简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
微信小程序判断底部横条(Home Indicator)的3种方法:1)通过wx.getSystemInfoSync()比较safeArea.bottom与screenHeight;2)异步获取wx.getSystemInfo();3)CSS使用env(safe-area-inset-bottom)。iOS设备用safeArea最准确,安卓需计算高度差,开发工具可模拟效果。推荐使用safeArea对
指的是模型对于输入数据的健壮性,即模型在遇到各种不同的数据输入时,仍然能够保持高效的表现。一个鲁棒性强的模型能够在噪声、缺失数据或者其他异常情况下也能够准确地预测结果。则是指模型对于新数据的适应能力,即模型能否对于未在训练集中出现的数据进行准确的预测。一个具有很强泛化性的模型能够在不同的数据集上都表现出色,而不仅仅是在训练集上表现好。深度学习中的目标是构建既有鲁棒性又有泛化性的模型,即能够在多种情

Spring Cloud项目国产化改造MySQL迁移达梦数据库,SQL变更

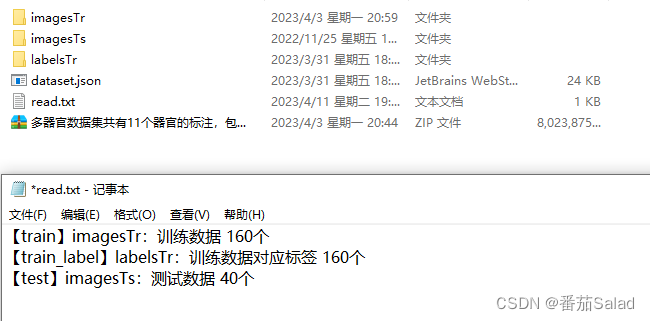
train是训练集,val是训练过程中的测试集,是为了让你在边训练边看到训练的结果,及时判断学习状态。test就是训练模型结束后,用于评价模型结果的测试集。只有train就可以训练,val不是必须的,比例也可以设置很小。test对于model训练也不是必须的,但是一般都要预留一些用来检测,通常推荐比例是8:1:1。

封装了wx的request请求,每次发起请求的时候都走一遍更新Token的接口/user/updateTokenTime,如果接口返回offline则代表已经过期,则跳转到登录页面,否则就是没有过期,则更新缓存userInfo中的token。如果你想有一些接口不要经过这个request封装,就比如用户没有登录是可以进入到首页等页面的,开放一些允许用户没有登录状态可以访问的接口。我们可以再封装一个r

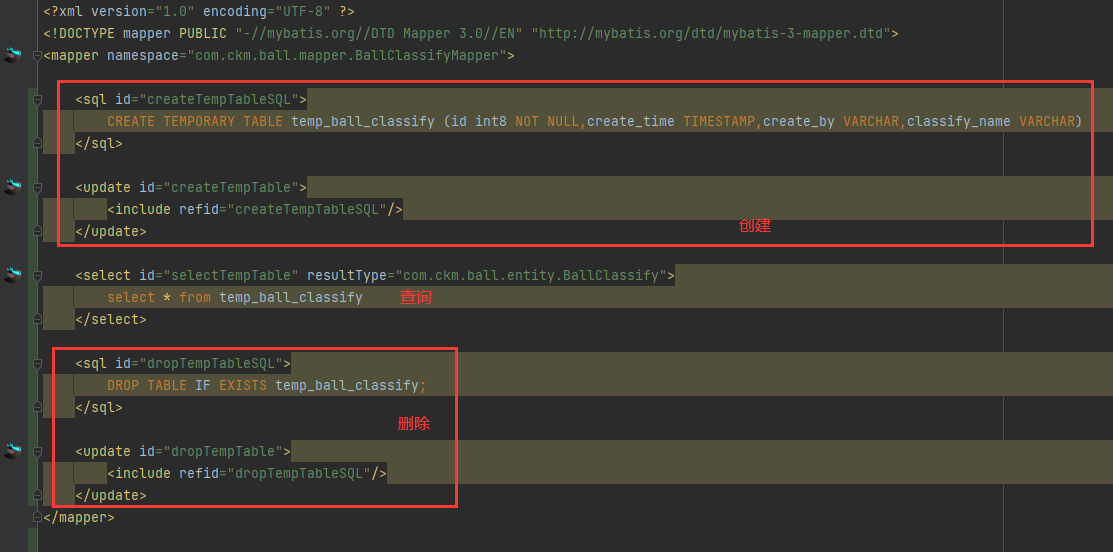
然后我找到了Druid的配置,把全部配置都注释掉,居然可以成功的执行了。然后我一个一个配置排查发现,有个filters的配置,引起的报错,只要把这个注释了,就能成功执行,不管切换什么版本的Druid。我在navicat中尝试了一下执行相同的sql创建临时表语句,确实是能执行的。然后我又进行了一次测试,在xml中的sql创建临时表语句把TEMPORARY删除,直接创建一张物理表,确实成功的执行了。在

