简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
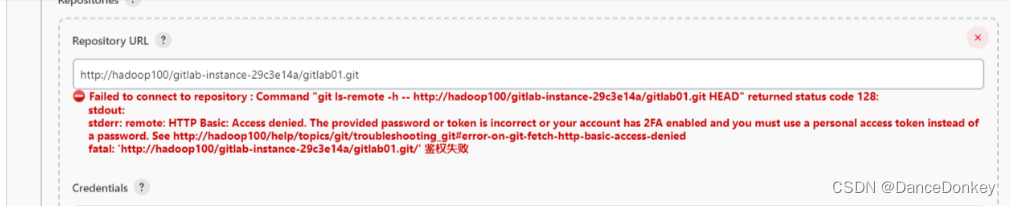
也就是认证相关的报错问题,大概可以想到git仓库的类似,为jenkins提供git的用户名密码等,第二个报错是jenkins解析pom文件时报的错,还定位到了具体的行和列,这里容易让人产生误导,总是以为pom文件写的有问题,可以本地运行的时候明明是完全没问题的,要不是后面提示了获取镜像,根据不会去考虑settings文件的问题,这也是一些解决问题的经验吧,仔细阅读报错信息。springboot的依

一、单点登录概述单点登录(Single Sign On),简称为 SSO,是比较流行的企业业务整合的解决方案之一。SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。不同于传统的单体应用,所有业务都在一个应用中,在分布式服务中,会有很多独立的项目,而这些项目又是有联系的,如A项目为购物车模块,B项目为订单模块,当我在向购物车加入商品的时候需要登录,而当我查询订单的时
消费flink计算后的数据,进行进一步存储或者计算等。

(2)删除topic:deleteall /brokers/topics/【topic name】命令进行删除;进入zookeeper安装目录的bin目录,以管理员身份运行zkCli.cmd。(1)查找Topic列表:ls /brokers/topics。(3)重启zookeeper、重启kafka。
使用Redis方式存储session引入SpringSession依赖<dependency><groupId>org.springframework.session</groupId><artifactId>spring-session-data-redis</artifactId></dependency>spring.s
编写一个统一的配置文件开发环境和生产环境可配置两个js文件,在config.js统一判断一下当前环境其他需要用到配置环境的地方可以引入config.js,如axios最后需要在package.json文件中奖build命令 添加参数vue-cli-service build --mode production 指定在打包时读取.env.production配置文件,通过读取这个配置文件,遍可以修改
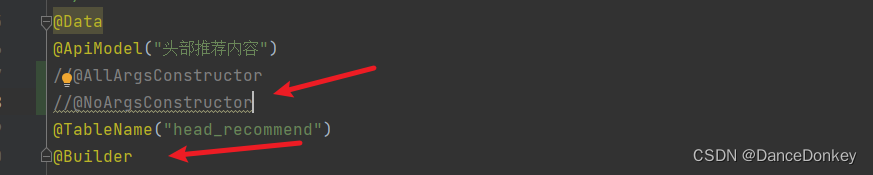
如果实体类标注了@Builder注解,则此注解会把默认的构造方法全部改成私有的,则Mybatis在通过无参构造方法反射创建对象时,就会找不到构造方法,抛出Unsupported conversion from LONG to java.sql.Timestamp异常。这里完全可以抛出一个 MethodNotException,可以快速定位到是没有公开的空参构造方法的原因,这里Myabtis可以做优

idea设置vm options
RocketMQ配置分布式事务之可靠消息最终一致性通常使用rocketmq的事务消息机制来实现。其大致流程如下1、Producer 发送事务消息Producer (MQ发送方)发送事务消息至MQ Server,MQ Server将消息状态标记为Prepared(预备状态),注意此时这条消息消费者(MQ订阅方)是无法消费到的。本例中,Producer 发送 ”增加积分消息“ 到MQ Server。2
Docker创建一个容器是秒级启动,同时支持挂载,端口映射等,通过此也可以发现Docker的强大,尤其是搭建负载均衡,快速扩容和缩容等。由于nginx的端口映射到了宿主机的8000,此时访问8000,就相当于在负载均衡的访问3台tomcat。使用cp命令,将容器中的nginx配置文件复制到宿主机上。此时重启nginx,将ngxin的配置文件挂载到宿主机。进入到nginx容器内部,找到Nginx的配