
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
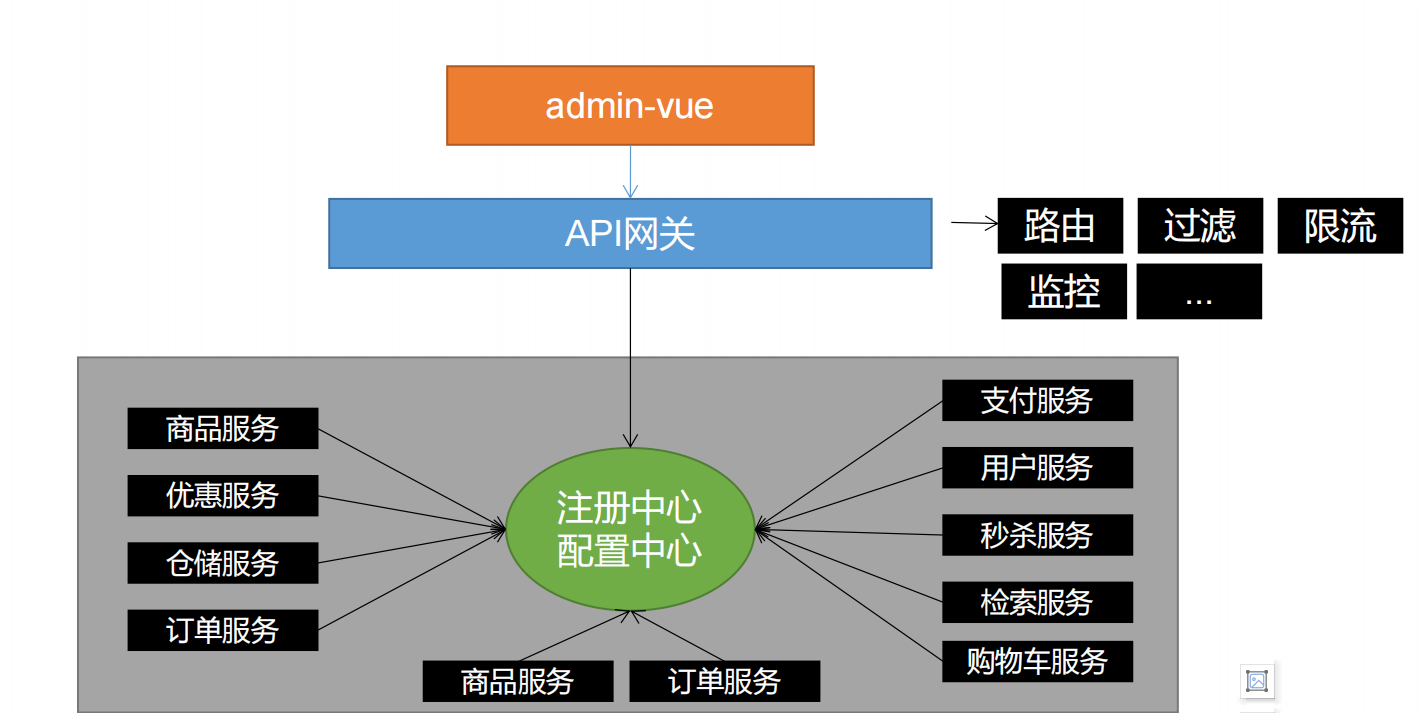
Spring Cloud Alibaba 致力于提供微服务开发的一站式解决方案。此项目包含开发分布式应用微服务的必需组件,方便开发者通过 Spring Cloud 编程模型轻松使用这些组件来开发分布式应用服务。依托 Spring Cloud Alibaba,您只需要添加一些注解和少量配置,就可以将 Spring Cloud 应用接入阿里微服务解决方案,通过阿里中间件来迅速搭建分布式应用系统。Git

本人不是专业的技术人员,很多步骤都是我参考了很多博客,文档,自己摸索出来的,不保证各位的操作都能百分百正确,以及出现的各种问题。我写这篇博客只是为兄弟们提供一种解决方法,以及一些思路…操作流程会有一些麻烦,如果嫌麻烦的建议 右上角 ×如果有其他问题,欢迎评论区留言 或者私信…好,言归正传…下面介绍流程:阿里云开通短信服务需要提前设置俩个东西:如果短信的来源自己部署的网站,网站是需要备案的。
Elasticsearch 是什么?| Elastic全文搜索属于最常见的需求,开源的 Elasticsearch 是目前全文搜索引擎的首选。它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、Github 都采用它Elastic 的底层是开源库 Lucene。但是,你没法直接用 Lucene,必须自己写代码去调用它的 接口。Elastic 是 Lucene 的封装,提供

一、二分查找算法(非递归)1、二分查找法只适用于从有序的数列中进行查找(比如数字和字母等),将数列排序后再进行查找2、二分查找法的运行时间为对数时间O(㏒₂n) ,即查找到需要的目标位置最多只需要㏒₂n步,假设从[0,99]的队列(100个数,即n=100)中寻到目标数30,则需要查找步数为㏒₂100 , 即最多需要查找7次( 2^6 < 100 < 2^7)基本思想:利用left指针
项目结构:报错:index.html 页面的 BASE_URL 找不到重新执行打包命令,会生成 dist 目录,打开 index.html发现又报错了:修改 /config/index.js 中的 所有 assetsPublicPath 路径:修改之前:修改之后:按钮都变成这种小框框,F12 打开网络,发现 .woff 这个图标没有找到解决方法: 在文件中,将以下配置改成 false准备工作使用
官方文档帮助文档(简称MP)是一个的增强工具,在MyBatis的基础上只做增强不做改变,为简化开发、提高效率而生。MyBatis-Plus提供了通用mapper接口和service,不需要写sql语句,直接生成sql语句。任何能使用MyBatis进行CRUD,并且支持标准SQL的数据库,具体支持情况如下,如果不在下列表查看分页部分教程PR您的支持。......
一、第一阶段对注册页面的信息进行验证:要求:验证用户名:必须由字母,数字下划线组成,并且长度为 5 到 12 位验证密码:必须由字母,数字下划线组成,并且长度为 5 到 12 位验证确认密码:和密码相同邮箱验证:xxxxx@xxx.com验证码:现在只需要验证用户已输入。因为还没讲到服务器。验证码生成<script type="text/javascript">// 页面加载完成之后$










