简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
伪分布式模式也是只需要一台机器,但是与本地模式的不同,伪分布式使用的是分布式的思想,具有完整的分布式文件存储和分布式计算的思想。只不过在进行存储和计算的时候涉及到的相关的守护进程都运行在同一台机器上,都是独立的Java进程。 我们在core-site.xml中配置过hadoop.tmp.dir的路径,在集群格式化的时候需要保证在这个路径不存在!在电脑的浏览器中输入虚拟机的IP地址,如果做过了主机

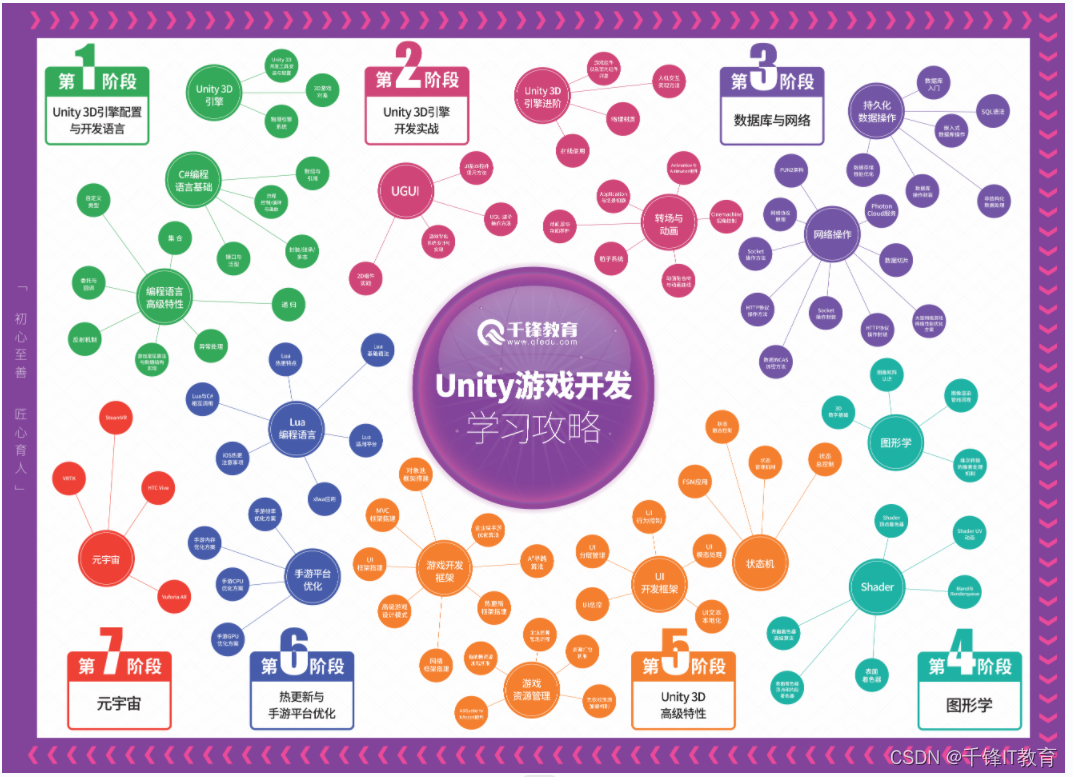
掌握编程的基础知识是游戏开发的基石。1.网络操作(PUN2架构、网络协议原理、Socket操作方法、HTTP协议操作方法、数据的CAS加密方法、Socket操作封装、HTTP协议操作封装、大型网络游戏网络性能优化方案)2.Shader(表面着色器高级算法、表面着色器顶点和片段着色器、表面着色器、Shader顶点着色器、Shader UV动画、Blend与Renderqueue)1.游戏开发框架(对

