
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
大屏应用华为云Astro Canvas是华为云低代码平台Astro的子服务之一,是以数据可视化为核心,以屏幕轻松编排,多屏适配可视为基础,用户可通过图形化界面轻松搭建专业水准的数据可视化大屏。例如汽车展示大屏、监控大屏、项目开发大屏和数据分析看板等。

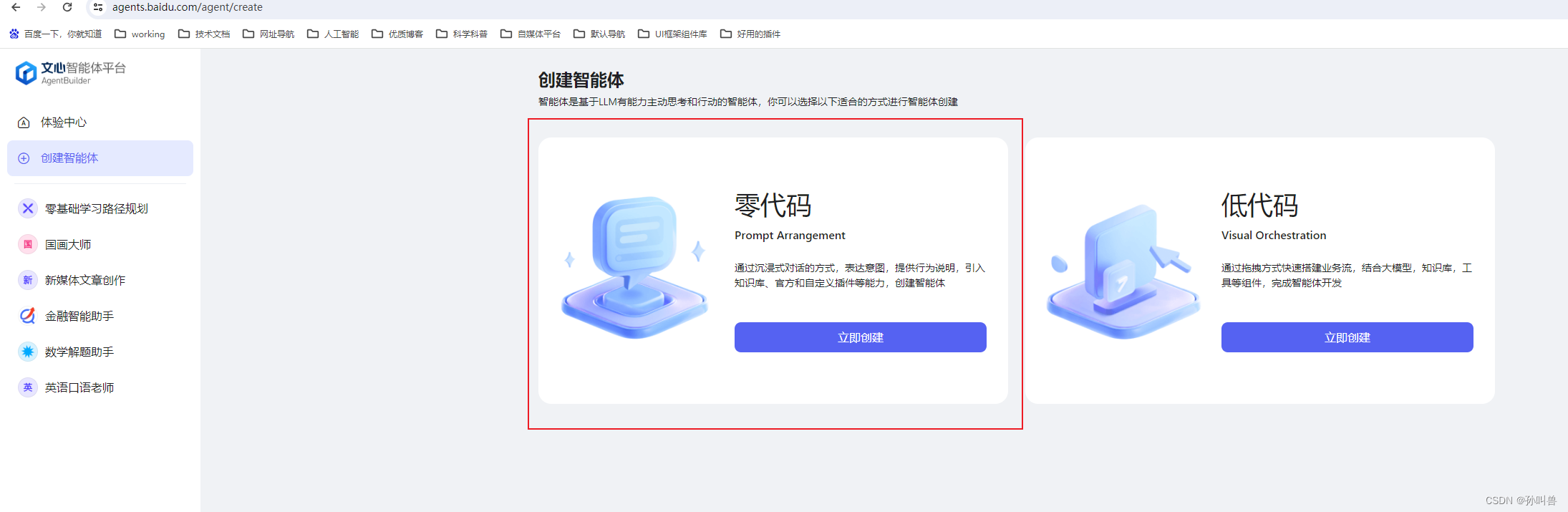
文心智能体是百度公司推出的一个创新平台,它基于先进的文心大模型技术,旨在让开发者能够轻松地创建和部署智能体(Agent)。这个平台的特点在于其低代码甚至零代码的开发环境,极大地降低了技术门槛,使得非专业人士也能够参与到智能应用的开发中来。

一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统 。现已开源,名为OpenHarmony。2019年8月9日,华为在HDC开发者大会上正...
《HarmonyOS实战——前端开发华为鸿蒙系统应用 OpenHarmony JS》
一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统 。现已开源,名为OpenHarmony。2019年8月9日,华为在HDC开发者大会上正...
最近很火的chatGPT就是出自这个公司之手,是开源的产品,这个东西需要大量的数据及算力支持,只在部分地区可以使用,当然大家也可以使用一些衍生产品使用这个对话工具。下面简单介绍一些AI导航网站,chatGPT只是导航网站收录的一个网址之一。这些网址基本都是英文,如果大家不方便使用,建议使用谷歌浏览器自带的翻译功能。Futurepedia地址:https://www.futurepedia.io/F
微信小程序的火热程度大家都有所了解,也有很多牛人写了不错的小程序,今天Benson就整理一些github上的小程序开源项目,源码可以直接下载来用,感兴趣的朋友赶紧去看看吧!仿豆瓣电影微信小...
公有链、私有链和联盟链构成了区块链的三种主要形态。公有链完全去中心化,向所有人开放,如比特币;私有链由单一机构控制,权限内部管理;联盟链则由多个组织共同维护。公有链常通过ICO发行代币融资,但也面临黑客攻击风险。私有链和联盟链更适合企业应用,能避免公有链的性能与隐私问题。去中心化社交网络等非营利项目多基于公有链,但需平衡安全与效率。三类区块链各有优劣,需根据场景选择。

前提条件有华为云账号,并进行实名认证,开通AppCube云服务,免费试用:申请免费试用_应用魔方 AppCube_快速入门_初学入门_注册租户_华为云 (huaweicloud.com)员工扫码打卡场景管理员分享二维码给员工,员工使用手机扫描二维码进入“打卡信息”页面,填写打卡手机号码及其他信息后,获取验证码,后台逻辑收到请求发送验证码到手机号上,员工输入验证码,提交打卡申请,后台逻辑再次验证打卡










