简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
腾讯云服务器在命令行重启后数据盘不显示,腾讯云服务器数据盘显示未挂载解决方案
redis经常出现进程自己挂掉,经排查后是因为redis占用内存过大,导致服务器内存爆满进程自己挂掉。

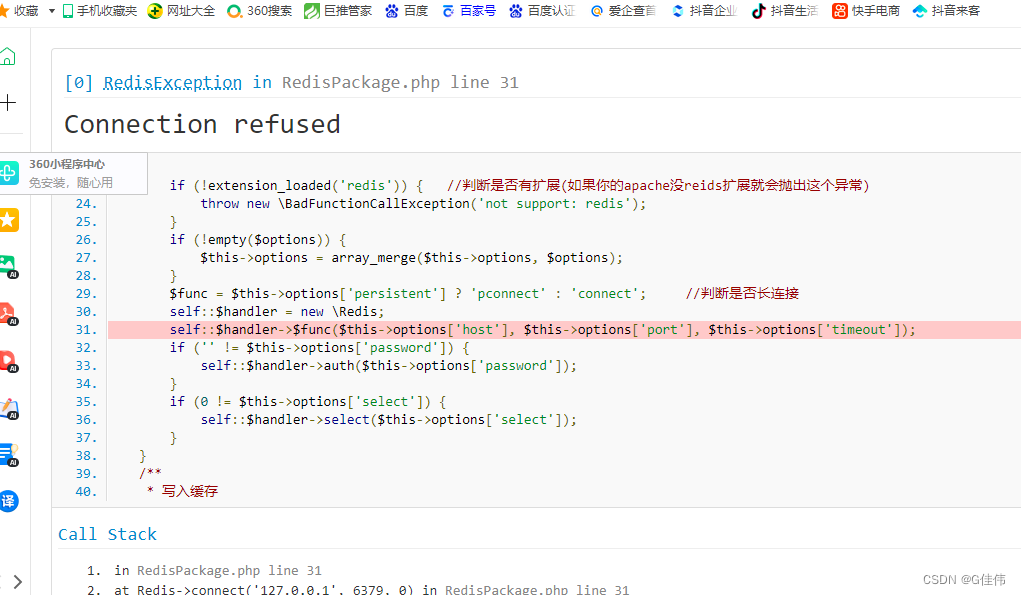
linux服务器redis 进程突然挂掉,频繁出现redis 进程突然挂掉情况解决方案,出现connection refused报错前期出现过几次没当回事,但是最近频繁出现甚至有事,一天出现好几次就排查了一下问题。

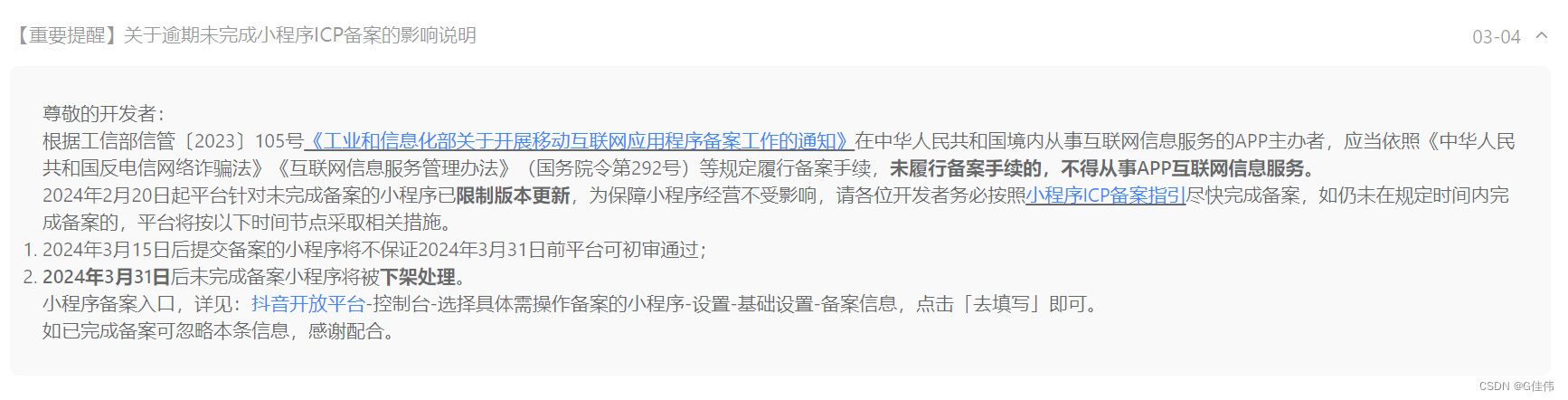
抖音小程序为什么要备案,抖音官方给出如下说明:1、2024年3月15日后提交备案的小程序将不保证2024年3月31日前平台可初审通过;2、2024年3月31日后未完成备案小程序将被下架处理。

