简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
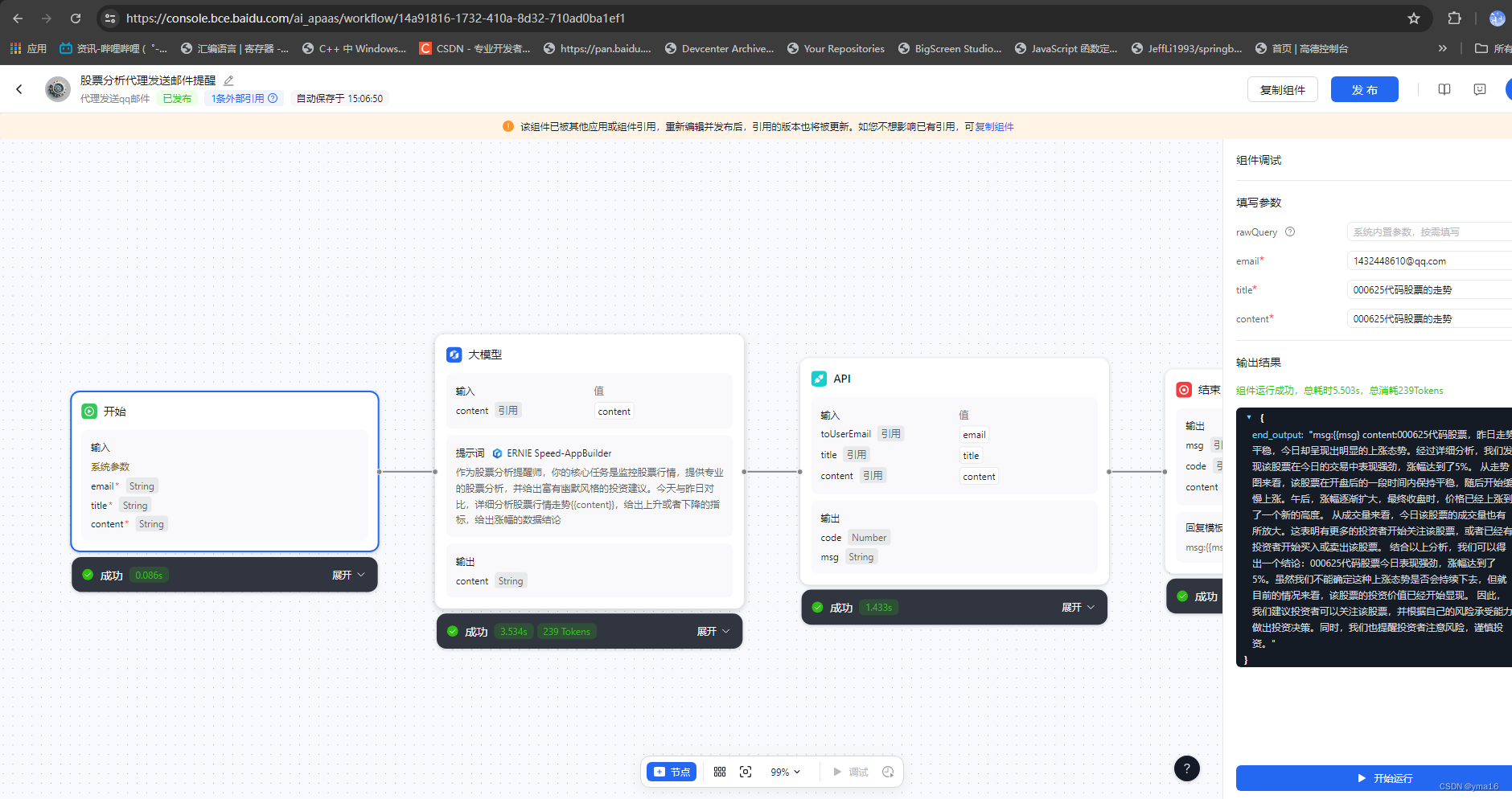
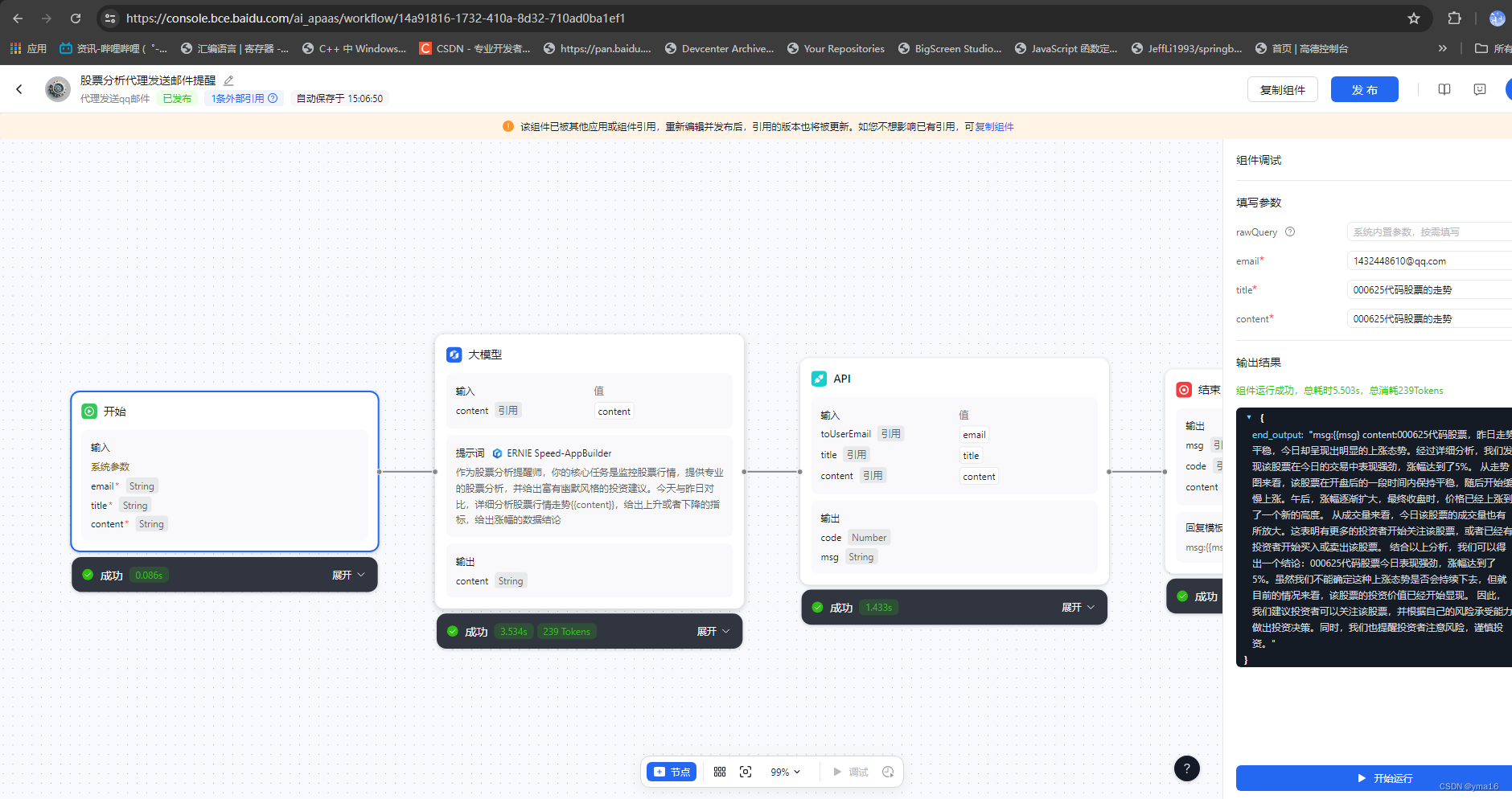
大家好,我是yma16,通用大模型的低代码平台——3分钟内快速搭建一个智能股票分析邮件提醒工具。通用大模型和垂直大模型的区别通用大模型是指在多个领域或任务上表现出色的大型模型,它们经过大规模的预训练和微调,具有较高的参数容量和复杂性。通用大模型如GPT-3可以应用于语言理解、翻译、问答等多个任务,并且在各个任务上表现出色。垂直大模型是指针对某个特定领域或任务进行优化的大型模型。与通用大模型相比,垂

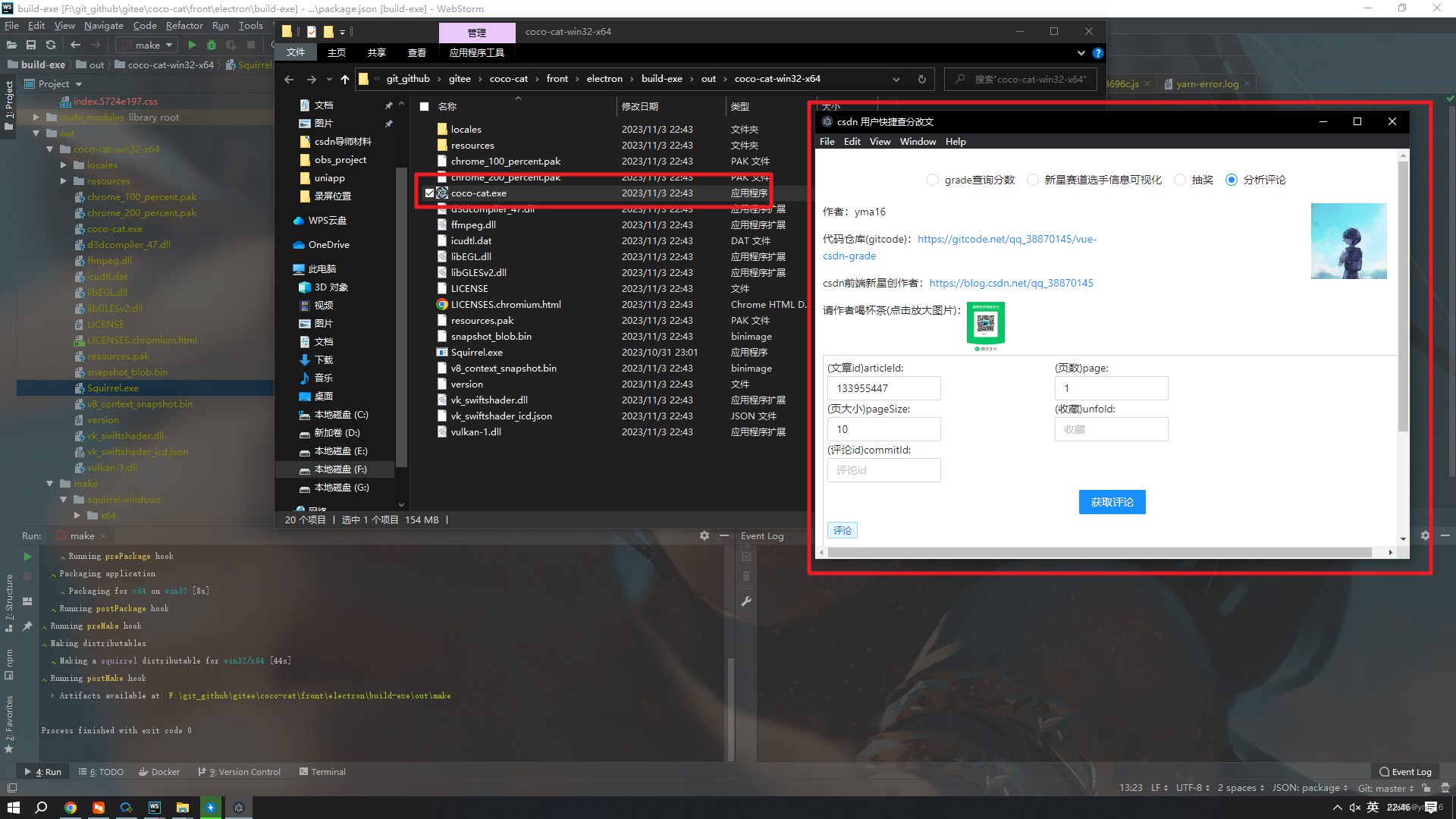
