
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。
记录谷歌游览器在运行javaWeb时遇到的一个问题项目在之前能够在谷歌游览器正常运行,但是今天项目一运行,发现css样式效果不显示了,询问了老师也百度了下总结出来以下两个解决方案,建议都试试一、更换游览器询问老师该问题后,老师帮我检查了代码,检查了css能否访问,查看了过滤器,清除了idea缓存和谷歌游览器缓存,但是最终都没有解决这个问题最后将地址复制到火狐游览器运行,发现可以显示出css样式二、
如果出现属性名和数据库中字段名不一致的情况,可以采用resultMap的方式:<!--结果集映射--><resultMap id="UserMap" type="User"><!--column数据库中的字段,property实体类中的属性,若两个value相同,则可以省略--><!--<result column="id" property="id
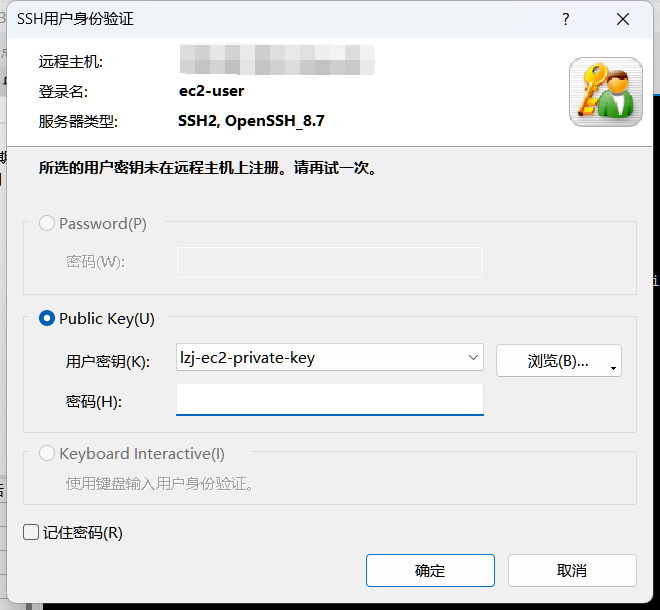
如果除您外其他任何人都能够读取或写入您的私钥,则 SSH 会忽略您的密钥,并且您会看到以下警告消息。经过一段时间的排查,发现是由于EC2的实例镜像的问题导致的无法使用Xshell连接,在更换EC2镜像后就可以使用Xshell去进行连接了。在网上寻找了许多资料,都没找到相关的,大部分都是说啥登录用户名之错误类的。如果在尝试登录到您的实例时看到类似的消息,请检查此错误消息的第一行,验证您为实例使用的公

Dubbo和ZookeeperWindow下安装zookeeper注册中心下载zookeeper,官网地址:https://zookeeper.apache.org/我选择下载的是apache-zookeeper-3.5.9-bin.tar.gz步骤:打开下载的文件(管理员模式打开),运行/bin/zkServer.cmd,初次运行时可能会报错,因为没有zoo.cfg也有可能遇到闪退的问题!闪退的
项目环境JDK1.8Maven3.8.3Tomcat9.0.54Mysql8.0技术栈:springboot+mybatis+mysql+html+javascript+css+json+jquery+ajax+HikariProxy项目简介:一款电脑商城项目,主要包括用户、商品、商品类别、收藏、订单、购物车、收货地址等模块功能。项目整体通过json+ajax进行数据传递,实现前端页面的异步数据更
查看侧边栏组件src/layout/components/Sidebar/index.vue,可以看到用于呈现菜单的标签中使用的数据来源是 ,我们在前面整了半天生成的 permission_routes 动态路由并没有被使用。本篇文章是我在做element-admin-template的动态路由时所参考的文章,解决方案非常详细,只要由vue基础,按照这个步骤就可以完成路由的动态权限展示.我在项目中
VueMVVM架构:view(视图层)、viewModel(双向绑定层)、 Model(数据访问层)idea中使用VUE环境准备官方文档:https://cn.vuejs.org/v2/guide/installation.html#%E5%AF%B9%E4%B8%8D%E5%90%8C%E6%9E%84%E5%BB%BA%E7%89%88%E6%9C%AC%E7%9A%84%E8%A7%A3%E
在解决问题后要及时记录,才能让自己在以后遇到同样问题的时候更快解决。
问题前端使用框架与UI:Vue+ElementUI。在项目开发中使用到了DateTimePicker组件,在选择时间后点击查询发现查询导的内容与预期内容有所偏差,之后发现前端选中的时间在后端接收时相差了八个小时。原因我们国家的标准时间是东经120°时间(东八区),而标准时间是格林威治时间(世界时),两者相差了整整8小时。解决需要设置value-format属性,value-format=“yyyy










