简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
TableAgent是一款卓越的数据分析工具,以其直观的数据分析介绍、对话式数据分析体验、精准的图表与数据汇总、透明的数据分析过程以及领先的市场地位,深受用户喜爱。它不仅能够自动理解数据并给出清晰的情况分析,降低数据分析的入门门槛,还能通过会话式交互方式,让用户像与专业数据分析师对话一样进行数据分析。此外,TableAgent的“白盒”分析能力也让用户可以清晰地了解数据分析的每一个步骤和过程,确保

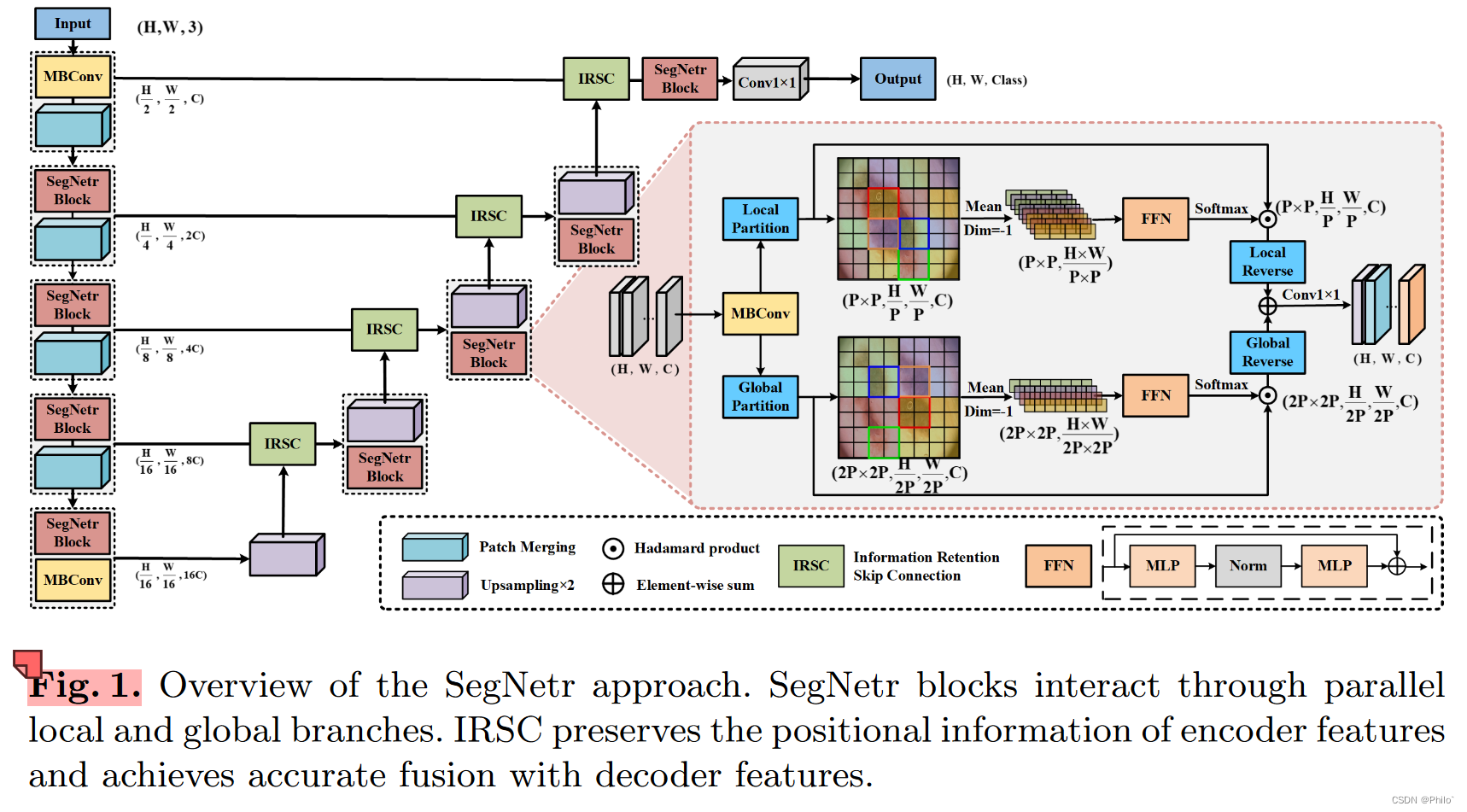
近年来,U 形网络因其简单且易于调整的结构而在医学图像分割领域占据主导地位。然而,现有的U型分割网络:1)大多侧重于设计复杂的自注意力模块来弥补基于卷积运算的长期依赖性的不足,这增加了网络的总体参数数量和计算复杂度;2)简单地融合编码器和解码器的特征,忽略它们空间位置之间的联系。在本文中,我们重新思考上述问题并构建了一个轻量级的医学图像分割网络,称为SegNetr。具体来说,我们引入了一种新颖的