大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。。前端vue2、vue3去掉url路由“ # ”号——nginx配置csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板认识vite_vue3 初始化项目到打包python_selenuim获取csdn新星赛道选手所在城市用echarts地

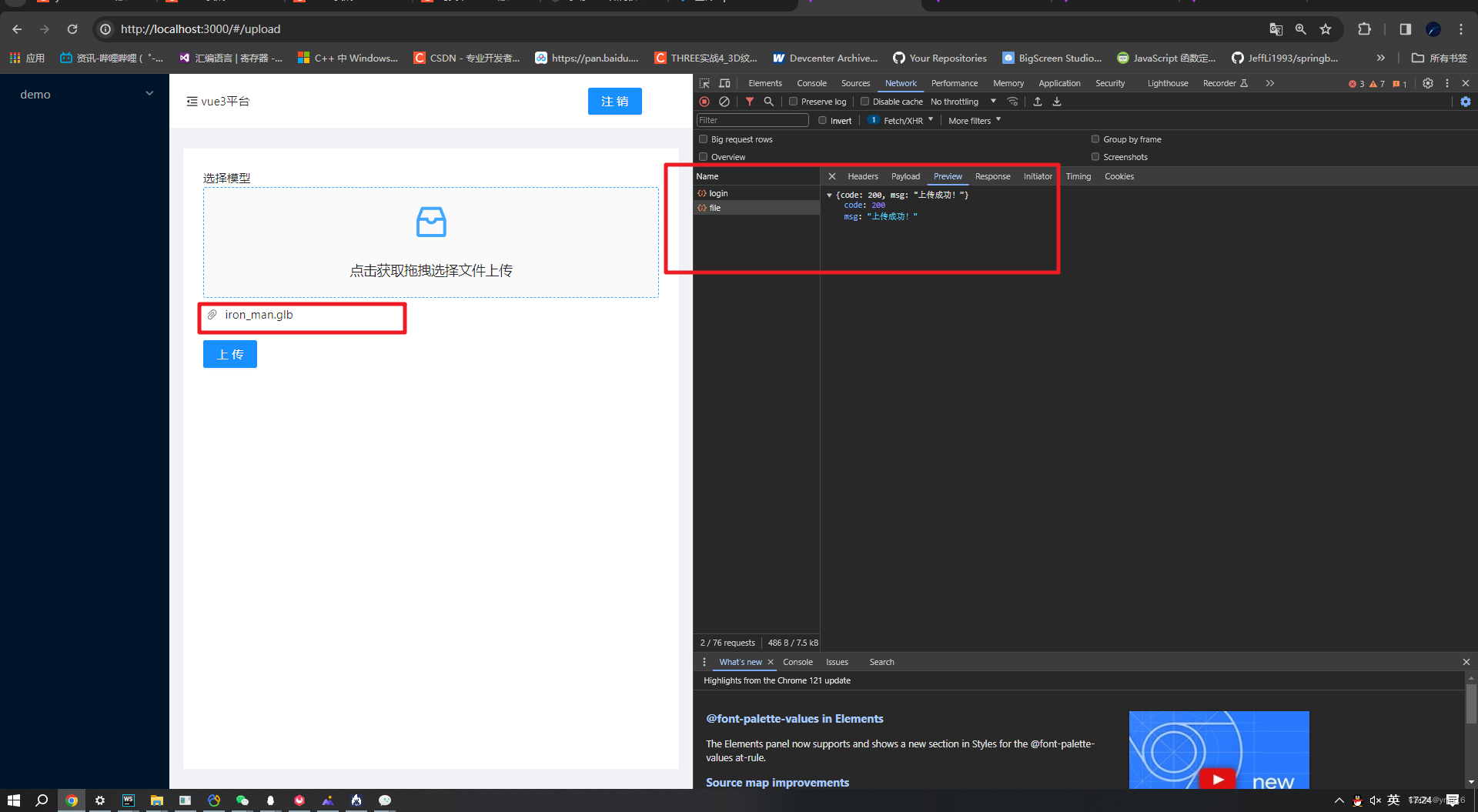
大家好,我是yma16,本文分享关于 vue3+threejs+koa可视化项目——实现登录注册。multipart切片上传multipart content type 是指一种HTTP报文中的Content-Type的类型,它可以将一个HTTP请求或响应分为多个部分,每个部分可以有自己的Content-Type和内容。