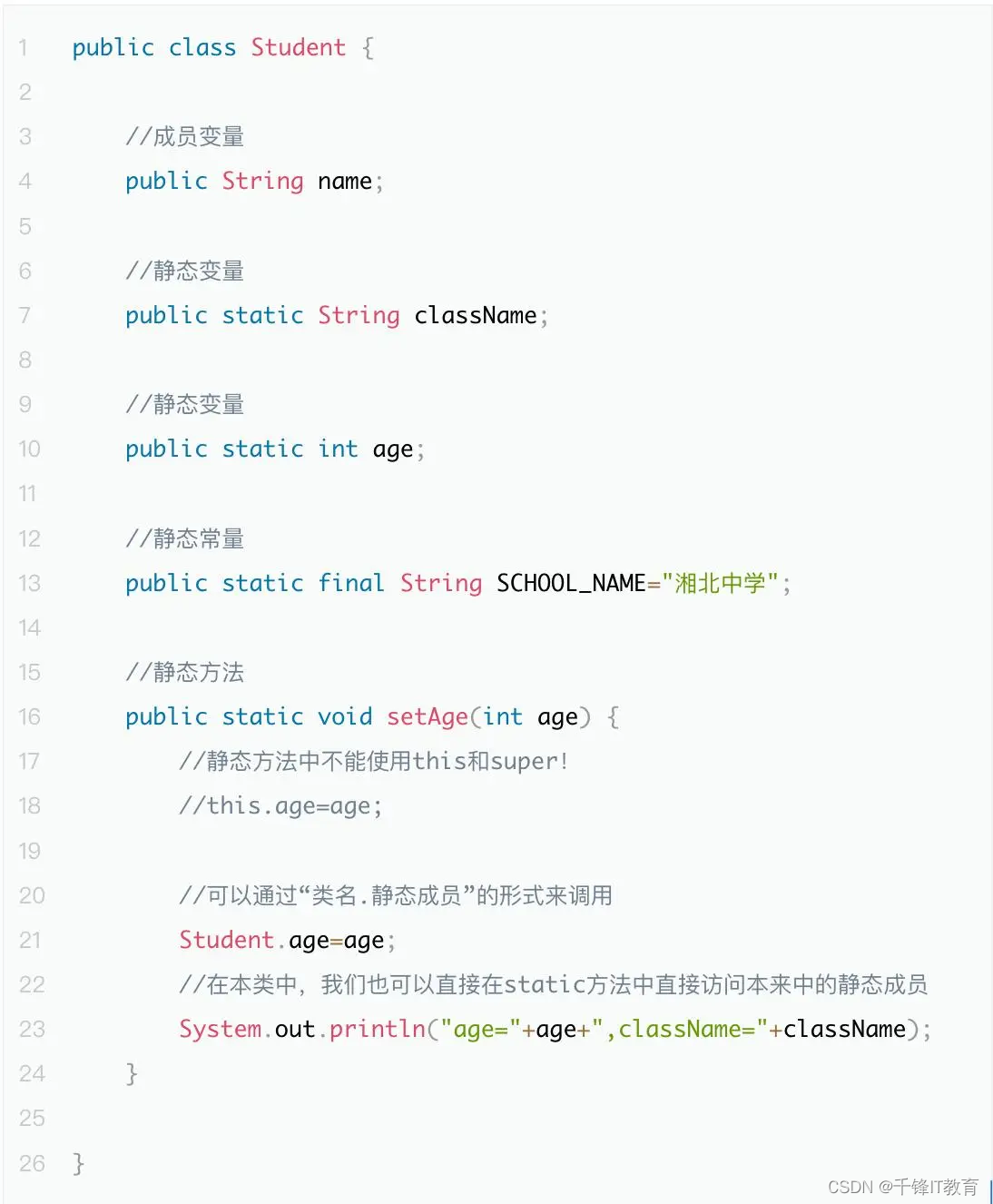
在前一篇文章中给大家讲解了abstract关键字,从而我们掌握了抽象类与抽象方法的特性。除此之外,面向对象的核心修饰符还有static和final。今天这篇文章,我们会继续带领大家学习static关键字的特性,请各位打起精神来吧!static关键字是Java开发中很常用也很重要的一个关键字,我们必须要搞清楚哦。全文大约【3300】字,不说废话,只讲可以让你学到技术、明白原理的纯干货!本文带有丰富的

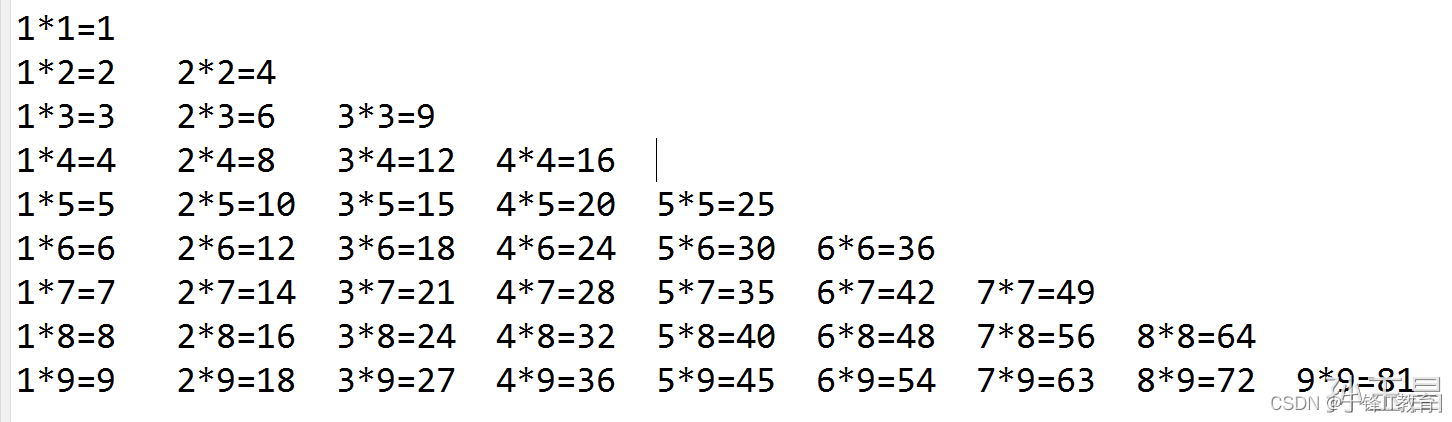
大家想一下,我们在400米的跑道上参加万米长跑,正常情况下要跑25圈,这25圈每一圈的跑步过程其实都是一样的,相当于是我们重复地转了25圈。我们在执行循环时,需要满足一定的循环条,反复执行特定的代码,当条件被打破时就要结束循环。这个循环操作不一定是完全一样的操作,而是类似的操作,比如我们可以循环的播放音乐、循环计算1000个学生的成绩等。以上的案例,是for循环的常用写法,但实际上for循环还有几

