
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
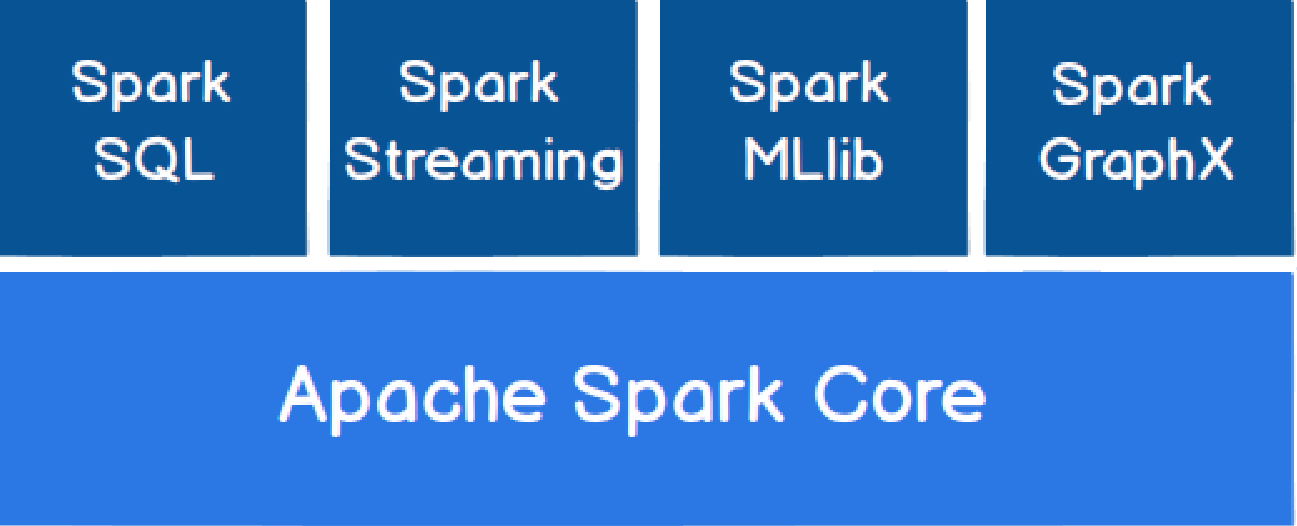
Spark简介Spark 是一种由 Scala 语言开发的快速、通用、可扩展的大数据分析引擎。Spark主要由五部分组成:Spark CoreSpark Core 中提供了 Spark 最基础与最核心的功能,Spark 其他的功能如:Spark SQL,Spark Streaming,GraphX, MLlib 都是在 Spark Core 的基础上进行扩展的Spark SQLSpark SQL

K8s 和服务网格对比网关Nginx和Istio对比Envoy介绍Envoy 是专为大型现代 SOA(面向服务架构)架构设计的 L7 代理和通信总线,体积小,性能高。它的诞生源于以下理念:对应用程序而言,网络应该是透明的。当网络和应用程序出现故障时,应该能够很容易确定问题的根源。...
md,rocketmq坑真多,如果你是刚入门,它会给你存commitlog文件到c盘,而如果,存不下的时候就会报这个错误。它会给你存到C盘/用户/store文件夹/commitlog文件夹下,删掉这个文件后重新启动name Server和broker即可。...
seata-golang 分布式事务框架
机器数通常称一个数值数据的机内编码为机器数。该机器数所代表的数值成为它的真值。原码整数:[x]的原码={0X,0≤X<2n 2n−X,−2n≤X<0 [x]的原码=\left\{\begin{aligned}0 \quad X,\quad& {0 \leq X<2^{n} }\\\2^{n}-X,& {-2^{n} ...
该文章为转载,可以访问原创博客当我们想要在fragment去执行一些代码,但是这个代码我们想要把它放在activity里面去执行。那么activity里这段代码是如何在fragment中去启动的呢?使用接口的方法,可以为我们去实现这个功能。以下分为几个步骤去到达这个功能。① 创建一个interface接口,在里面写上抽象方法② 在fragment中,声明这个接口③ activity里im...
Camera 类 下Parameters类有个setPreviewSize方法可修改预览尺寸,但是需要注意的是,源码给出了说明,如果要改,需要先停止预览,再改。所以正确地修改,应该如下图所示/*** 更新预览分辨率* @param size*/public void changePreviewViewSize(Camera.Size size){mCamera.stopPreview();Came
前言最近小白入门java web,想要写一个简单的登录页面,但是首先得连接数据库,所以先学习了jsp连接数据库。准备首先要导入JDBC的jar包,发现之前学习java se的时候涉及到过。https://pan.baidu.com/s/1xweHOuFP3Xw9yVcXjLFJhw提取码:0wkg首先将jar包放入我们web项目的lib依赖文件夹下,如下图所示:然后右键我们的项目选...
题目重述给定每个人的家庭成员和其自己名下的房产,请你统计出每个家庭的人口数、人均房产面积及房产套数。输入格式:输入第一行给出一个正整数N(≤1000),随后N行,每行按下列格式给出一个人的房产:编号 父 母 k 孩子1 … 孩子k 房产套数 总面积其中编号是每个人独有的一个4位数的编号;父和母分别是该编号对应的这个人的父母的编号(如果已经过世,则显示-1);k(0≤k≤5)是该人的子女的...
一、前言之前图省事,都是在html中引入Vue.js的CDN来使用Vue开发网站项目,其实正确的做法应该是使用Vue构建一个完整的项目,进而进行前后端分离的开发。二、让我们开始吧!1 node环境安装从 node官网下载node.jshttps://nodejs.org/zh-cn/2 安装vue-clinpminstall vue-cli -g3 新建项目vue init webpack vue