这种类型的报文通常用于传输多个文件或者消息体,每个部分可以有不同的编码方式和内

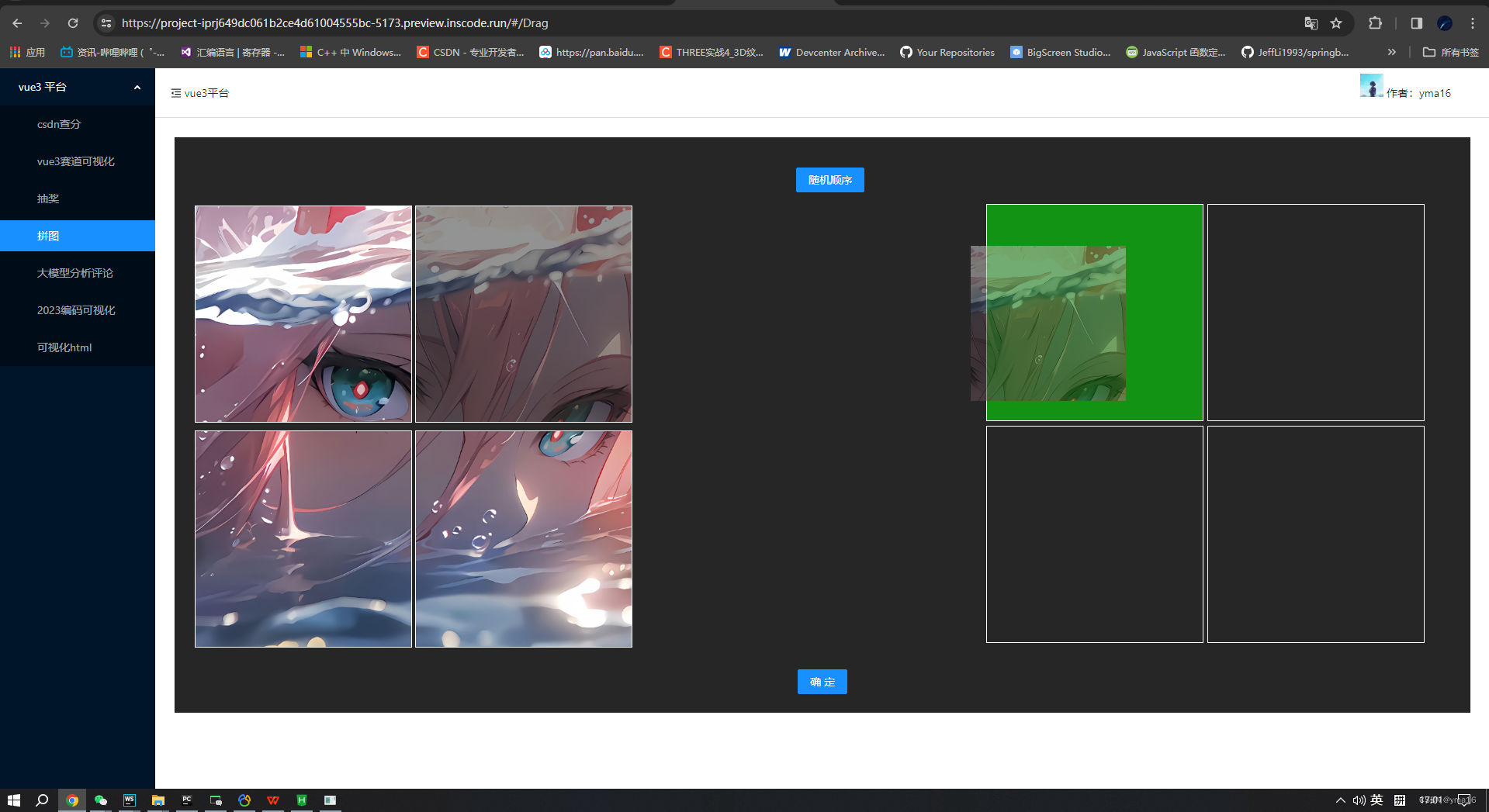
大家好,我是yma16,本文分享关于 前端vite+vue3——自动化配置路由布局。背景在inscode写了一个前端vite+vue3+js的项目,路由分配有点乱,现在给这个项目做个优化,路由配置。没有配置路由之前的前端界面。改造之后viteVite是一种基于公有链技术的快速、安全和可扩展的开源区块链项目。它旨在通过使用异步交易模型和基于状态的共识算法来提高区块链的性能和可扩展性。Vite的发展可

大家好,我是yma16,本文分享python_uiautoanimation实现自动化微信聊天。