
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
视频比特率(码率)的计算公式

python爬虫进阶篇:利用Scrapy爬取同花顺个股行情并发送邮件通知,来结合现实场景利用scrapy给我们带来便利

post()方法将携带某些数据的POST请求发送到指定的URL

pnpm 是一个流行的 JavaScript 包管理器,类似于 npm 和 yarn。它是 performant npm 的缩写,意在表明它是一个更高效的 npm 替代品。

由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息。如GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。所以Markdown是一个优秀的开发者必备的工具。

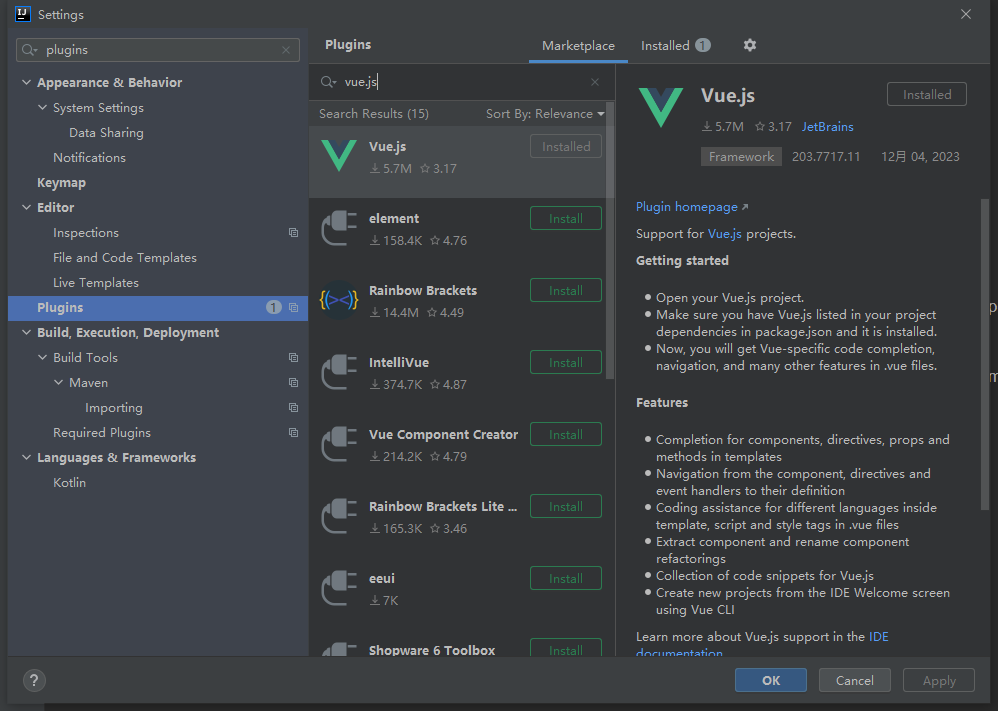
- 习惯了用idea,如果用vscode或者其它编辑器来编写运行vue的话,很多快捷键不习惯,幸好idea有vue的插件,可以方便长期写后端的人用idea写vue。

post()方法将携带某些数据的POST请求发送到指定的URL

整理下日常工作常用的python随机函数。random.randint()random.randint(1,100)随机产生a到b的整数,包括ab;前后ab的值,a必须小于等于brandom.random()random.random()生成一个0到1之间的随机浮点数,包括0但不包括1,也就是[0.0, 1.0]random.uniform(a,b)random.uniform(1.5,0.5)生

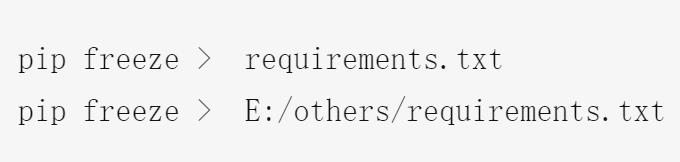
当我们挪用别人的项目、换一台设备重新部署项目时,需要把原本项目使用到的包记录下来并在新的环境中安装对应的包,并且包的版本要一致,避免版本冲突。这时我们可以使用pip的导入/导出命令,实现快速对接。

post()方法将携带某些数据的POST请求发送到指定的URL











