
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
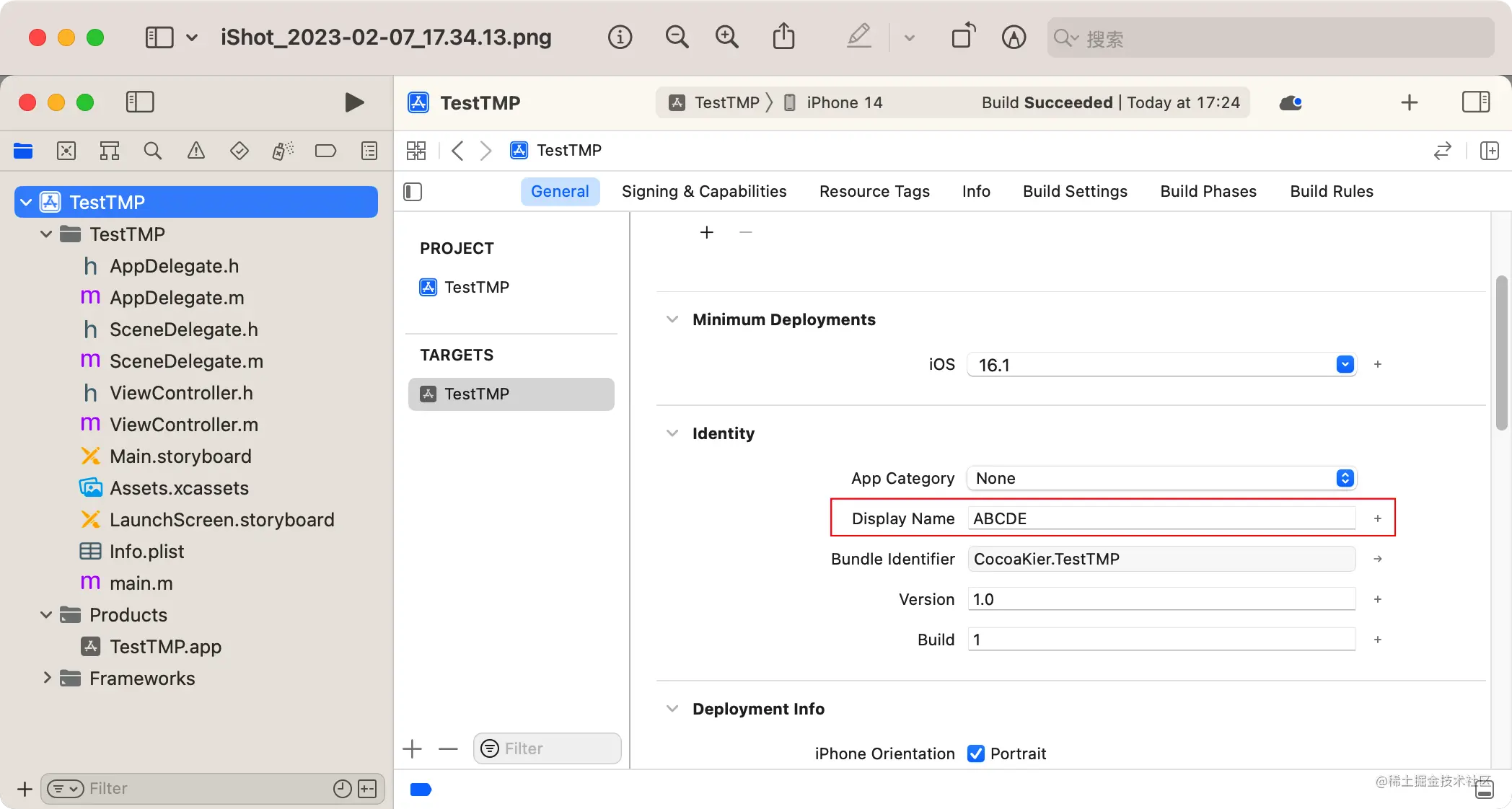
早在Xcode13苹果就对Info.plist做了一次大改革,新建的OC项目默认Info.plist文件是“空的”,Swift项目甚至干脆连Info.plist文件都没有了,苹果这样做是为了建立一个新的Info.plist管理方式,把Info.plist物理文件中的配置挪到Xcode buildSetting中。然而大部分开发者(比如我)并不买账,仍然使用旧的Info.plist文件模式,如何恢复

command+R 运行当前工程command+Y 查看选中当前源码command+D 复制一行command+delete 删除一行shift+enter 光标换到下一行command+R 替换command+J 可以生成一些自动代码,比如for循环Ctrl + O 快捷覆写方法ctrl+enter 出现生成get,set方法的界面control+回车 覆盖方法。

本文内容第一步:启用虚拟机平台和 Linux 子系统功能第二步:安装一个 Linux 发行版第三步:启用 WSL2第一步:启用虚拟机平台和 Linux 子系统功能以管理员权限启动 PowerShell,然后输入以下命令启用虚拟机平台:Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform1...
但是想要跨平台构建 Docker 镜像可不是一件轻松的活,要么到不同 CPU 架构的系统上全部构建一遍,要么就得在当前系统上通过虚拟化技术模拟不同的 CPU 架构,最后可能还要想办法合并镜像,费力不讨好。借助模拟器,我们可以让时光倒流,体验经典游戏的乐趣。通过模拟一个完整的操作系统,可以创建通用的 ARM 虚拟机,该虚拟机可以引导 Linux,设置开发环境,也可以在虚拟机内编译程序。但引入了新的实

docker export 的应用场景:主要用来制作基础镜像,比如我们从一个 ubuntu 镜像启动一个容器,然后安装一些软件和进行一些设置后,使用 docker export 保存为一个基础镜像。export 导出(import 导入)是根据容器拿到的镜像,再导入时会丢失镜像所有的历史记录和元数据信息(即仅保存容器当时的快照状态),所以无法进行回滚操作。这两个命令是通过镜像来保存、加载镜像文件的

先安装choco然后用choco install openssh然后就能跟linux中一样用ssh
错误1:TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function因:是html-webpack-plugin·版本不兼容问题"webpack":"^4.0.0","html-webpack-plugin":"^2.30.1"
1、什么是yarn很多人熟悉npm,但是很少的人熟悉yarn,yarn可以说是一款高速的受BSD开源协议保护的依赖管理器,使用它可以根据算法计算下载依赖的完整性来执行对应的代码,其中文官网为:https://yarn.bootcss.com/ 有兴趣可以仔细参阅。2、安装yarn2.1、常规node安装npm install -g yarn||cnpm install...

注意:因为 @vitejs/plugin-legacy 只在 build 模式下生效,这也意味着 dev 模式下不经过 @vitejs/plugin-legacy 处理,所以 dev 模式下无法在低版本浏览器上运行。温馨提示:现在 Vue2 也可以使用组合式 api 了,具体参考:https://www.npmjs.com/package/@vue/composition-api。注意:必须使用新
https://segmentfault.com/q/1010000011682795