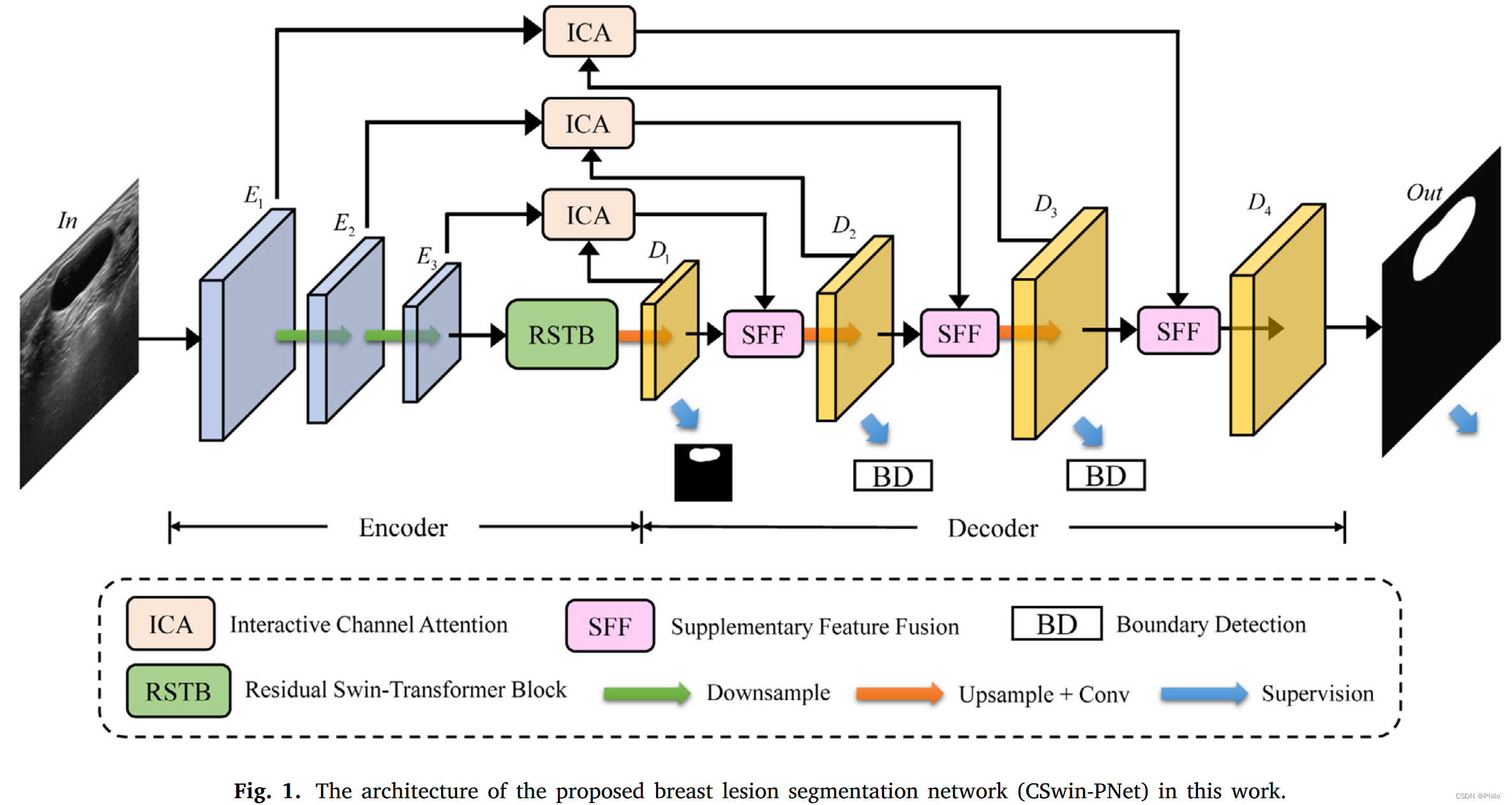
目前,基于乳腺超声(BUS)图像的乳腺肿瘤自动分割仍然是一项具有挑战性的任务。**大多数病变分割方法是基于卷积神经网络(CNN)实现的,其在建立长程依赖关系和获取全局上下文信息方面存在局限性。**最近,基于Transformer的模型由于其强大的自注意力机制而被广泛应用于计算机视觉任务中来构建远程上下文信息,并且其效果比传统的CNN更好。在本文中,CNN 和 Swin Transformer 连接

下载可直接运行,希望大家多多支持。

Python 面向对象编程—封装继承的概念继承在生活中,指的是子女继承父辈的财产Python中 即子类默认继承父类中的所有属性和方法,是描述的类与类之间所属关系.注父类的私有权限属性和方法也是可以继承的,区别是调用时操作不同单继承一个类只继承一个父类基本语法:class 类B(类A):pass称为类 B 继承类 A特点: B类的对象可以使用 A类的属性和方法优点: 代码复用.重复相同的代码不用多次