其中包含了元素和属性、表单和图形处理、CSS基本语法与选择器、文本、边框、轮廓与颜色、SS列表、表单与表格样式、CSS样式层叠与继承、PhotoShop的使用和图片整合、markman、pxcook工具使用等等小点。)其中包含了BFC、IFC、GFC、FFC、Flex弹性布局、网格布局、媒体查询、viewport、remvw、 dpr与ppi、PC端网站布局规范响应式布局、移动端设备适配最佳实践、

array[0]会获取array数组的第1个元素,因为array数组的每个元素都是一个一维数组,因此array[0]指向的数组就是{ 10, 0, 0, 20, 0 },其他的以此类推。对于一个二维数组来说,比如int[][] array={{10,0,0,20,0},{0,30,40,0,0},{0,0,0,0,0}};二维数组就是一种数组的数组,其本质上还是一个一维数组,只是它的数据元素又是一
4.延迟任务:有时候我们需要延迟执行某个任务,例如在某个特定的时间执行某个任务,或者在某个特定的事件发生后执行某个任务。在消息队列中,生产者可以将消息发布到指定的通道,订阅者可以订阅这些通道,接收并处理消息。日志收集:当需要对分布式系统进行日志收集时,可以将日志信息放入 RabbitMQ 的消息队列中,由消费者进行处理,从而实现分布式系统的日志收集。异步任务处理:当应用需要异步执行任务时,可以将任

比如我们的健康码显示核酸数据,今天你是第一天,明天可能就是两天了,再过一天你就要再做核酸了,也就是说核酸数据的只有三天,处理上也就需要及时,如果你的核酸数据,隔两天才能展示,意义又在哪里呢?大数据系统有时候可能会花费大量精力,而徒劳无功,我们费劲收集了大量数据,如果不能在有效时间内处理,并获得有效数据,过时就无效了,相当于前面的工作白做,价值为零。我们日常使用的网络从3G、4G到现在的5G,网速的

什么是大数据 最近几年,IT行业最火的名词中,少不了"大数据"、"人工智能"、"云计算"、"物联网"、"区块链"等等这些名词。针对于"大数据"这个名词,现在更是全国老百姓,老少皆知的一个词语。但是什么是大数据,除了IT行业的专业人士外,其他人乃至其他行业的人,除了能说出"数据量大"之外,好像真的不能再更深层次的解释了。那么我们来看看下面几个权威机构给出的解释:**维基百科: **数据规模巨大到无

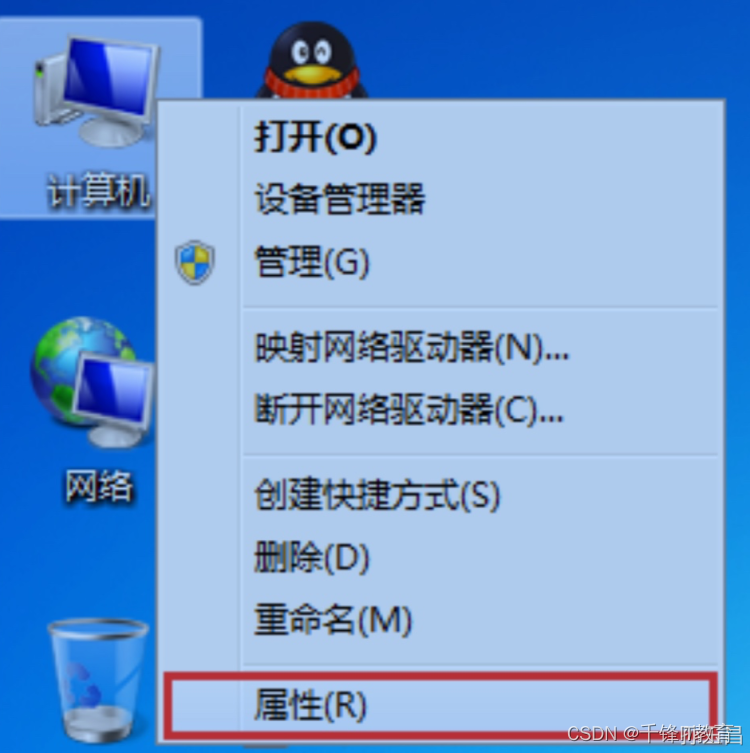
这里的%JAVA_HOME%,表示在Path变量中动态获取名称为JAVA_HOME的环境变量的值。通过这种方式,即使以后我们把JDK的安装目录改变了,也只需要修改JAVA_HOME环境变量的值,而不用再修改Path环境变量里的内容。另外要注意,在 Windows10及以上版本的系统中,Path变量是分条显示的,我们需要将 %JAVA_HOME%\bin;%JAVA_HOME%\lib\dt.jar