
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
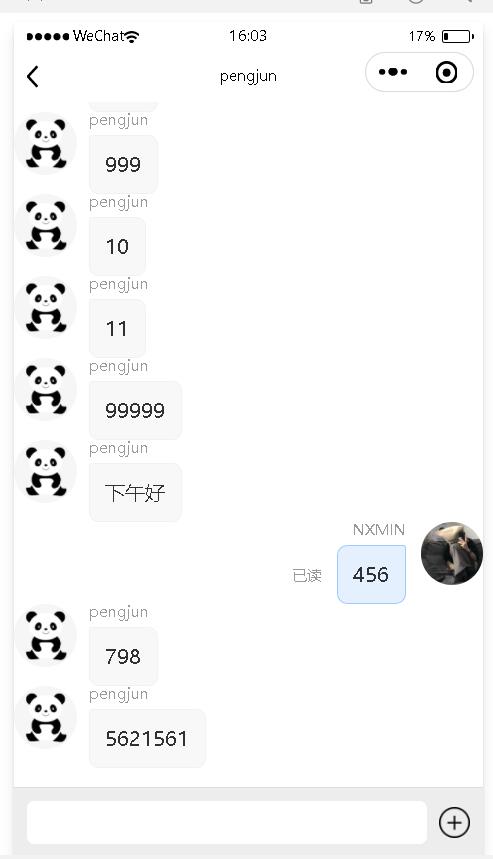
上图前言项目需要做个客服功能,用户端小程序,客服人员web端,于是用到了腾讯的tim准备工作在腾讯云官网上创建应用,获取到相应的SDKAppID和相应的秘钥信息安装SDK(1) web项目使用命令// IM Web SDKnpm install tim-js-sdk --save// 发送图片、文件等消息需要的 COS SDKnpm install cos-js-sdk-v5 --save(2)

前端技术:Html、Css、Js、Vue3.2、Element-Plus、Uniapp。服务员功能:登录、订单管理、订单处理、配送管理、商品管理、用户管理、个人中心。奶茶店系统、奶茶点餐系统、饮品店系统、茶饮店系统、奶茶商城系统。角色:管理员、用户、服务员。

项目编号:python091基于DJANGO框架的面向IT行业的求职推荐系统,旨在实现用户对招聘数据的获取,并可以通过可视化平台对数据进行展现,提供系统内的信息检索手段,可以更有效的查询用户需要的招聘数据,最终实现了招聘数据的有效挖掘,提高了数据的准确率,实现了数据的统计查询功能,并对数据进行管理,提高了工作效率。

对于insert://插入一条数据//支持Oracle序列,UUID,类似Mysql的INDENTITY自动增长(自动回写)//优先使用传入的参数值,参数值空时,才会使用序列、UUID,自动增长int insert(T record);对于InsertSelective//插入一条数据,只插入不为null的字段,不会影响有默认值的字段//支持Oracle序列,UUID,类似Mysql的INDENT
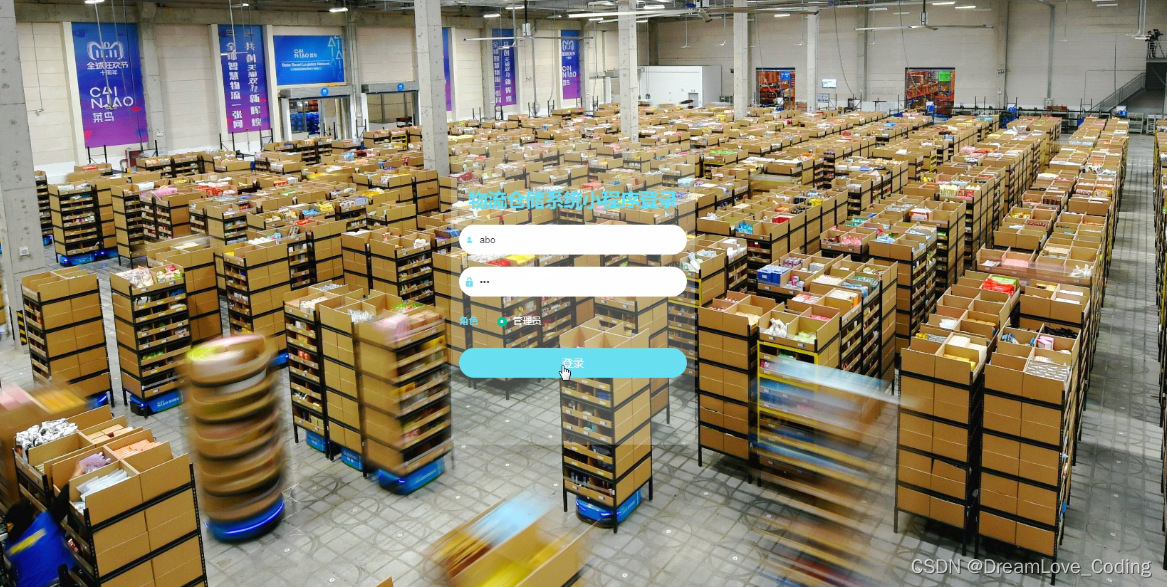
随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个开发过程首先对物流仓储系统进行需求分析,得出物流仓储系统主要功能。接着对物流仓储系统进行总体设计和详细设计。

