
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天我给大家带来了更猛的干货——清华大学最新发布的 DeepSeek 资料!而且这次的资料更加关注 DeepSeek 如何赋能职场应用,绝对让你受益匪浅。清华大学目前已经推出了两版关于 DeepSeek 的资料:如果你错过了之前我分享的第一版资料,不用担心,今天我将直接分享这两份资料,大家可以完全免费领取!这次清华大学出品的 DeepSeek 教程,简直是“职业技能提升宝典”!它不仅帮助我们了解深

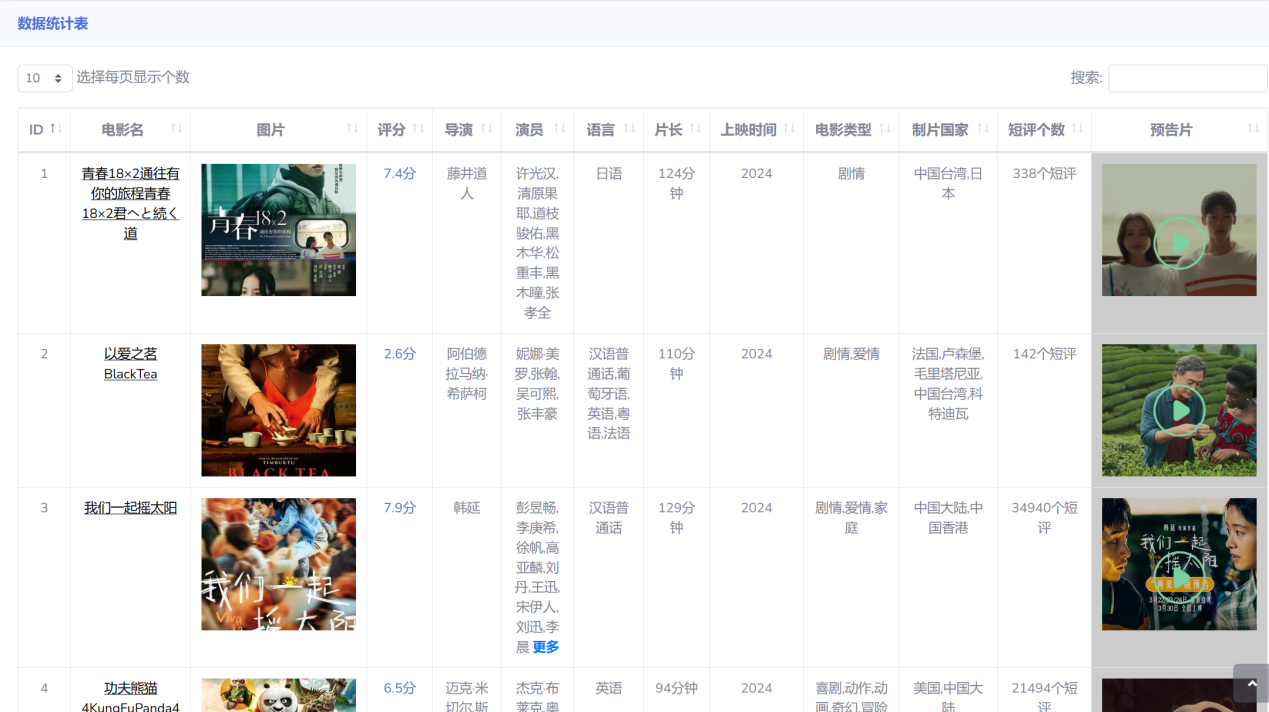
基于Python flask的豆瓣电影可视化系统,豆瓣电影爬虫系统,使用MySQL数据库存储数据,并利用Matplotlib和ApacheECharts对根据各国家爬取的豆瓣电影的数据进行可视化分析,最后做出基于Flask框架的电影可视化系统,通过系统可以了解作品排名、评分、年份、导演及作家的分布情况,从而分析得出数据之间的相关性。1.数据爬取:使用Python编程语言,结合网络爬虫技术,通过请求

