
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
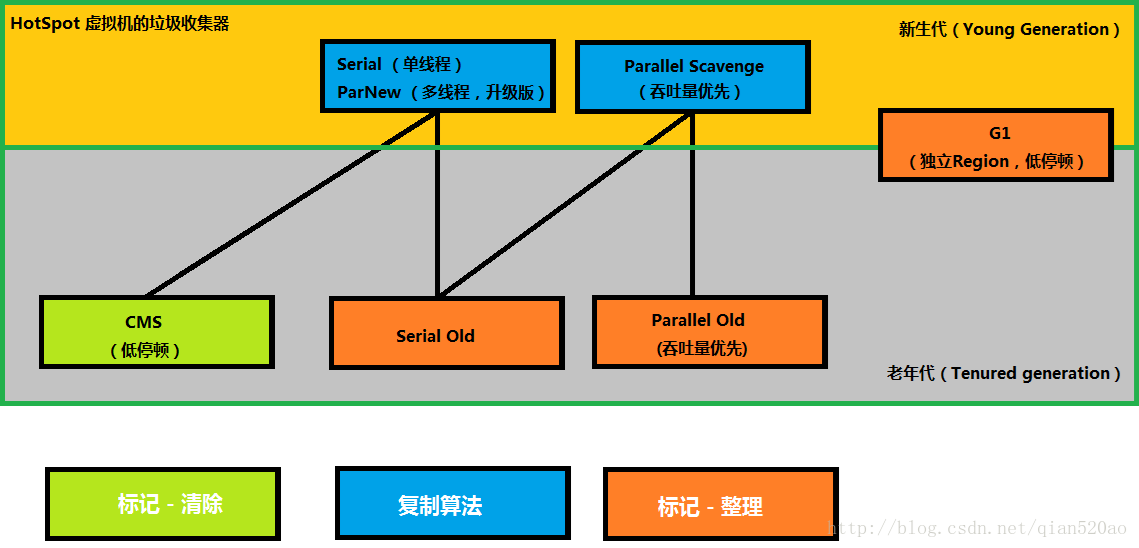
按照收集策略划分新生代收集器:Serial、ParNew、Parallel Scavenge;老年代收集器:Serial Old、Parallel Old、CMS;整堆分区收集器:G1、ZGC、Shenandoah吞吐量优先、停顿时间优先吞吐量优先:Parallel Scavenge收集器、Parallel Old 收集器。停顿时间优先:CMS(Concurrent Mark-Sweep)收集器。

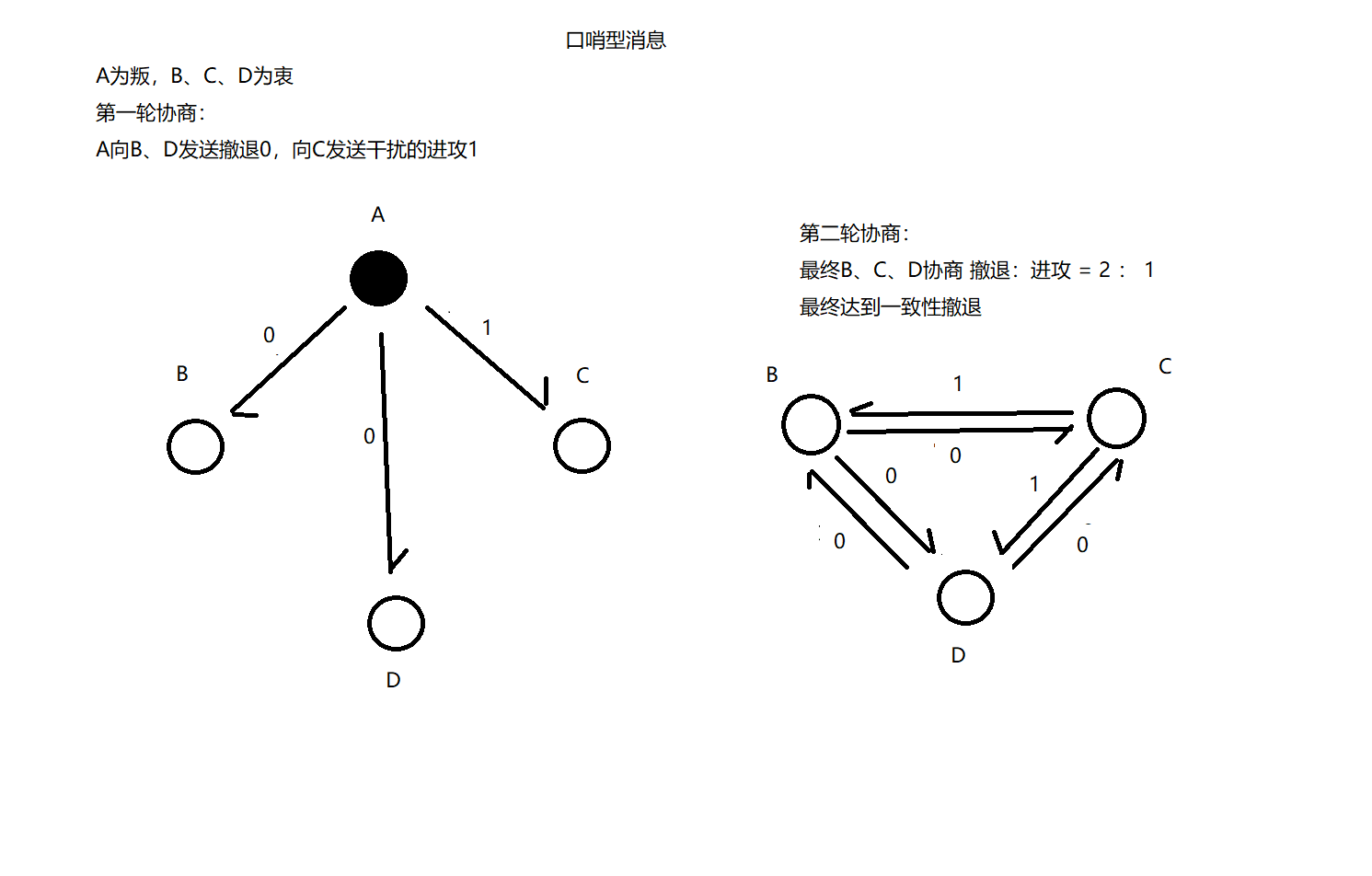
拜占庭将军问题提供了对分布式共识问题的一种情景化描述,为理解和分类现有众多分布式一致性协议和算法提供了框架,现有的分布式一致性算法主要分为两类一类是故障容错算法:即非拜占庭算法,解决的是分布式系统存在故障但是不存在被恶意攻击的场景下的共识问题,主要针对消息丢失、重复等问题,面对消息被篡改就无力了,一般用于局域网场景下的分布式算法,如Paxos、Raft、ZAB协议等。一类是拜占庭算法:既可以解决分

一、需求需求是将xls的4000多条数据导入到 微信小程序的 云数据库问题1-xls文件转为json文件问题因为微信云数据库导入的格式只支持csv 或者 json,因此需要将xls也就是Excel文件 先转为json文件在线转的网站:https://www.bejson.com/json/col2json/1. 转换为支持导入的json格式需要注意的是,需要对Excel每列起名字,对应的就是jso
报错描述:This relative module was not found:* ./components/Login.vue in ./src/router/index.js版本vue2.0,@vue/cli 4.5.11,应该是路径的问题解决将.换为@即可,发现不在报错
题目编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串 “”。示例 1:输入: [“flower”,“flow”,“flight”]输出: “fl”示例 2:输入: [“dog”,“racecar”,“car”]输出: “”解释: 输入不存在公共前缀。说明:所有输入只包含小写字母 a-z 。来源:力扣(LeetCode)链接:https://leetcode-cn.co
