
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
threejs的后期处理通道包提供了各种强大的效果,有了这些效果会大大降低代码难度,可以直接使用内置的着色器包,避免了复杂的着色器代码编写。效果示例:实现方式:初始化效果组合器composer=new THREE.EffectComposer(renderer);//该参数是WebGLRenderer对象为了保证组合器的正常使用,必要的引用包,在工程文件下可找到,这四个都是必须的,并且注意引用的顺
path的值修改成上面的文件夹的路径,保存到c盘的houdini的C\Users\你的用户名\Documents\houdini19.0\packages下面。在官网下载的时候,会下载一份。如果没有,再点击更新一下。
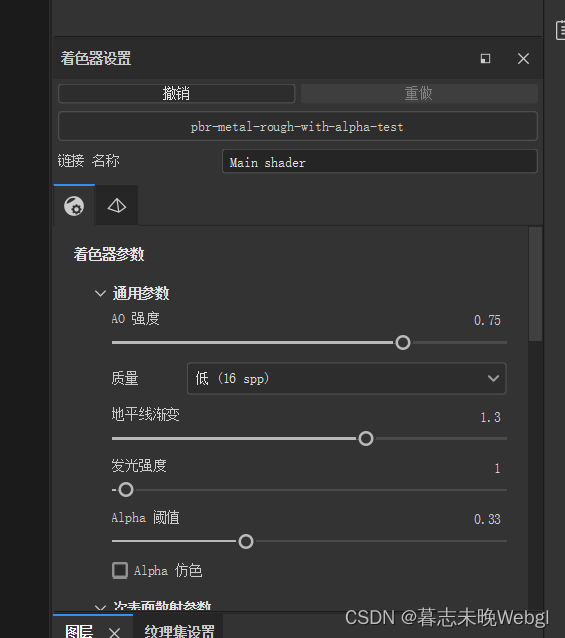
首先在着色器设置这里,我们可以查看当前渲染使用的着色器如果没有着色器设置窗口,可以在窗口这里打开点击着色器名称,可以切换当前拥有的shader相应的内置的shader可以在安装目录找到对应的Shader的api文档可以在帮助下拉中打开会打开相应的网页,网页地址在/resources/shader-doc/index.html,你也可以直接在目录中查找官方网站也有相应的文档,地址为接下来,按照官方的

本文介绍了使用顶点动画插件的完整流程。首先安装并启用插件,提供了两种转换方式:顶点位置记录和骨骼变换记录,前者适合低模后者适合高模。详细说明了如何通过案例学习插件使用,包括复制材质节点、创建配置文件、准备静态网格体和纹理资源等步骤。重点演示了如何生成顶点动画数据并应用到材质,最后讲解了如何在蓝图中批量播放不同动画,通过实例化静态网格体组件实现高效渲染。整个流程包含资源准备、数据生成和动画播放三个主

在unity中,有时候不想使用内置的天空球去渲染,那么,我们就会使用一个球体去渲染天空球。为了保证游戏场景模型都放置在天空球内。球体就会放大的很大,那么问题就来了,这样会导致球体超出了相机的可视范围,导致天空球无法渲染,调整相机的裁减远面,会影响性能,还影响渲染效果。这里有个解决方案,就是我们可以在材质里面去修改球体的顶点着色器输出的裁减坐标,将它的值限制在-1到1的范围内,来解决无法被渲染的问题
unity在渲染时,默认只是对模型进行视椎体剔除,也就是在相机显示范围内的物体进行剔除,而遮挡剔除则是,渲染物体被整个遮挡住后,将不参与此帧的渲染,unity虽然内置,但是不默认启用,需要我们进行一些操作,才能够实现当前的操作。
什么是WEBGL?WebGL (Web图形库) 是一种JavaScript API,用于在任何兼容的Web浏览器中呈现交互式3D和2D图形,而无需使用插件。WebGL通过引入一个与OpenGL ES 2.0紧密相符合的API,可以在HTML5元素中使用。(MDN简介)在我的理解,WebGL给我们提供了一系列的图形接口,能够让我们通过js去使用GPU来进行浏览器图形渲染的工具。什么是...
在ue5.1版本增加了增强输入,并且废弃了之前的轴映射和操作映射。官方文档地址:https://docs.unrealengine.com/5.1/zh-CN/enhanced-input-in-unreal-engine/

Babylon.js内置的模型格式是.babylon,Babylon.js可以不需要其它额外的插件即可加载。注意:由于你导入的模型可以具有rotationQuaternion的设置,因此再设置rotate可能出现无法预测的问题,警告基本用法要加载指定的类型的文件,Babylon.js首先需要引入相应文件的插件。目前支持的文件格式类型:glTFOBJSTL如果想要快速添加对所...
我们可以通过Cesium.Transforms对象来获取到相关的方法:Cesium.Transforms.eastNorthUpToFixedFrame常用的有Cesium.Transforms.eastNorthUpToFixedFrame这个方法,这个方法支持通过传入一个中心点,然后获取到中心点的正东正北,和地表法线的方向:x轴指向当前点的东方向。y轴指向当前点的北方向。z轴在椭圆体...










