简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
天啦撸,联合开发网竟然倒闭了,很早吧,记得还是上学的时候,跟着导师做项目,查找一些资料,机缘巧合就认识了这个网站,上传了自己的代码,也从网站上下载了一些学习资源,网上资源很多,各种代码资料,什么C,C++,java啥的,今年4月份差不多,突然打不开网站了,不知道网站发生了什么样的变故,今天打开,竟然是这个样的结果,有点惋惜可惜,不知道网站具体发生了什么样的事,希望站长能够再次振作吧!很多人都想学人
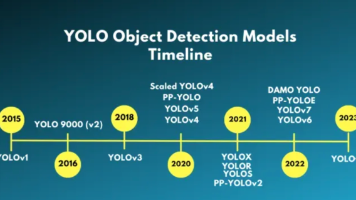
V8简介YOLOv8基于深度学习和计算机视觉的前沿进展,提供了无与伦比的速度和准确性表现。它的精简设计使其适用于各种应用,并且可以轻松适应不同的硬件平台,从边缘设备到云API。YOLOv2在2016年发布,通过引入批量归一化、锚框和维度聚类来改进了原始模型。YOLOv3 在2018年推出,进一步增强了模型的性能,使用了更高效的主干网络、多个锚点和空间金字塔池化。YOLOv4 在2020年发布,引入

卷积神经卷积神经网络可视化理解保存了层级的网络结构不同层次有不同的形式(运算)与功能卷积神经网络优缺点优点共享卷积核(共享参数),对高维数据的处理没有压力无需选择特征属性,只要训练好权重,即可得到特征值深层次的网络抽取图像信息比较丰富,表达效果好缺点需要调参,需要大量样本,训练迭代次数比较多,最好使用GPU训练物理含义不明确,从每层输出中很难看出含义来卷积神经网络-参数初始化在卷积神经网络中,可以
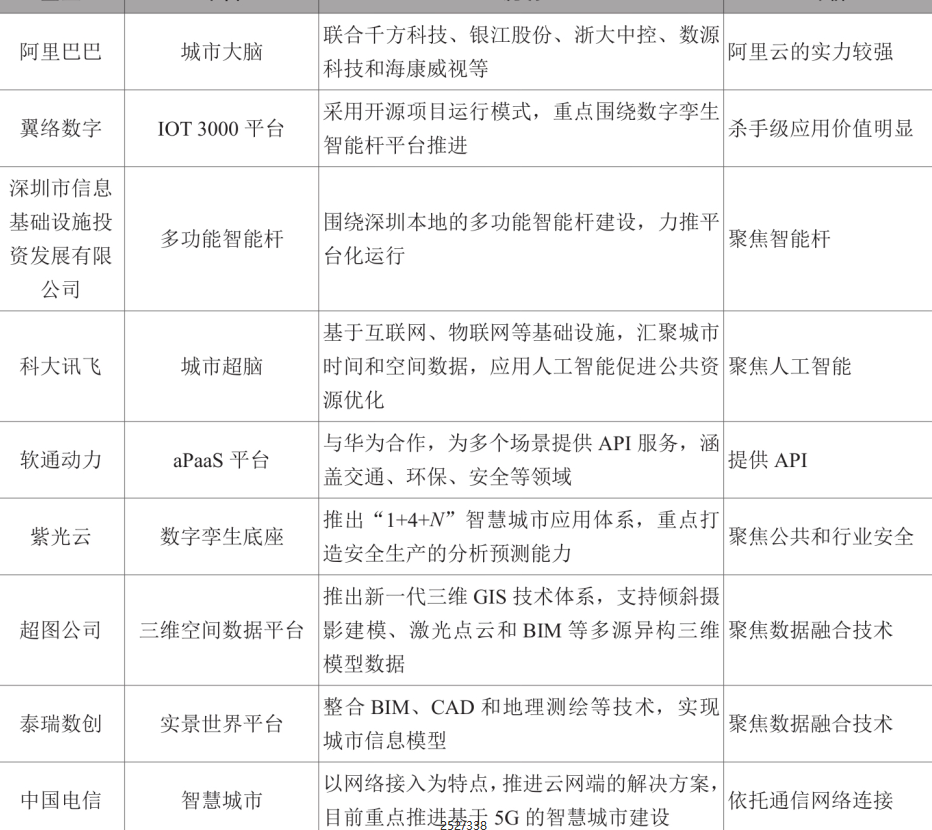
在开发数字孪生城市平台的时候,可以采用不少开源项目来构建,例如,国内几乎90%以上的平台都应用了开源项目Cesium,以便集成地理信息或三维地图,它提供了JavaScript开发包,方便用户快速搭建一套无插件的互联网应用,并在性能、精度、渲染质量上都堪比商业级的产品。同时,数字孪生城市平台采用生态运行模式,把平台能力开放出来,让更多的利益相关者参与开发新功能,丰富平台生态的功能,扩展了平台生态的价

下面介绍几种常见的地图服务,重点介绍利用Leaflet加载这些地图服务的方法,包括OSM、Bing地图、Google地图、天地图地图、百度地图、高德地图、智图、ArcGIS瓦片地图。(4)在脚本区域编写代码,实现一个加载地图的函数init(),即在该函数中分别创建Leaflet的Map类、Layer类(L.TileLayer)的对象,通过addTo()方法将图层加载到地图容器中,并在Map类的属性

正如convModel所描述的那样,我们在第一层并行运行3×3、4×4和5×5的过滤器,而在接下来的卷积层中,由于内存限制而减小深度,只运行3×3和5×5的过滤器。然而,由于该领域缺乏专业知识,宫颈癌筛查和治疗计划面临的最大挑战之一是确定合适的治疗方法,而如果能够实时确定宫颈癌的类型,治疗工作将得到极大提高。反之,当学习率维持在很高的水平,将会导致损失函数过早收敛于局部值。对于CNN,输入数据不仅
**决策树案例:鸢尾花数据分类**import numpy as npimport pandas as pdimport matplotlib.pyplot as pltimport matplotlib as mplimport warningsfrom sklearn import tree #决策树from sklearn.tree import DecisionTreeClassifier
import numpy as npfrom time import timeimport matplotlib.pyplot as pltimport matplotlib as mplfrom sklearn.datasets import fetch_20newsgroups#引入新闻数据包from sklearn.feature_extraction.text import TfidfVe
新建一个名为“使用易用VI进行单通道波形采集.vi”的VI,添加AI Acquire Waveform.vi并配置为使用设备1、通道0、电压范围-10V~+10V、采样率1000点/秒、每通道采样数500个,然后添加波形图表显示采集数据,所得的程序框图如图所示。新建一个名为“3通道波形采集.vi”的VI,添加AI Acquire Waveforms.vi,并仿照上一步中的方法配置该VI的各个参数,
(2)在地图容器div中添加按钮,并为按钮添加单击事件,在该按钮的单击事件方法中分别调用Map类中的getCenter()、getZoom()、getBounds()、getSize()方法来获取相应的显示参数。(2)在地图容器div中添加文本框及按钮,并为按钮添加单击事件,在该单击事件中实现地图显示级数控制的方法为map.setView()。(2)在地图容器的div中创建定位按钮,并为定位按钮添