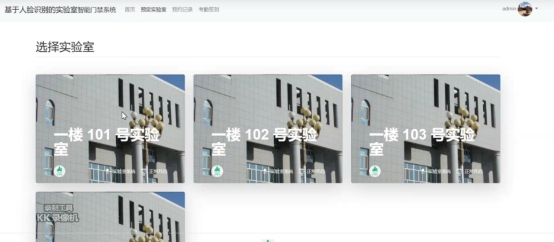
基于Python django的人脸识别门禁系统,附源码,通过大数据和信息化的技术实现了门禁管理流程的信息化的管理操作。平台的前台页面通过简洁的平台页面设计和功能结构的分区更好的提高用户的使用体验,没有过多的多余的功能,把所有的功能操作都整合在功能操作的导航栏之中。更加突出业务的展示和详细的功能操作,使用户在使用本平台时功能一目了然。

XSS 攻击是一种常见的 Web 安全漏洞,它利用了 Web 应用程序对用户输入数据的信任,从而向网站注入恶意代码,使得攻击者能够窃取用户的敏感信息或者实施其他恶意行为。为了防止 XSS 攻击,我们需要对用户输入进行验证、过滤和转义,并且可以使用 Content Security Policy(CSP)来增强 Web 应用程序的安全性。

基于Python的深度学习的身份证识别系统,采用 Python Django 为框架,html ,javascrpt 作为前端框架,是一款大学生实战项目。基于python django的深度学习的身份证识别的考勤系统(django)

Spring Cloud Gateway 是一个基于 Spring Boot 的网关框架,它提供了一种统一的入口,将所有的请求路由到不同的后端服务中。Spring Cloud Gateway 采用了 Reactive 编程模型,可以处理大量并发请求,同时还具备负载均衡、熔断、限流等功能。本文将介绍 Spring Cloud Gateway 的原理和使用方法。

今天为大家带来的是Python3 的下载安装教程,适用于所有 Python3 版本,感兴趣的可以看一下。Python 是一种高级、解释型、面向对象的编程语言,由 Guido van Rossum 于 20 世纪 90 年代初开发。Python 语法简洁、易读、功能强大,被广泛应用于数据科学、人工智能、Web 开发、自动化等多个领域。Python 的设计哲学注重代码的可读性和简单性,支持多种编程范式

用户界面提供学生信息管理功能。启动摄像头进行人脸识别。显示签到结果和签到记录。人脸识别功能检测学生的人脸。将人脸与数据库中的信息匹配,确认身份。签到记录管理自动保存签到结果。支持查询和导出签到记录。通过本文,我们实现了一个简单的基于 Python、OpenCV 和 PyQt5 的人脸识别上课签到系统。添加未签到人员提醒。实现多摄像头支持。优化识别算法,提高准确率。欢迎大家尝试并分享自己的改进!

WebFlux 是 Spring Framework 5 中引入的一种新的响应式编程模型,它基于 Reactor 库,可以提供异步非阻塞的方式来处理请求。WebFlux 实现了 Reactive Streams 规范,可以与其他实现了该规范的库进行交互,例如 Reactor 和 RxJava。相比传统的 Web 应用,WebFlux 可以提供更高的吞吐量和更低的延迟,同时也可以提高应用程序的可伸缩

《DeepSeek:从入门到精通》,不仅是工具手册,更是人工智能方法论指南。它通过“基础-进阶-创新”的三层突破路径,帮助用户从功能使用者成长为AI协同创新者。随着DeepSeek在全球化部署中的持续迭代(如DeepSeek Coder V2 0724版本更新),该手册将持续为个人与组织提供前沿技术赋能,助力中国AI生态的领跑地位。的教程,没想到大家的反响非常热烈!DeepSeek,具有低成本、高












