
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
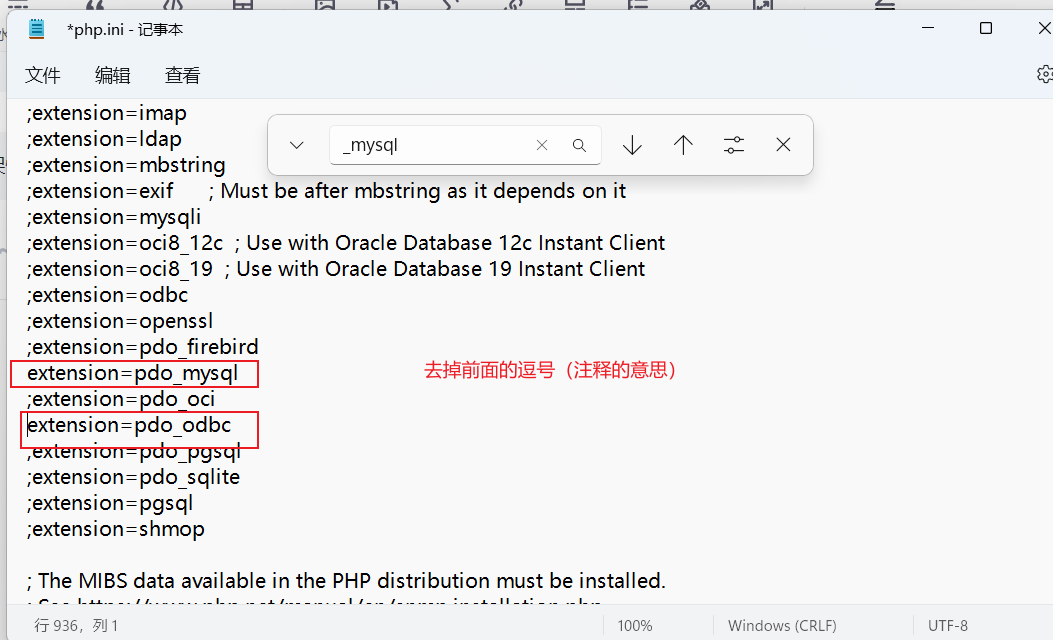
所以说以后遇见这种情况,包括其他数据库了,我们就先去配置文件中看看,是不是什么没有开启(去掉注释;就开启了)

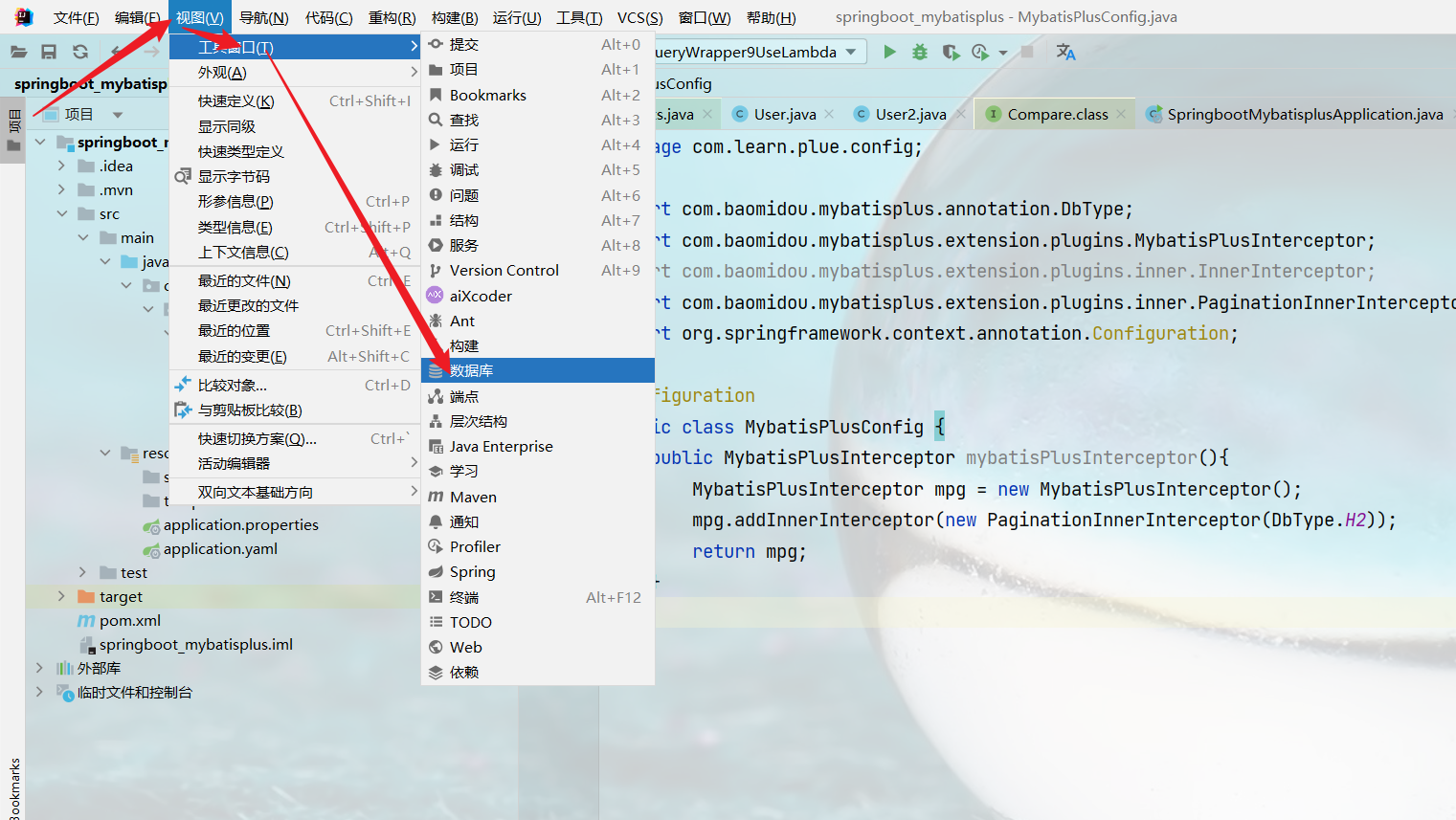
2 找到打开的窗口,选择,+,选择数据源,选择MySQL(这里以MySQL为例)5 选中你需要映射的表,右击鼠标,选择脚本化扩展程序,选择弟2个。3 填写相应的信息,最后点击测试,测试通过后点击应用,确定。4 还是回到刚刚的窗口,点击你的数据库名,点击表格。1 打开视图菜单,选择工具窗口,选择数据库。7 然后就发现已经生成相应的实体了。6 选择一下生成的目录。