elasticsearch的config文件夹里面有一个主配置文件:elasticsearch.yml是es的基本配置文件。下面主要讲解下elasticsearch.yml这个文件中可配置的东西。

背景:vue项目 使用this.$router.push进行路由跳转时,可以通过query或params参数传递和接收参数。

VUE上传功能本地上传正常,打包上传nginx后报错TypeError: ***.upload.addEventListener is not a function。
使用 watch 监听 $route 对象的变化,当路由发生变化时重新加载数据或执行其他操作。利用路由参数来传递参数,并响应参数变化重新加载页面数据。下面是一个示例代码,演示了如何在Vue中给当前页面传参并重新加载:

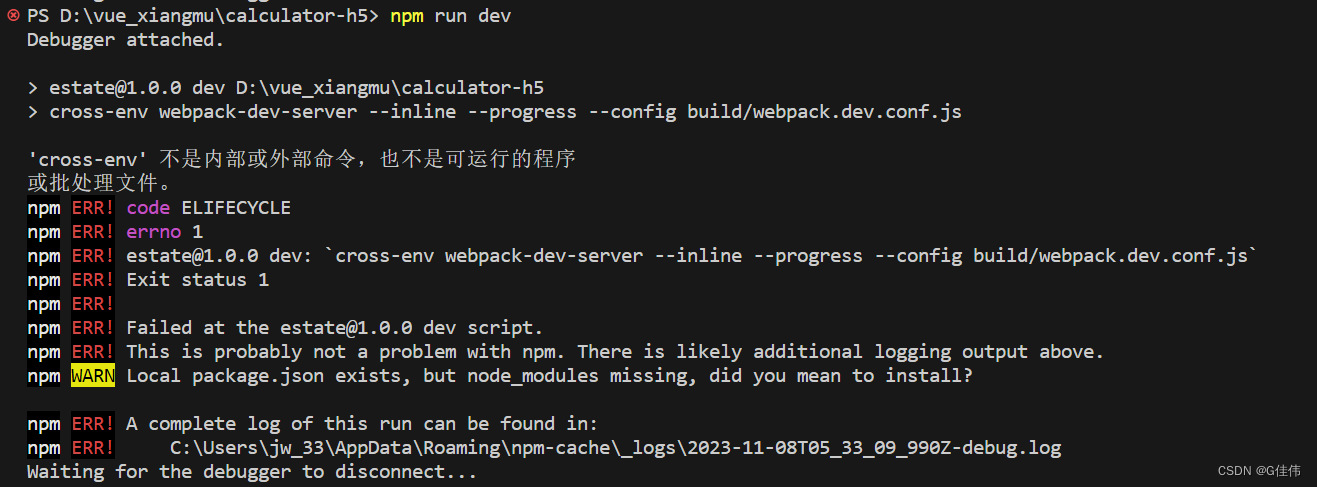
【代码】【解决方案】vue 项目npm run dev 时报错:'cross-env' 不是内部或外部命令,也不是可运行的程序。

