴趣的可以点赞收藏哦,下次更容易找到。1、进入官网下载pycharm官网下载地址:https://www.jetbrains.com/pycharm/download/#section=windows有两种类型的版本2、下载完成后双击程序进行安装3、点击Next4、可修改安装路径,然后点击Next这

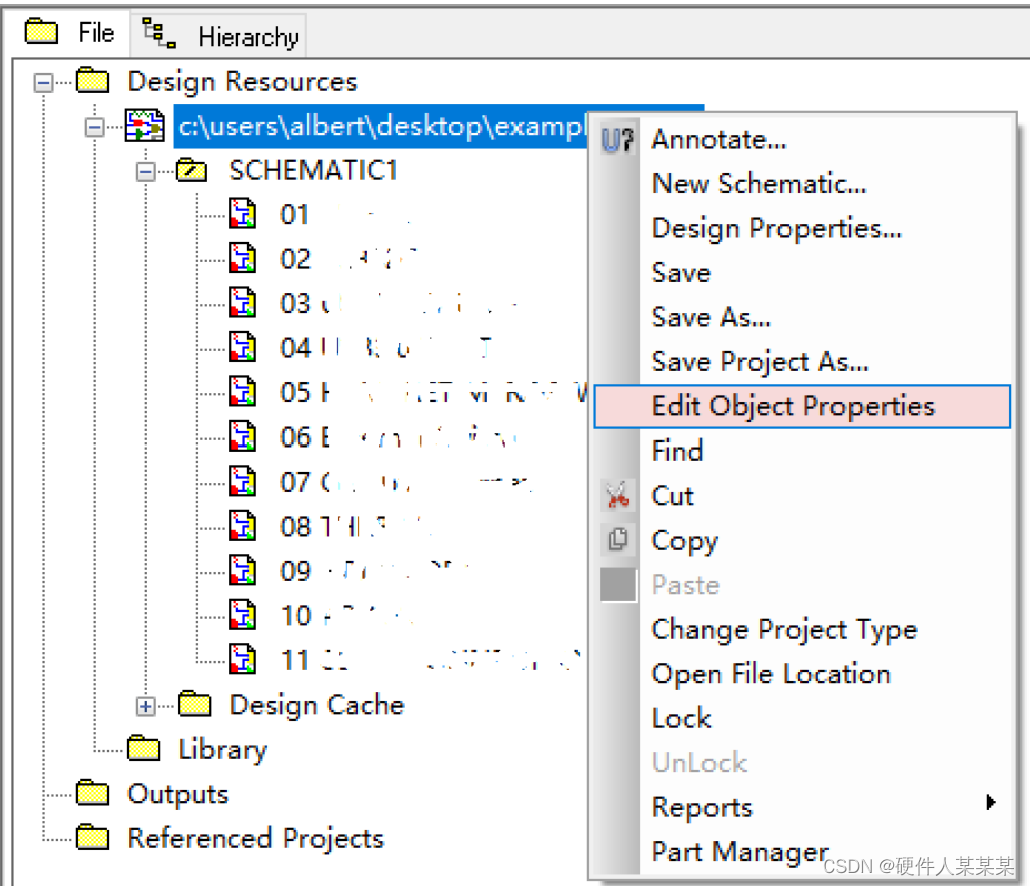
硬件工程师工作中经常会遇到要核对layout工作量或者提前评估layout成本的。这时候就需要我们统计出图纸的PIN数,allegro以前文章写过了,今天刚好看到,所以这里补充下怎样在原理图阶段来查看PIN数。第一步,选中你要统计的工程或者原理图页,右键点击“Edit Object Properties"。第三步,点击上方的”pivot",注意,部分软件没修改过的不用点。第四步,拉动

0805~2512的电阻允许过2A电流(1218允许过6A),但是0805理论计算出只能过1.58A电流,1218只能过4.47A电流。那是因为不同封装实际阻值管控不一样,电阻的额定功率还受温度的影响。从上面可知,0欧姆电阻的实际阻值管控在50毫姆以内,那么按照P=I2R可以计算出各个封装的载流能力。大家都知道,一般电阻的参数主要有:阻值,精度,额定功率,封装。0402~0603的电阻允许过1A电

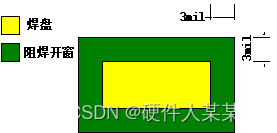
推荐:一般过孔的阻焊开窗在TOP面和BOTTOM面均为孔径+5mils;如果铺铜要打孔接到地层,推荐孔径为10mil,如果大于10mil, 要用阻焊油墨堵孔。a)相邻的SMD焊盘,SMD焊盘和插件孔、SMD焊盘和过孔、过孔与过孔之间需要保留阻焊桥;a)覆盖(单面绿油入孔),如下图所示。由于PCB制造和焊接时会有气泡产生,影响可靠性,除非不得已情况下,尽量不要采用这种方式。金手指的阻焊开窗应开整窗,

