简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目录:线程基本概念并行\并发的区别多线程优点和何时使用多线程多线程创建的两种方式:继承Thread类、实现Runnable接口(代码)线程的生命周期线程的同步用线程同步解决线程安全问题的方式(一):同步代码快、同步方法、Lock锁(代码)死锁线程通信的例子——涉及wait()、notify()、notifyAll())面试题:sleep()和wait()的异同生产者和消费者例题用线程同步解决线程安
算法基础笔记,随学随更
区块链技术在5G
区块链技术在5G
互联网里的Ping就是发送数据包到目标端,然后等待Ping返回的数据来判断是否可以抵达目标端。ping是一个十分基本但又十分重要的TCP/IP网络工具。它的作用主要为:(1)通常用来检测网络的连通情况和测试网络速度;(2)也可以根据域名得到相应主机的IP地址;(3)根据ping返回的TTL值来判断对方所使用的操作系统及数据包经过路由器数量。(4)因为具备以上功能,ping命令常常被黑客用来进行网络

解决一个很小很小的bug

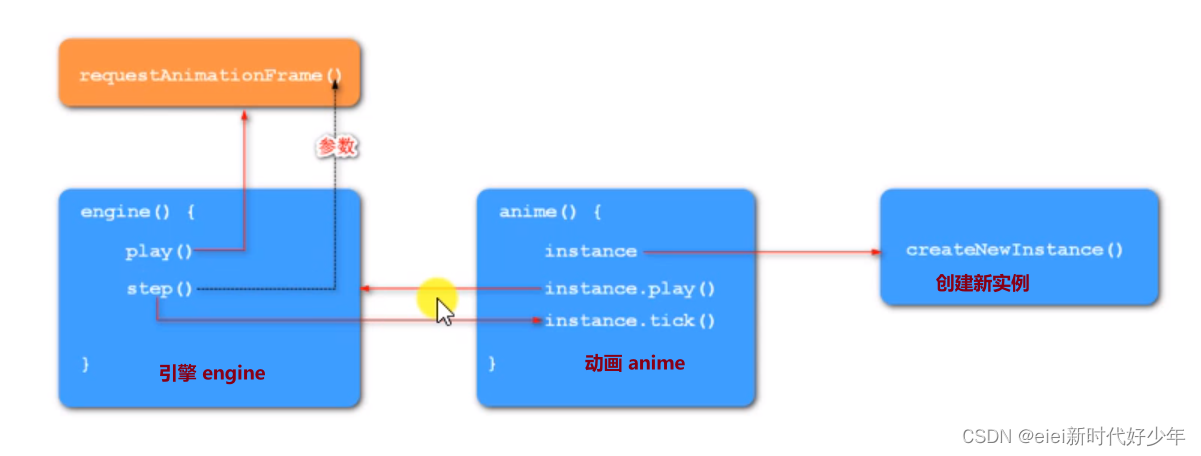
引擎engine的方法和动画anime的方法,没有放在一起,这样我们就可以多次调用 anime方法,这就意味着调用一个anime方法就针对一个引擎,但是他们调用的都是同一个方法,那么如何区分开呢?Anime.js之所以能如此强大主要是因为它的代码结构设计的非常巧妙合理,所以我们想要掌握Anime.js的核心,首先我们要了解它的结构。Anime.js的强大之处在于代码量非常少,但功能却非常强大。下面