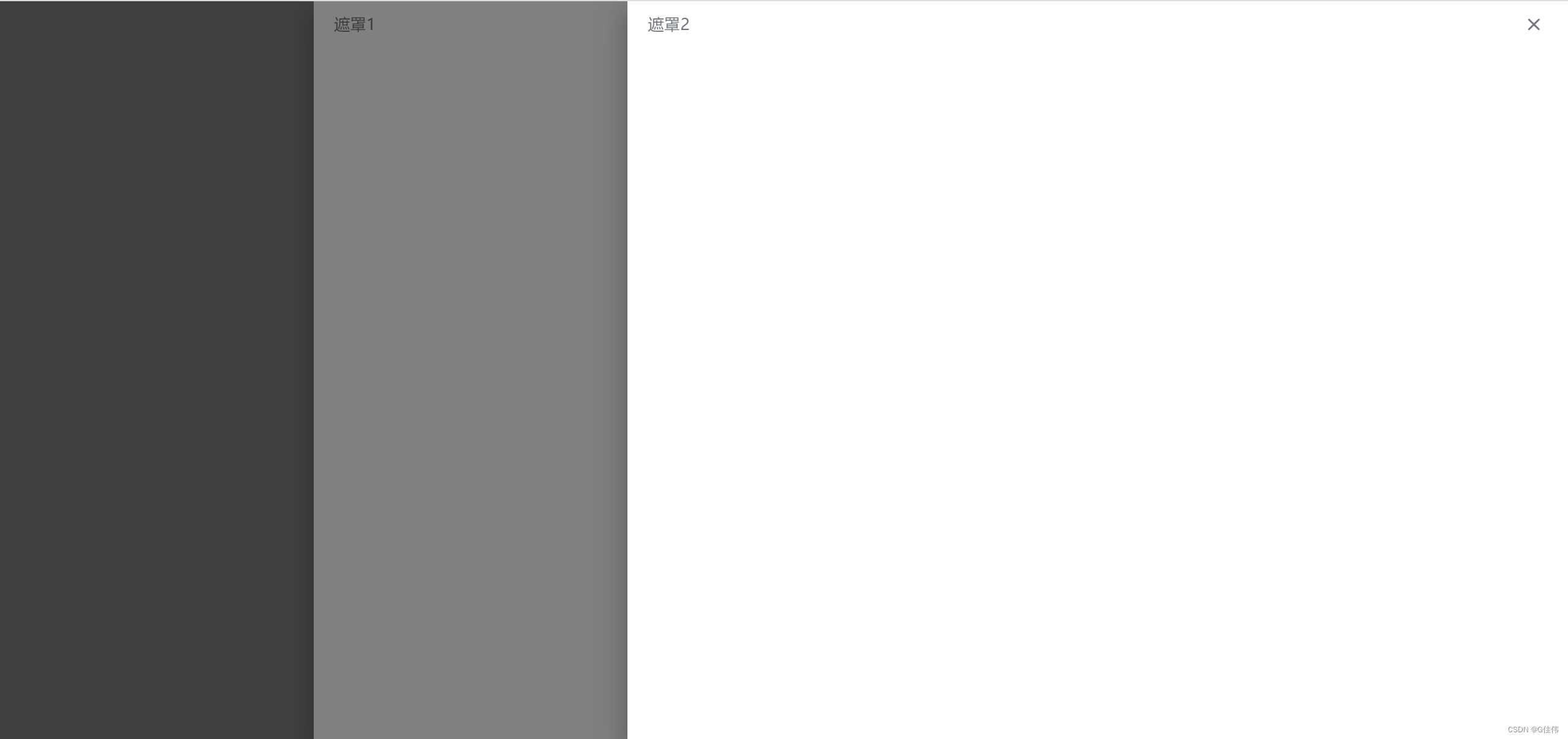
背景:vue项目中多个el-drawer抽屉组件嵌套官方自带遮罩层出现顺序混乱的bug使用了官方自带类:append-to-body=“true”:modal-append-to-body=“false” 都无法解决后自己定义了一个组件,虽然简陋但是解决了问题。为了解决问题自己封装了一个简易的抽屉组件