简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
文章目录Unsupervised Learning: Deep Auto-encoderIntroductionCompare with PCADeep Auto-encoderMulti LayerVisualizeText RetrievalBag-of-wordAuto-encoderSimilar Image SearchPre-training DNNCNNCNN as EncoderU
Proximal Policy Optimization,简称PPO,即近端策略优化,是对Policy Graident,即策略梯度的一种改进算法。PPO的核心精神在于,通过一种被称之为Importance Sampling的方法,将Policy Gradient中On-policy的训练过程转化为Off-policy,即从在线学习转化为离线学习,某种意义上与基于值迭代算法中的Experience
本文是结构化学习的开端,简单介绍一下结构化学习的概念以及要解决的三个问题!
windows 系统下开发调试时不用每次频繁的 启动->任务管理器->查找进程->结束进程!创建停止服务的 .bat 文件以 nginx 为例新建文件.txt写入以下代码(nginx的关闭看后面两步,前面关闭不完全,没什么用)查看指定端口的进程占用情况netstat -ano|findstr "80"查看指定进程的服务tasklist|findstr "...
今天启动集群的时候报了一个错误,看一下[root@hadloop2 hadoop-3.3.0]# sbin/start-dfs.shStarting namenodes on [hadoop2]ERROR: Attempting to operate on hdfs namenode as rootERROR: but there is no HDFS_NAMENODE_USER defined.
迁移学习指的就是,假设你手上有一些跟你现在要进行的task没有直接相关的data,那你能不能用这些没有直接相关的data来帮助我们做一些什么事情。比如说:你现在做的是猫跟狗的classifer,那所谓没有什么直接相关的data是什么意思呢?没有什么直接相关其实是有很多不同的可能。比如说input distribution 是类似的(一样时动物的图片),但是你的label是无关的(domain是类似
Web应用防火墙(Web Application Firewall,简称WAF)是一款网站必备的安全产品。和传统防火墙的区别是,它是工作在应用层的防火墙,主要对web请求/响应进行防护。用不上:无法应用复杂业务误报机率大无专人后续运维:产品升级慢、流程复杂不能及时防护最新漏洞紧急问题响应慢:不能第一时间定位问题原因、影响业务网站变卡、打不开:恶意海量肉鸡访问网站资源被耗尽网站数据被恶意爬取、短信流

过去 Apache Doris 的 SQL 执行引擎是基于行式内存格式以及基于传统的火山模型进行设计的,在进行 SQL 算子与函数运算时存在非必要的开销,导致 Apache Doris 执行引擎的效率受限,并不适应现代 CPU 的体系结构。向量化执行引擎的目标是替换 Apache Doris 当前的行式 SQL 执行引擎,充分释放现代 CPU 的计算能力,突破在 SQL 执行引擎上的性能限制,发挥

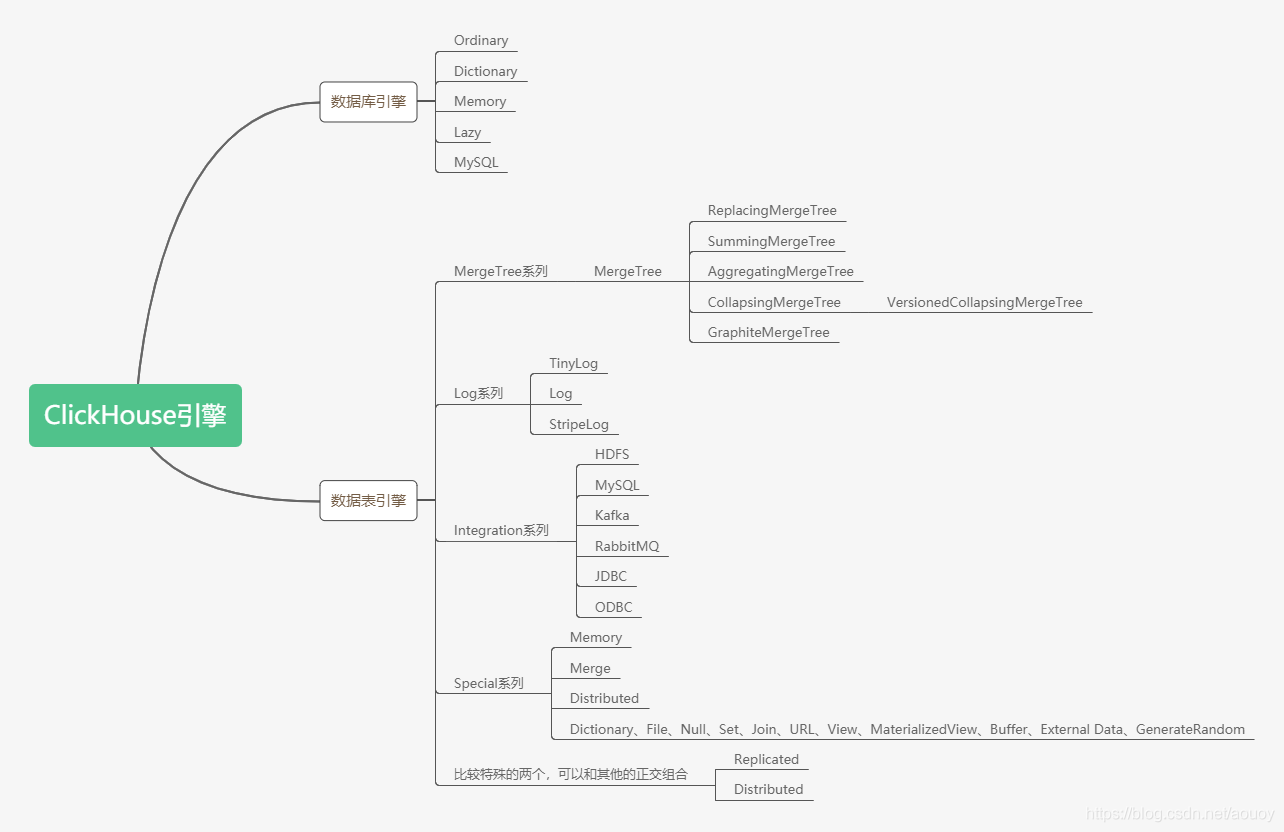
ClickHouse是俄罗斯的Yandex于2016年开源的列式存储数据库(DBMS),使用C++语言编写,主要用于在线分析处理查询(OLAP),能够使用SQL查询实时生成分析数据报告。列式存储以下面的表为例:1)采用行式存储时,数据在磁盘上的组织结构为:好处是想查某个人所有的属性时,可以通过一次磁盘查找加顺序读取就可以。但是当想查所有人的年龄时,需要不停的查找,或者全表扫描才行,遍历的很多数据都