Python

TableAgent是一款卓越的数据分析工具,以其直观的数据分析介绍、对话式数据分析体验、精准的图表与数据汇总、透明的数据分析过程以及领先的市场地位,深受用户喜爱。它不仅能够自动理解数据并给出清晰的情况分析,降低数据分析的入门门槛,还能通过会话式交互方式,让用户像与专业数据分析师对话一样进行数据分析。此外,TableAgent的“白盒”分析能力也让用户可以清晰地了解数据分析的每一个步骤和过程,确保

下载可直接运行,希望大家多多支持。

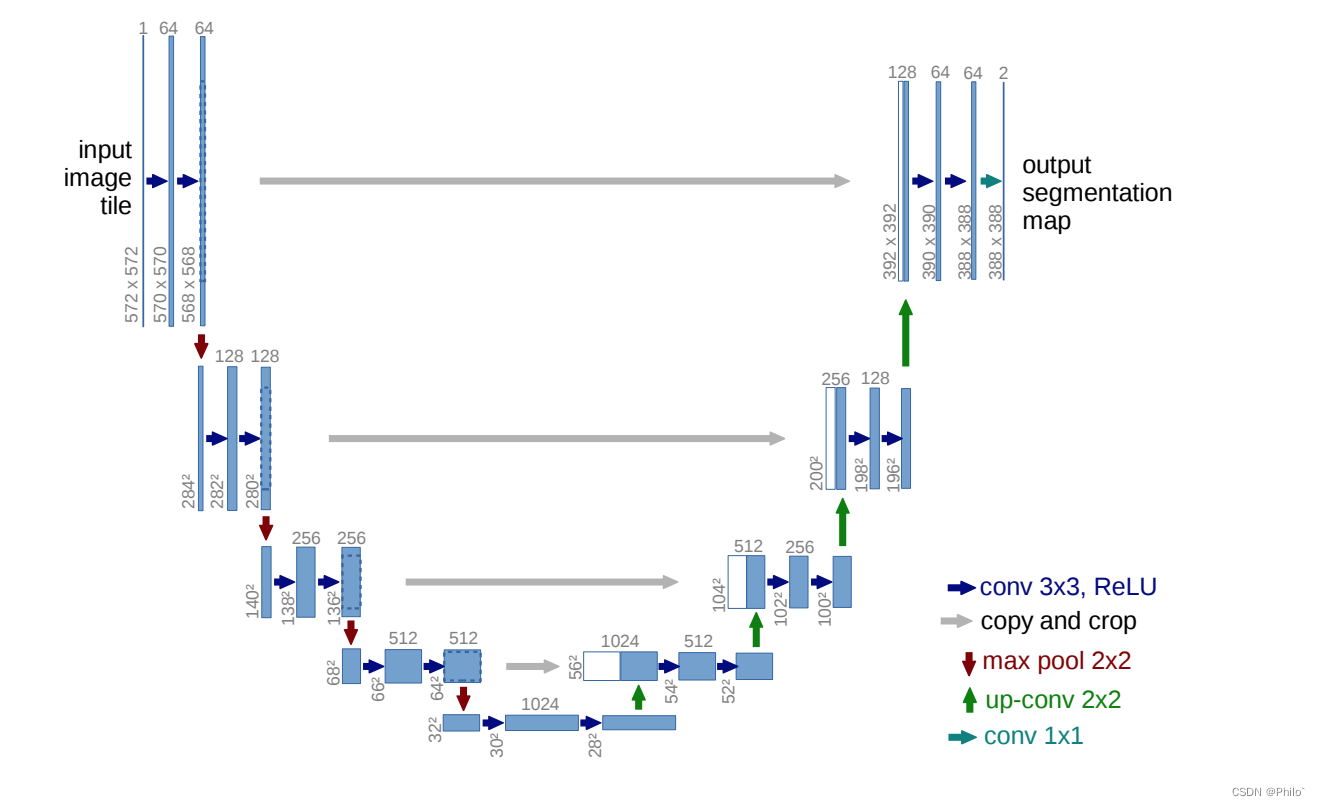
1.自己电脑没有显卡,训练会慢的离谱,白嫖了Kaggle训练平台上的GPU,自己已经上传了原始的代码和数据集,下面演示的是自己跟着师兄重新写的代码,会稍微简单好入门一点。只需要关注输入输出的通道就可以了,不用去关注下面的图片大小,那些572*572的数字,这些图片大小是在写论文时候,将网络和具体的输入结合后画的网络图。我使用的数据集包含了训练集和测试集,各30张图片,且训练集已对图片进行了labe

论文地址:https://arxiv.org/abs/2211.14830代码地址:https://github.com/NITR098/Awesome-U-Net文章第一部分是介绍了医学图像分割的重要性,第二部分是分别介绍了2D-UNet和3D-UNet的发展史和意义;文章重点在第三部分和第四部分,第三部介绍了U-Net的六个部分的改进,第四部分是介绍了主要模型的全部实施过程,第五部分,介绍了医