
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
包含的组件有:PuTTY, PuTTYgen,PSFTP, PuTTYtel, Plink, PSCP, Pageant,默认登录协议是SSH,默认的端口为22。mobaxterm的功能非常全面,几乎提供了所有重要的远程网络工具(比如SSH、X11、RDP、VNC、FTP、MOSH等),以及Windows 桌面上的Unix命令(bash、ls、cat、sed、grep、awk、rsync等),登录

我们在写自动化测试项目的时候一定要想好你的脚本都要哪些功能,页面元素平凡改动的时候是否需要大批量的修改脚本,及测试不同数据时是否也要修改脚本,那么能想到这些我们的初始目标差不多就有了。(img-yQxj51WL-1719244758960)](img-QS5UJ7Vr-1719244758961)]1.一个模块(被测项目的页面)对应一个py文件及一个测试类(测试文件)2.每一个测试页面(系统的页面

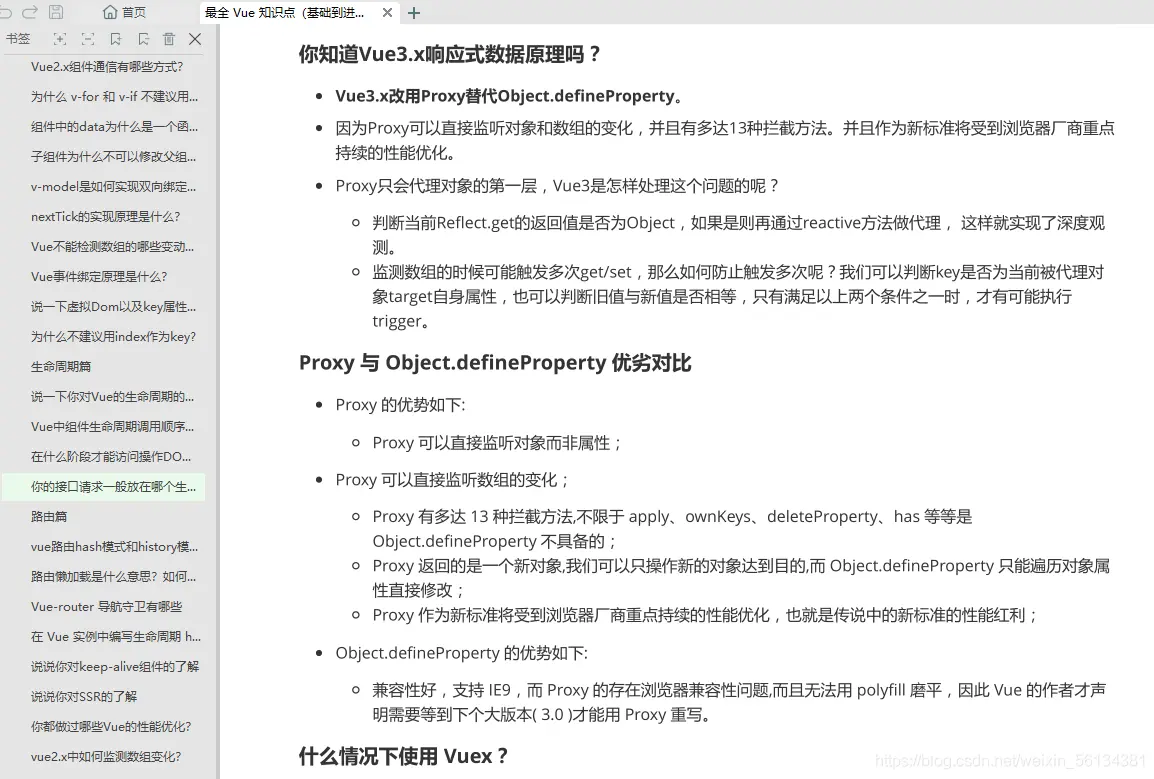
这本书,真的是神书,我先看的高级程序设计,但是看完我对一些作用域啊,闭包,原型链还是懵懵懂懂,看完这本书瞬间打通了任督二脉,豁然开朗。这本书属于工具书,建议电子版,翻翻常用的一些 ES6 语法就好了,当年我准备实习的时候就看了常用的一些语法例如(Map、Set、Proxy、Promise、Generator、async、Module等)。(当然如果对你有帮助还是可以买一下实体书,支持一下作者,毕竟

查看容器查看运行中的容器的进程$ docker top 在运行的容器中启动新的进程$ docker exec [-d][-i][-t][命令]点击这里即可免费获取,包括答案解析。自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小

我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。既有适合小白学习的零基础资料,也

这些技能将帮助测试人员在行业中获得非常高的价值。特别是对所有最新的自动化工具以及CI/CD工具(如Jenkins或GitLab)都有适当的了解,那么你不仅将成为团队中有价值的资源,而且还将成为行业中有价值的资源。学习性能测试、自动化测试、安全测试什么的,肯定事半功倍。

整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里领取中…(img-qufi9J6A-1712975772429)][外链图片转存中…(img-YAxRYV8h-1712975772429)][外链图片转存中

else{if(search_value == “包含待定色”){if(search_value == “待定色” && bootstrapFiterTableUtils.likeIsMacth(“待定色”, items.sColorName)){if(search_value == “不包含待定色” &&!bootstrapFiterTableUtils.likeIsMacth(“待定色”, i

Vue.js的HTML5视频播放器- vue手机端网页音乐播放器滚动scroll- Vonic UI的功能性组件- 无限滚动组件- VueJS的无限滚动插件- 带任意数目数据的顺畅的滚动- VueJS的无限滚动指令- 最简单的滚动区域组件- vue滚动- Vue2的上拉下拉- VueJS的双向下拉刷新组件- smoothscroll的VueJS版本文件上传- Vuejs文件上传组件- 轻量级的vu