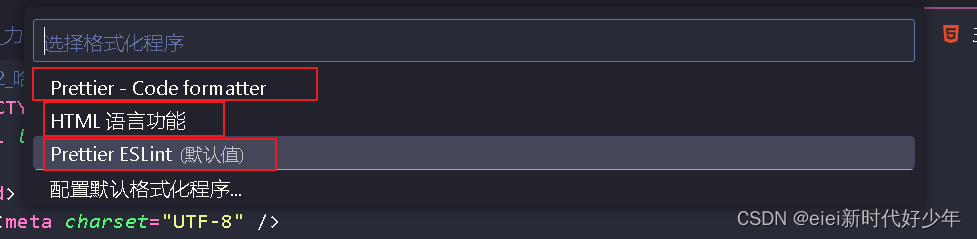
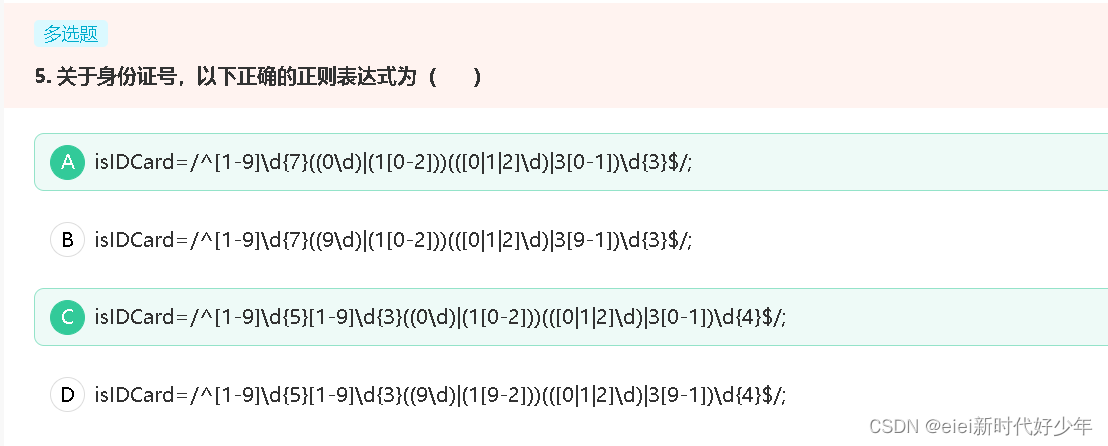
javascript选择题错题整理

太强大!【deepseek + idea】看了就会!尽情享受ai码代码的快乐~!

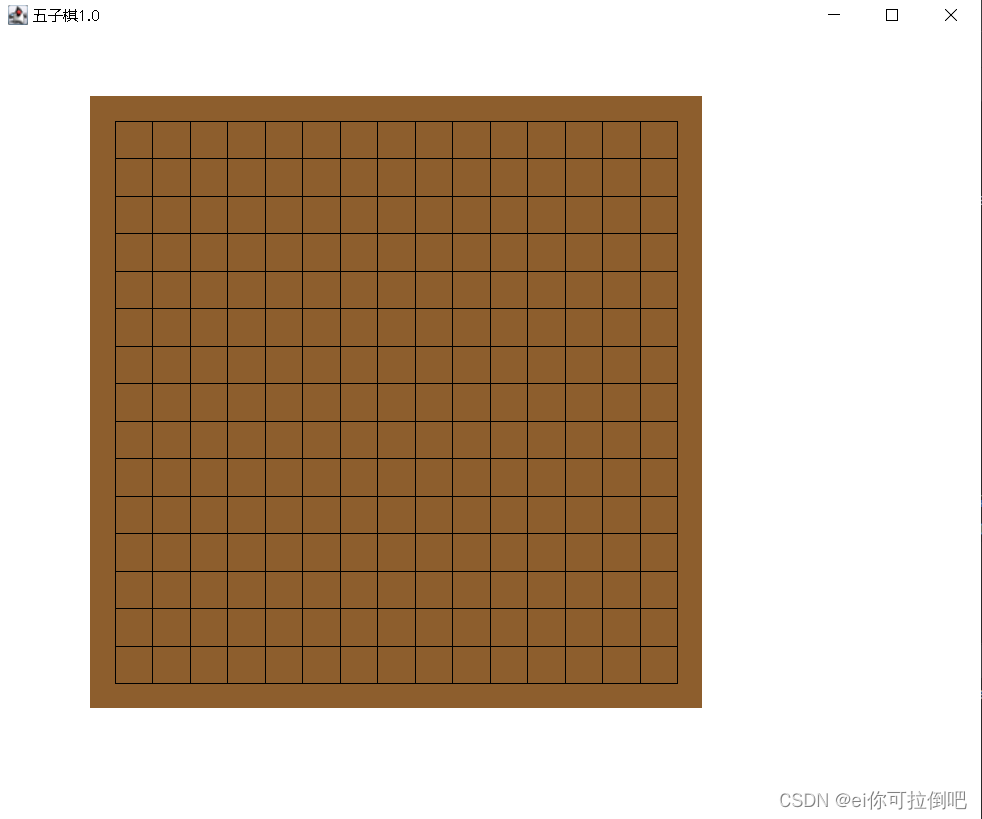
基本思路:1.先有一个界面可以弹出窗口,在界面上重写paint方法,在这个方法里加入棋盘,使得棋盘可以不断重绘,不会因为刷新而消失;2.创建鼠标监听器,为了让鼠标监听器界面可以下黑白棋子;3.再创建一个判断输赢的类,可以用数组来存储棋子接下来完成具体步骤:1.创建一个Gobang的类,继承了JFrame的功能,因此以前会写jf.setTitle("五子棋");这里就可以用this代替或者不写,下面