Java中PostgreSQl一大批数据(3000+)插入数据库,后台直接报错An I/O error occurred while sending to the backend.

接着,使用forEach方法遍历equipmentDeviceMessageInfo列表,根据phone匹配userMap,如果找到匹配项,则将对应的name赋值给equipmentDeviceMessageInfo中的name字段。:上面两个列表怎么使用流,根据equipmentDeviceMessageInfo中的phone字段去匹配userList 中的phone字段再获取userList

idea如何使用git reset进行回退以及如何使用git stash将暂存区文件储藏,打包后重新恢复暂存区文件。最近遇到一个棘手的问题,本来按照计划表开发,但是项目经理突然让你改一个小bug,改完需要马上部署到线上,但是你手上的活做到一半还没做完,提交上去那肯定是不可行的。这时就可以使用git stash命令先把当前进度(工作区和暂存区)储藏起来,等打包完成后再把储藏的文件恢复回来,这样既不影

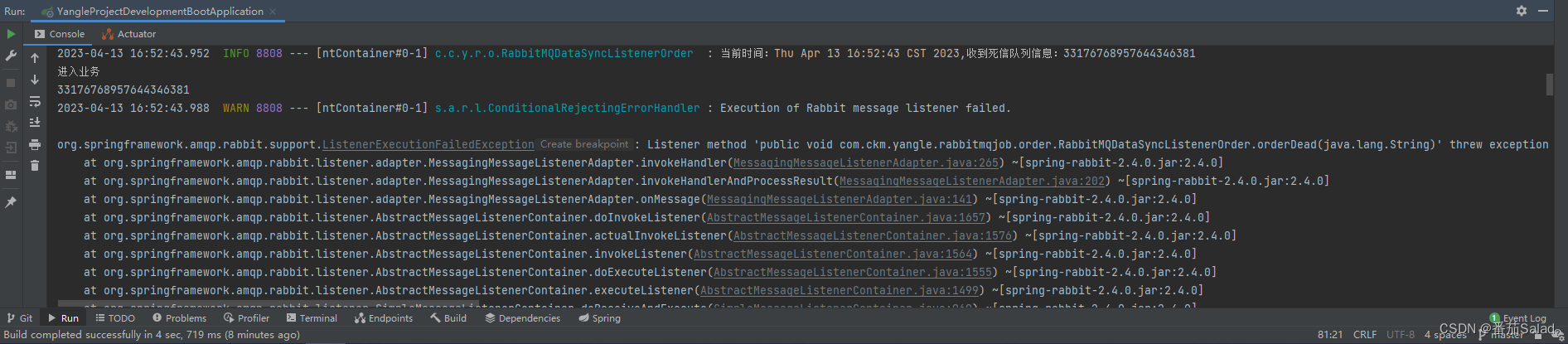
如果消息体的序列化格式不正确或者监听器的反序列化配置有误,就可能导致消息无法正确反序列化,从而抛出异常。可以检查消息的序列化格式和监听器的反序列化配置是否正确,以及确保监听器的处理方法能够正确处理反序列化异常。如果在消息处理的过程中发生了业务异常,比如空指针异常或者数组越界异常等,都可能导致消息监听器抛出异常。如果RabbitMQ连接异常,也会导致消息监听器无法正确消费消息。其实最有可能出错的地方