
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
文章目录1.编译型语言和解释型语言2.Python介绍1.编译型语言和解释型语言编译型语言c语言跨平台性:例如:在windows系统写的程序到了linux可能就不适用了。2.Python介绍python代码的可读性强,简洁清晰。关于python的名句:Life is short you need Python.(人生苦短,我用python)python用途:web应用网站,例如:facebook,
1. React( v16.8 版本) 生命周期2. React( v16.8 版本) 生命周期 更新流程2.1 三个更新流程2.2 setState()的生命周期流程(对应上图2号线)2.3 forceUpdate()的生命周期流程(对应上图3号线)2.4 父组件render()渲染的生命周期流程(对应上图1号线)2.5 React( v16.8 版本)生命周期 总结3. React 新版本的生
文章目录1.声明变量 var2.变量命名的规则3.数据类型以及注意事项4.代码注释5.其他类型转换为字符串6.数值类型转换7.布尔类型转换8.算数操作符9.一元运算符10.逻辑运算符11.比较运算符12.赋值运算符13.运算优先级14.流程控制15.JS中的数组15.1 数组格式15.2 获取数组中的元素15.3 遍历数组15.4 数组求和16. 函数16.1 函数的声明以及调用16.2 函数的形
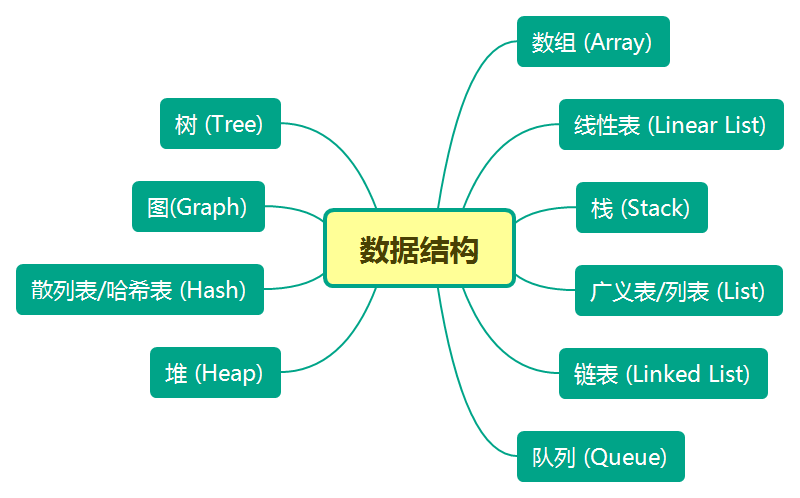
本文介绍了常见的数据结构,包括数组、链表、栈、队列、哈希表、二叉树、堆和图。每种数据结构的特点和常用操作(如插入、删除、查找)进行了简要说明,并提供了对应的代码示例。通过这些结构,能够高效处理数据访问、排序、存储和遍历等问题。

一. ES8 的Java API 环境准备二. ES8 的Java API 索引操作三. ES8 的Java API 文档操作1. 文档的 插入 批量插入 删除等操作2. 文档的查询四、异步客户端操作
一、什么是TypeScript?二、TypeScript 环境搭建三、TS 类型声明四、TS 类型详解五、TS 类型总结六、TS 编译选项1. tsconfig.json的 作用2. tsconfig.json的 配置选项013. tsconfig.json的 配置选项02七、Webpack 打包ts代码
1.自己主机网络中没有vmnet8或1那是因为没有在VMware虚拟网络编译器中配置好主机连接。勾选上图所示应用安装即可。2.上个问题中如果勾选失败或者勾选后会自动消失解决如下1.首先确认自己的服务是否打开。windows键+R,打开电脑运行窗口,输入services.msc进入服务,在服务中找到device install service和device setup manager两个...

关于linux的/var/www/htmllinux目录下有个目录:/var/www/html,把文件放到这个目录下就可以通过IP很方便的访问,如果要访问 /var/www/html/myfolder/test.html我在浏览器地址栏输入 http://[ip]/myfolder/test.html就行了。但是 这个便利的功能并不是linux操作系统自带的,需要启用httpd服务才行。首先要安装
1.在Windows上,安装OpenSSH首先,检测window系统删改你是否已经安装了SSH工具。win键+r,输入cmd,打开Powershell(管理员窗口)。输入ssh -V(V要大写)。1如果显示一下界面,表示已经成功安装:如果没有安装,需要安装OpenSSH工具。windows系统有自带的OpenSSH。...
1. Vue的 事件修饰符1.1 Vue 的六种事件修饰符1.2 Vue的 prevent事件修饰符1.3 Vue的 stop事件修饰符1.4 Vue的 once事件修饰符1.5 Vue的 capture事件修饰符1.6 Vue的 self事件修饰符1.7 Vue的 passive 事件修饰符2. js的事件对象 event3. Vue 键盘事件4. 差值语法中调用函数名的效果5. Vue的 计算