uiautoanimation简介uiautomation封装了微软UIAutomation API,支持自动化Win32,MFC,WPF,Modern UI(Metro UI), Qt, IE, Firefox(version=60python系列文章python爬虫_基本数据类型python爬虫_函

servlet结合jdbcServlet接口GenericServlet抽象类HttpServlet类Servlet创建方式实现Servlet接口继承HttpServlet实现登录注册Servlet接口接口包括五个方法void init(ServletConfig config)ServletConfig getServletConfig()void service(ServletRequest
读写excel文件读excel文件写excel文件csv文件读取csv数据写入csv数据excel文件读$ pip install xlrd写$ pip install xlwt读excel文件按行列遍历import xlrddata_xls=xlrd.open_workbook("./yma16.xls")sheet=data_xls.sheets()[0]#拿出第一个工作表print(shee
js操作htmljs操作htmljs操作domdiv绑定js函数js的委托事件js的冒泡事件阻止冒泡方法一方法二方法三js操作htmljs操作domjs创建div样式,添加节点删除节点等等var el1 = document.createElement('div');var el2 = document.createElement('input');var node = document.crea
大家好,我是yma16,通用大模型的低代码平台——3分钟内快速搭建一个智能股票分析邮件提醒工具。通用大模型和垂直大模型的区别通用大模型是指在多个领域或任务上表现出色的大型模型,它们经过大规模的预训练和微调,具有较高的参数容量和复杂性。通用大模型如GPT-3可以应用于语言理解、翻译、问答等多个任务,并且在各个任务上表现出色。垂直大模型是指针对某个特定领域或任务进行优化的大型模型。与通用大模型相比,垂

大家好,我是yma16,本文分享关于 如何写好具备兼容性的html邮件。背景由于安全因素,导致 outlook和gmaiil的客户端html邮件不兼容 css 外链,qq邮箱也不支持渲染html中body之外部分即不兼容class选择器样式,也不支持script加载js,不兼容div 存在 flex的布局。因为在不同的环境下html邮件的渲染存在差异,所以即使是使用大模型也顶不住html邮件的编写