vue-cli里的默认配置,css和js的名字都加了哈希值,所以新版本css、js和就旧版本的名字是不同的,不会有缓存问题。不过值得注意的是,把打包好的index.html放到服务器里去的时候,index.html在服务器端可能是有缓存的,这需要在服务器配置不让缓存index.htmlnginx 配置,让index.html不缓存location = /index.html...
苦于spreadjs学习教程和案例非常少,于是自己慢慢学习,慢慢总结出来,便于复习与巩固申请试用可以获取官方技术人员免费30天技术指导。
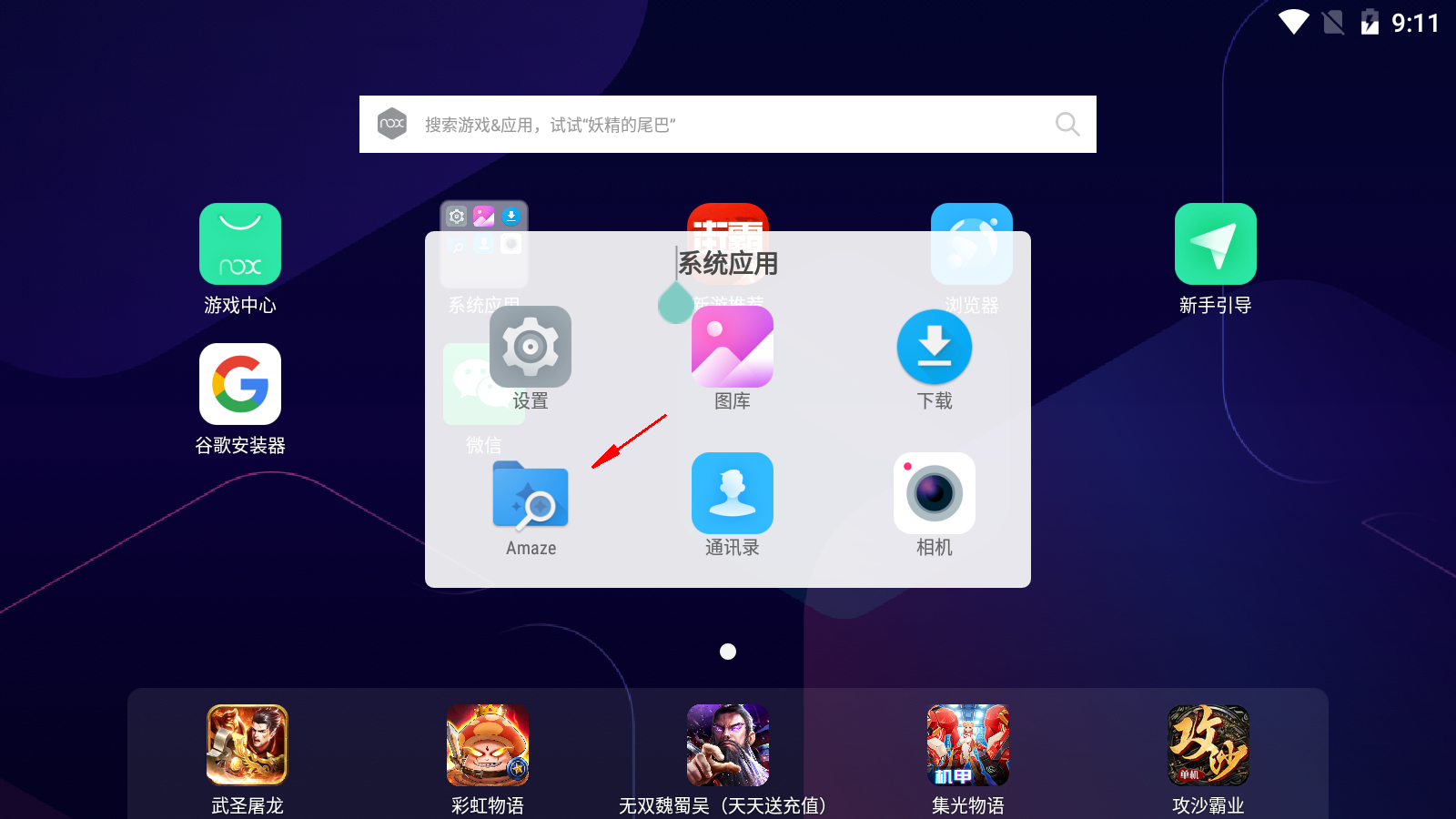
一 准备工具1 node.js运行环境下载地址:https://nodejs.org/en/2 反编译的脚本链接:https://pan.baidu.com/s/1InxRoozDDb-C-g2rKGi1Cw提取码:i50k3 夜神模拟器下载地址:https://www.yeshen.com/cn/download/fullPackage二 开始反编译1 获取小程序pkg包:在模拟器中登录微信,随

前言今天发现一个bug,平时ok的功能突然报错了,重复测了好几次发现是数据的问题,正常的数据里面没有百分号%,今天出现bug的数据里面有百分号%原因url加密传参有时候会出现Uncaught URIError: URI malformed的错误,这是因为你的url中包含了“%”字符,浏览器在对“%”执行decodeURIComponent时报错,正确的解决是将%全部替换为%25再进行传输解決办法u
一为优化用户的使用体验,微信官方平台将进行以下调整:2021年2月23日起,若小程序已在微信开放平台进行绑定,则通过wx.login接口获取的登录凭证可直接换取unionID2021年4月28日24时后发布的小程序新版本,无法通过wx.getUserInfo与获取用户个人信息(头像、昵称、性别与地区),将直接获取匿名数据(包括userInfo与encryptedData中的用户个人信息),获取加