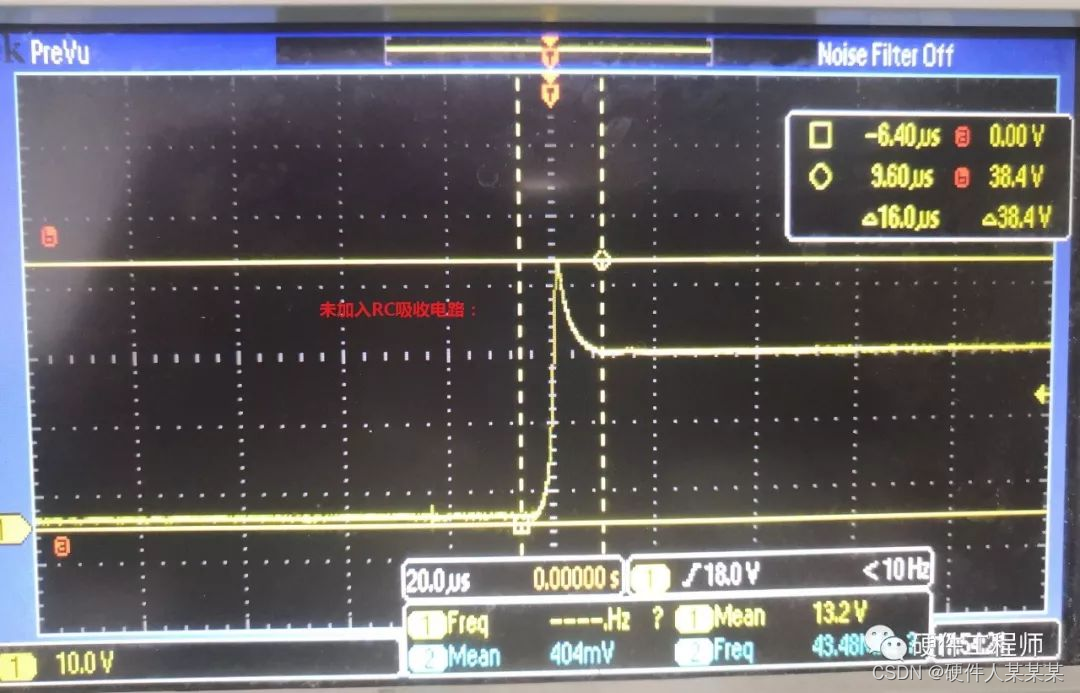
当然加入TVS也是有讲究的,其中最重要的便是它的额定工作电压,越靠近我们所在的电压轨电压越好。由于适配器线中寄生的串联电感、AC 适配器输出端电容板子端输入电容,在适配器的热插拔的过程中,会给对应的电容进行充电,而其电压的过冲大小取决于线与板的寄生电感、寄生电阻、电容等。可以清晰知道,这个措施是简单有效的。电容:I=C*du/dt。

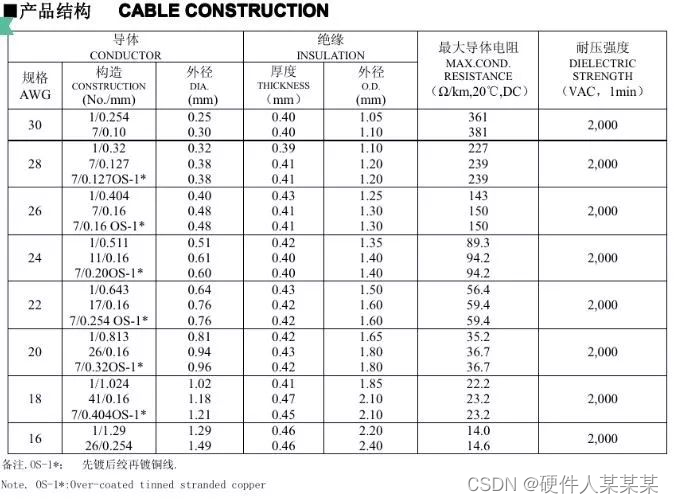
绝缘厚度均匀、易裁线、易剥皮。今天来讲的是关于电子线的一个小知识,可能只做板子的工程师遇到此方面的问题会比较少,做整机的工程师则必然会遇到此方面问题,那就是线材问题。举例:AWG28,导体单股直径为0.32mm,那么其截面积为(0.32/2)X(0.32/2)XPI=0.0804mm²。注意:同一线号,UL1015与UL1007的导体截面积、线数、线径、阻值是一样的,不同的外皮的规格。UL标准又是

RESTful API是一种基于HTTP协议的API设计风格,其目的是为了让Web应用程序更加简单、灵活和易于扩展。RESTful API使用HTTP动词(GET、POST、PUT、DELETE等)来执行操作,并使用HTTP状态码来表示操作结果。同时,RESTful API也遵循一些约定,例如使用URL来标识资源、使用HTTP头来传递元数据等。











