
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
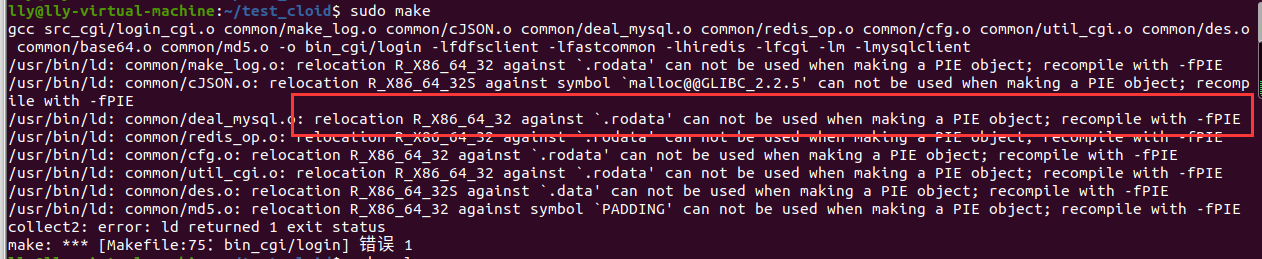
relocation R_X86_64_32 against `.rodata’ can not be used when making a PIE object; recompile with -fPIE今天用Makefile make几个可执行文件:报了这么个错意思是在编译成可执行程序时候(pie就是生成可执行程序,与pic有区别),.dodata不能用,让你重新编译。但是再编译就会发现还是这

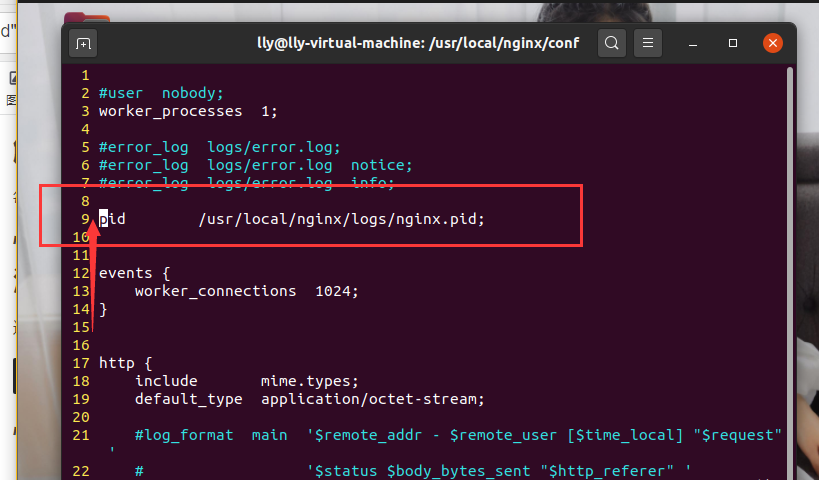
启动Nginx时候报错:nginx: [error] open() “/usr/local/nginx/logs/nginx.pid” failed (2: No such file or directory)解决方案每次遇到还都不一样,这里我遇到了两种,在此分享情况一:nginx.conf的nginx.pid被注释了进入nginx.conf目录编辑sudo vi /usr/local/nginx

文章目录目录结构结构视图结构详解目录结构结构视图egg-project├── package.json├── app.js (可选)├── agent.js (可选)├── app(-----------核心------------)|├── router.js(路由)│├── controller(控制器)│|└── home.js│├── service (模型)│|└── user.js│├
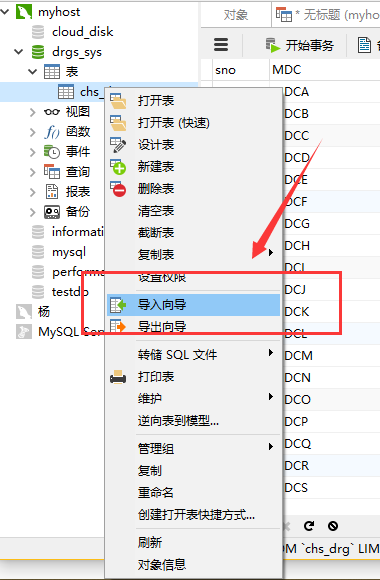
文章目录1.右击所要导入的数据库表,选择导入向导2.选择对应格式,点击下一步3. 选择文件,选择导入表名,点击下一步4. 选择字段行,起始与结束数据行5.(如果不改表不新建可直接下一步)6.Excel字段名要和数据库字段名一直(不一致可能导入不成功),点击下一步7.追加数据选添加,初始化数据库表数据选择复制8.点击开始1.右击所要导入的数据库表,选择导入向导2.选择对应格式,点击下一步3. 选择文

文章目录补码的一位乘法(Booth算法)手算模拟例题做题总结原码,补码一位乘法的对比补码的一位乘法(Booth算法)进行 n 轮加法、移位,最后再多来一次加法每次加法可能 +0 、+[x]补、+[-x]补每次移位是“补码的算数右移”符号位参与运算在第二个步骤中,需要根据MQ中的最低位、辅助位 来确定加什么:辅助位 - MQ中最低位 = 1时,(ACC)+[x]补辅助位 - MQ中最低位 = 0时,
文章目录大小端模式边界对齐大小端模式大家一定知道:多字节数据在内存里一定是占连续的几个字节最高有效字节我们用MSB表示最低有效字节我们用LSB表示例如大端模式更便于人类阅读小端模式更便于便于机器处理边界对齐现代计算机通常是按字节编址,即每个字节对应1个地址通常也支持按字、按半字、按字节寻址。假设存储字长为32位,则1个字=32bit,半字=16bit。每次访存只能读/写1个字下面是边界对其方式:不
一个最简单的类方法:Bool IsNetworkAlive(__outLPDWORD lpdwFlags);返回TRUE表示联网,FALSE表示未连接到网络。使用时注意在头文件中加入如下代码:#include <Sensapi.h>#pragma comment(lib, "Sensapi.lib")函数使用举例:DWORD ws;...

创建一个名为 change_file_date.sh 的 Shell 脚本文件,并将其保存到需要修改日期的文件夹中。在 Linux/MacOS 系统中,可以使用 Shell 脚本来批量修改文件夹里面所有文件的修改日期。在 Linux/MacOS 系统中,可以使用 Shell 脚本来批量修改文件夹里面所有文件的修改日期。在 Windows 系统中,可以使用 PowerShell 来批量修改文件夹里面

文章目录堆栈寻址完成一次加法的过程堆栈寻址堆栈寻址:操作数存放在堆栈中,隐含使用堆栈指针(SP)作为操作数地址。堆栈是存储器(或专用寄存器组)中一块特定的按“后进先出(LIFO)”原则管理的存储区,该存储区中被读/写单元的地址是用一个特定的寄存器给出的,该寄存器称为堆栈指针(SP)。如下图所示:完成一次加法的过程记栈顶单元为Msp(Msp) → ACC(SP)+1 → SP...
都要登陆01 https://www.graphicsprings.com/02 https://www.canva.com/(推荐)03 https://www.designhill.com/tools/logo-maker04 https://www.designevo.com/05 https://www.designmantic.com/logo-design06 https://logo










