
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文详细介绍了如何获取Gemini AI助手的12个月免费学生订阅,并针对常见问题提供解决方案。教程分为订阅指南和错误排查两部分:1)通过教育邮箱验证资格,填写美国大学信息完成身份认证;2)使用虚拟信用卡完成订阅。针对常见的"Something went wrong"错误,提供了四种排查方法,包括修改账户年龄/地区、检测邮箱区域、更换IP地址以及添加美国支付卡。文章特别提醒直接

sqllite3是一个比较小巧的数据库,使用起来非常便捷,特别是在Python爬虫中使用尤为方便,今天讲述一下如何在Pycharm中配置SQLite3数据库,相信大家看完本篇博客之后会有不小的收获。

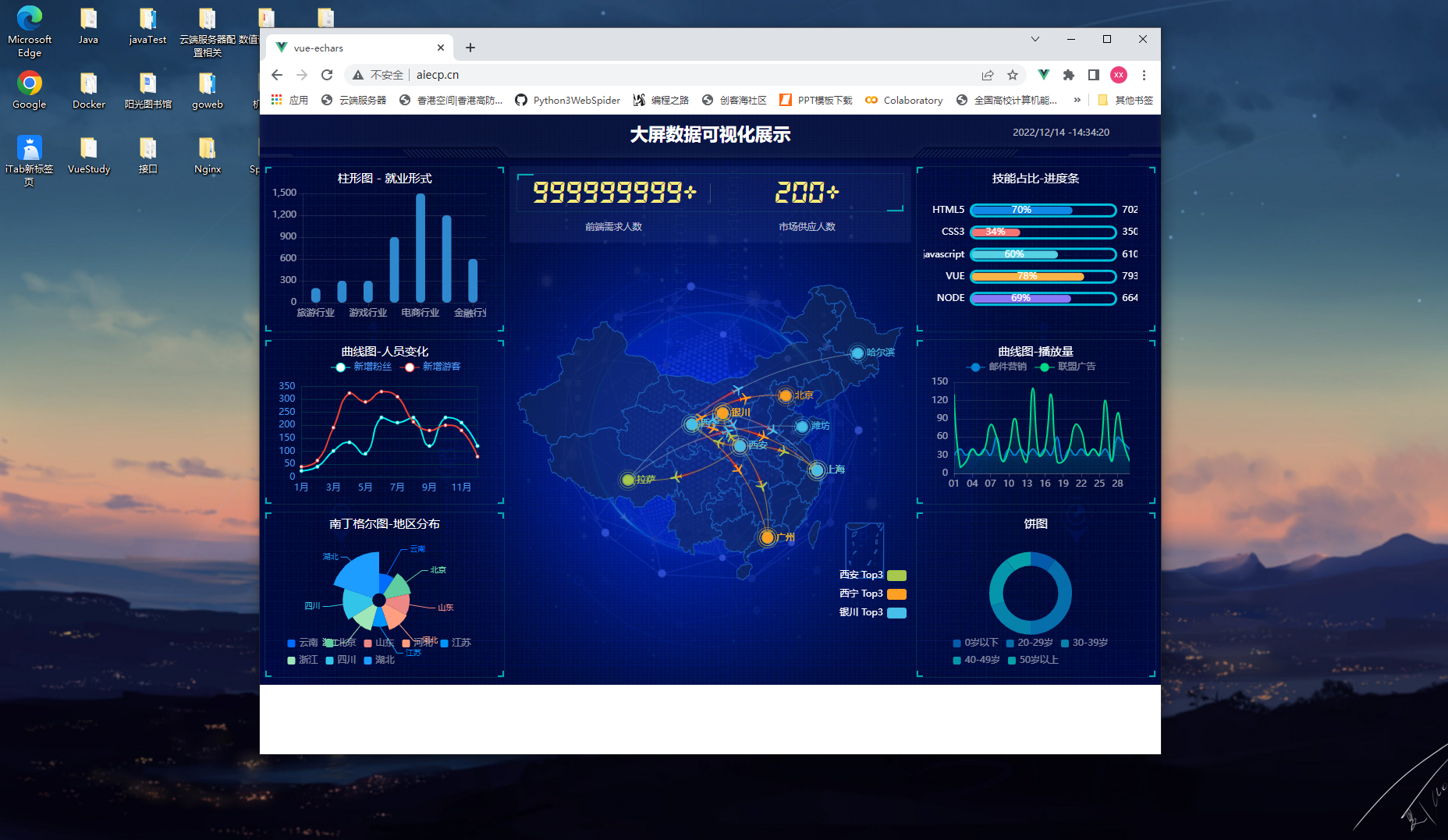
无论是尺寸多宽的屏幕,都会将内容显示完整,做到了正正的响应式。唯一不足的是图表中的样例,会随着图表的缩放而变换位置,窗口尺寸变化过快会反应不过来,好在有节流函数,可以让浏览器计算量没有那么大。本篇博客不会直接拿echarts图表下手,会先介绍一些这个大屏可视化的响应式布局。后面会出一个专门的博客介绍echarts的使用。

