简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如果想要修改注释模板,可以在文件中进一步定制。你可以在中修改注释的结构。这样,VSCode 会根据你保存文件的时间自动更新相关信息,确保每次修改的时间记录准确。

这样的 URL 一般指向的是一个 JavaScript 文件,通常是前端打包工具(如 Webpack、Vite、Parcel 等)在构建应用时生成的资源文件。

(注:主要是解决商业应用anaconda收费问题,这是轻量级的代替,个人完全可以使用anaconda和miniconda)Miniforge 是一个轻量级的包管理器,类似于 Anaconda 和 Miniconda。它主要用于安装基于conda的 Python 环境,专注于兼容 ARM 架构的设备(如 Apple M1/M2 /M3芯片)和其它 CPU 架构。Miniforge 使用作为默认的包管

在使用 Vue3 开发项目时,我们经常需要引入多个组件,但是每次手动引入非常麻烦,容易出错。为了解决这个问题,我们可以使用 unplugin-auto-import 插件自动引入组件,提高开发效率。本篇博客将详细介绍如何在 Vue3 项目中使用 unplugin-auto-import 插件。

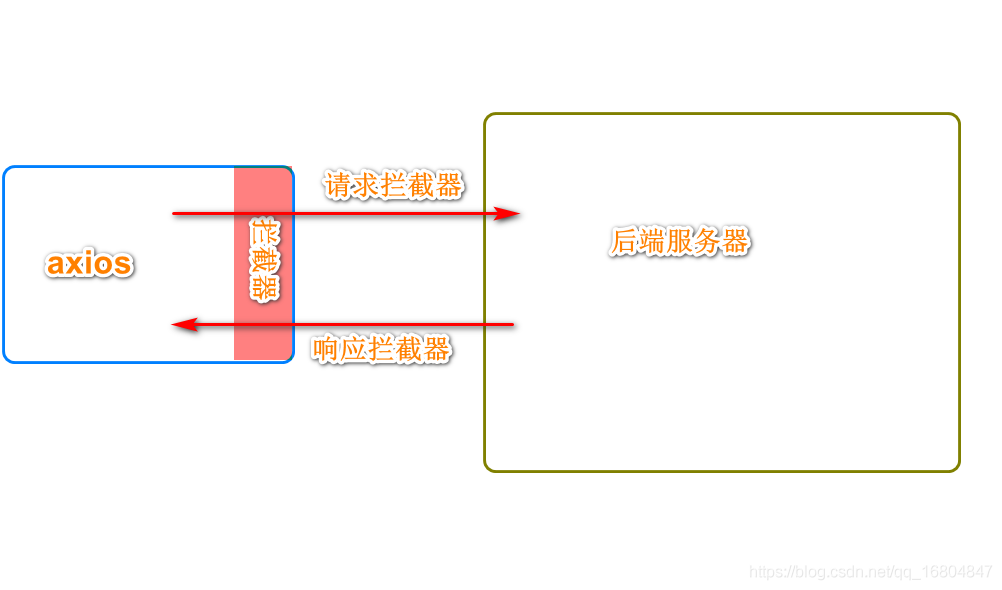
在Vue3项目中,我们可以通过axios来发送HTTP请求,从而与后端服务器进行数据交互。因此,我们可以在后端服务器中实现与MySQL数据库的交互,然后在Vue3项目中调用这些接口。

在Vue3项目中,我们可以通过axios来发送HTTP请求,从而与后端服务器进行数据交互。因此,我们可以在后端服务器中实现与MySQL数据库的交互,然后在Vue3项目中调用这些接口。

后端服务器中实现MySQL数据库操作接口

Vue3如何使用axios

一个简单的HTML页面,通过axios将选定的音频文件上传至后端的Python服务器,后端Python服务器使用flask接收音频文件并返回上传成功的消息。请确保在本地运行flask服务器,并根据实际情况更改端口号和上传地址。

新手小白,前后端交互的一个简单实现