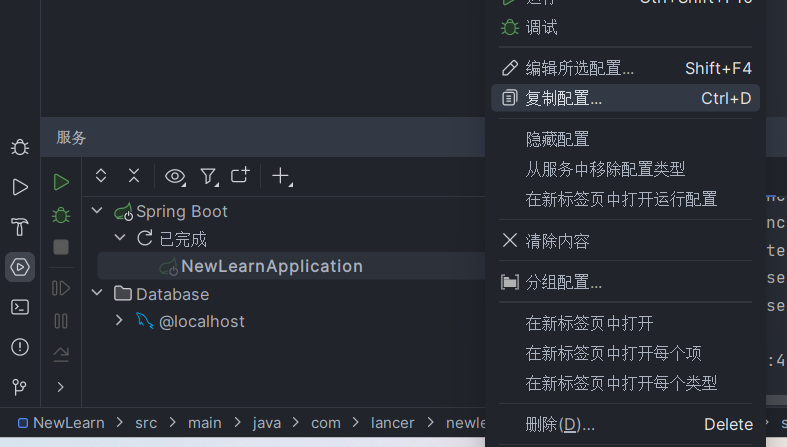
IDEA复制一个工程为多个并启动,测试负载均衡

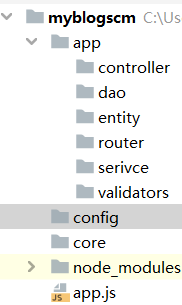
Node.js是一个Javascript运行环境(runtime)。Koa 是一个使用 Node.js 的 web 开发框架,通过中间件的方式解决 web 开发中的 http 处理、业务逻辑实现。它提供 web 开发常见的各种基础功能提供一套规范的编码方式,让开发者可以聚焦在业务逻辑实现,代码就可以在框架内按照预期执行。 安装安装Koaapp.js中复制以下的代码# 引入 Koa const K

一.这个是网上流传最广的方法很多人都说没有用,但其实是他们放错了位置,不会用,这里着重说明一下正确的位置。# -*- coding: gbk -*-将以上的代码粘贴到出现问题的 Python文件的最最顶端如图二.同一的方法一样在适当的位置加上如下代码# coding: utf-8三.在出问题的数据后面加上encoding="unicode_escape"例如如下:import pandas as

服务器绑定域名+腾讯云免费证书的申请+宝塔部署SSL证书+简单网站部署 也可,如果是自己上传的网站可能需要你自己修改)最后点击提交。20 回到刚刚解压的文件夹中,我们选择.key与.pem的文件,并用记事本打卡,复制里面的内容到我们的宝塔中。11 我们回到宝塔面板,点击面板设置——》服务器IP——》输入自己的 服务器IP(如果已有的话就不用填了)流程较长,自己刚开始搞的时候心态也很蹦,但这是我们的

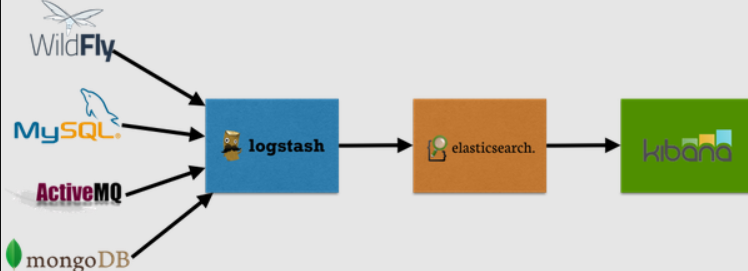
Elasticsearch 学习+SpringBoot实战教程(一)Elasticsearch 是一个实时的分布式存储、搜索、分析的引擎。

以下就是源代码,你只需要复制粘贴到一个xx.txt的文件中,然后修改以下BootPath后面的路径为自己redis的所在的目录,最后改文件的后缀为.bat即可双击运行喽。

Springboot 使用redis检测浏览量,评论量,点赞量的变化并完成与mysql的交互(有具体实现,有具体需求)1浏览量增加2评论量增加3点赞量增加与减少4新增文章时将新的数据写入redis5删除文章时将数据从Redis中删除6还有redis初始化的时候从mysql中读取数据7销毁的时候将数据写入mySQL数据库,或者隔一段时间将数据写入数据库

原因:xls的读取与xlrd的版本不匹配造成的。解决方案:加入兼容性模块pyexcel-xls