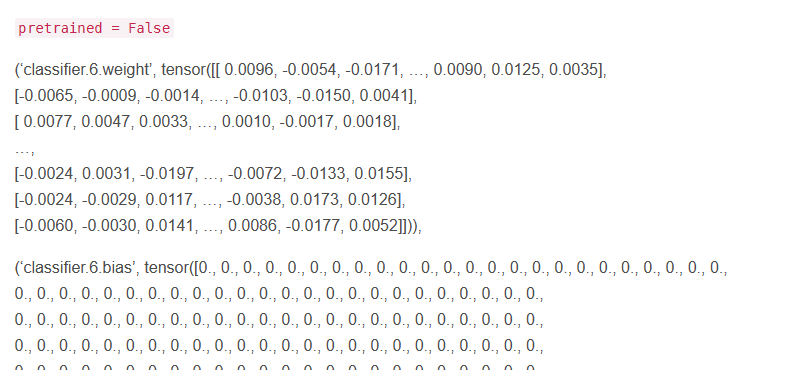
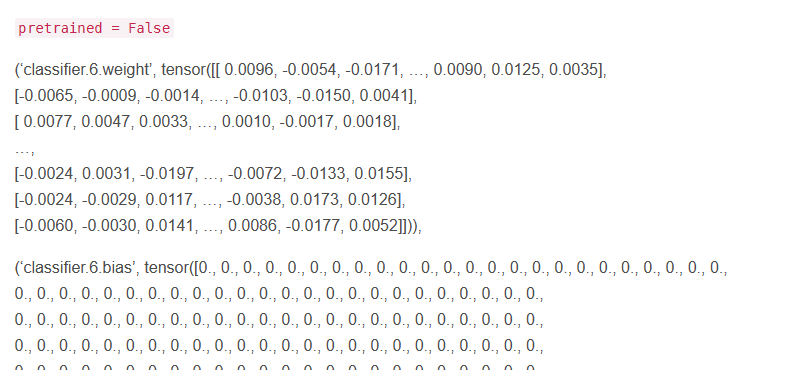
本文简要的介绍了,Pytorch进行模型训练时常用的套路,包括修改现有网络模型、模型保存、模型加载、模型评估等,最终对模型训练的完整套路以及测试的完整套路进行总结。

本文简要的介绍了,Pytorch进行模型训练时常用的套路,包括修改现有网络模型、模型保存、模型加载、模型评估等,最终对模型训练的完整套路以及测试的完整套路进行总结。

好久没有更新过技术文章了,这个周末听说了一个非常火的技术ChatGPT 4.0,于是在闲暇之余我也进行了测试,今天这篇文章就给大家介绍一下ChatGPT究竟是什么东东,竟然让无数追求者为之疯狂,如果你还不会使用ChatGPT 那么可以去评论区看看那里准备了一个神奇的传送门,不得不说ChatGPT是真的强!!!下面就让我们一起了解究竟什么是ChatGPT吧。

一站式探索最优秀的人工智能对话体验!

几道非常简单的小练习,主要分享一下Python语言在日常处理问题时的小技巧。

分享了一些有关计算的算法题,主要学习一下求解题的思想。以及一些Python语法小技巧。

本篇博客针对Python序列进行了讲解。分享了一些序列字符串使用小技巧,序列的学习对我们写算法题十分用。欢迎大家阅读。