一、问题描述在运行人人开源框架的时候,拉去码云上的之后安装依赖报错,我的node版本是PS E:\项目\guli-shop-vue\renren-fast-vue> npm installnpm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request
实验4、顺序栈的基本操作及应用(1)实验目的通过该实验,让学生掌握栈的相关基本概念,认识栈是插入和删除集中在一端进行的线性结构,掌握栈的“先入后出”操作特点。栈在进行各类操作时,栈底指针固定不动,掌握栈空、栈满的判断条件。(2)实验内容用顺序存储结构,实现教材定义的栈的基本操作,提供数制转换功能,将输入的十进制整数转换成二进制、八进制或十六进制。(3)参考界面菜单中包括以下功能:1.初始化栈,2.
问题:之前安装了Python3.8.2,之后安装了Anaconda、VScode,配置Python环境为Python3.7.6VScode中脚本引入matplotlib报错:ModuleNotFoundError: No module named 'matplotlib'使用pip insatll matplotlib发现已经安装过了matplotlib但是在VS中还是找不到matplotlib模
目录爬取分析一、爬取1.先拿到各个嘉宾的姓名和详情页链接查看页面结构可以根据table的标题来筛选要找的table,就是"按姓氏首字母排序"将这些嘉宾的信息存入到json文件中,接下来就是读取本地的json文件,然后再次爬虫详情页的信息# 爬取百度百科《乘风破浪的姐姐》中的嘉宾信息# 1. 请求url函数def askUrl():headers = {'User-Agent': 'Mozilla/
目录报错216101 not enough param 参数不足上传的图片到云存储名称后缀问题图像base64编码识别一、问题描述1-报错216101 not enough param 参数不足拿到百度接口的access_token之后,使用下面函数访问api,查看response,提示 参数不足//5. 访问apiconst askApiUrl = function (img_base){ret










