
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
ArrayList<Integer> list = new ArrayList<>(Arrays.asList(1,2,2,4,3,6,7,9,11,22,3,4));//随机对象Random random = new Random();int size = list.size();Set<Integer> totals = new HashSet<Int
为了更好的方便定义部署流程,需要把activiti功能放置在页面中。其中流程的设定是特殊麻烦的。需要集成其他工具进行使用。

Docker是一个虚拟化平台( 官网https://www.docker.com/)可以通过虚拟化方式,为应用提供可运行的容器。基于这种方式,可更快地打包、测试以及部署应用程序。Docker 核心对象镜像(Image)Docker 镜像是一个特殊的文件系统(https://hub.docker.com/),镜像可以打包应用的运行环境以及应用程序,可以通过 Docker 启动这个镜像,进而将应用程序
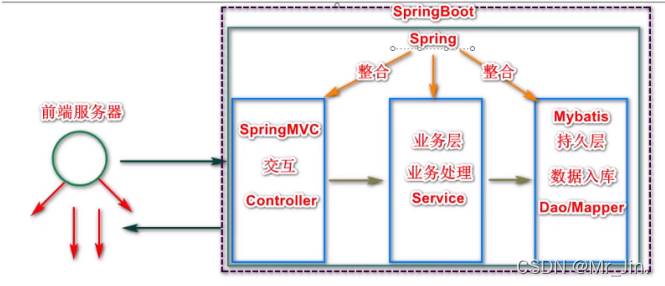
spring框架:负责宏观调控,负责整合其他的第三方的框架IOC介绍IOC是一种控制反转的设计思想,由spring容器管理对象的生命周期,降低代码的耦合性。将所有的对象都交给spring容器管理,容器负责对象的注入DI介绍:Dependency Injection 依赖注入spring容器替你管理一系列需要的类,前提是你需要将这些类表示交给容器进行管理才可,然后在你需要的时候不用自己去定义,容器就

Elasticsearch是一个分布式可扩展的实时搜索和分析引擎。它不仅包括了全文搜索功能,还可以进行以下工作:·分布式实时文件存储,并将每一个字段都编入索引,使其可以被搜索·实时分析的分布式搜索引擎·可以扩展到上百台服务器,处理PB级别的结构化或非结构化数据其主要索引为:倒排索引倒排索引以字或词为关键字进行索引,索引中关键字所对应的记录表项记录了出现这个字或词的所有文档,一个表项就是一个字表段,
当你虚拟机更改ip失败 查询报错时。执行如下指令即可:nmcli n onsystemctl restart NetworkManager
此处介绍几种JSON转换的几种方法:使用Gson ObjectMapperGson此为Google提供的一个转换工具添加依赖:<!--使用谷歌的Gson转换依赖--><dependency><groupId>com.google.code.gson</groupId><artifactId>gson</artifactId>.
1. 实现前端项目发布1.0 前后端调用说明:前端: web.jt.com后端: manage.jt.com (8091/8092)要求:前端通过域名访问后端的集群.修改main.js2.编辑addItem.vue 文件1.1 项目编译1.2 检查生成好的文件1.3 前端项目发布说明: 将前端编译后的文件目录,粘贴复制到Nginx根目录中,如图所示.1.4 编辑nginx.conf文件实现域名与静
1. 实现前端项目发布1.0 前后端调用说明:前端: web.jt.com后端: manage.jt.com (8091/8092)要求:前端通过域名访问后端的集群.修改main.js2.编辑addItem.vue 文件1.1 项目编译1.2 检查生成好的文件1.3 前端项目发布说明: 将前端编译后的文件目录,粘贴复制到Nginx根目录中,如图所示.1.4 编辑nginx.conf文件实现域名与静
封装了HTML,CSS ,JS的代码 按需搭建特点:是一个轻量级的前端框架,双向绑定,数据动态更新是一个渐进式的框架,其核心是数据驱动,组件化前端开发Vue关注的,操作的是数据,第一步:需要将vue.js文件导入到你的工程中并把文件引入到html中第二步:准备解析vue的数据,渲染区 展示的形式必须是 {{xxx}}第三步:给第二步准备数据,需要写在script中,因为vue是基.........










