简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
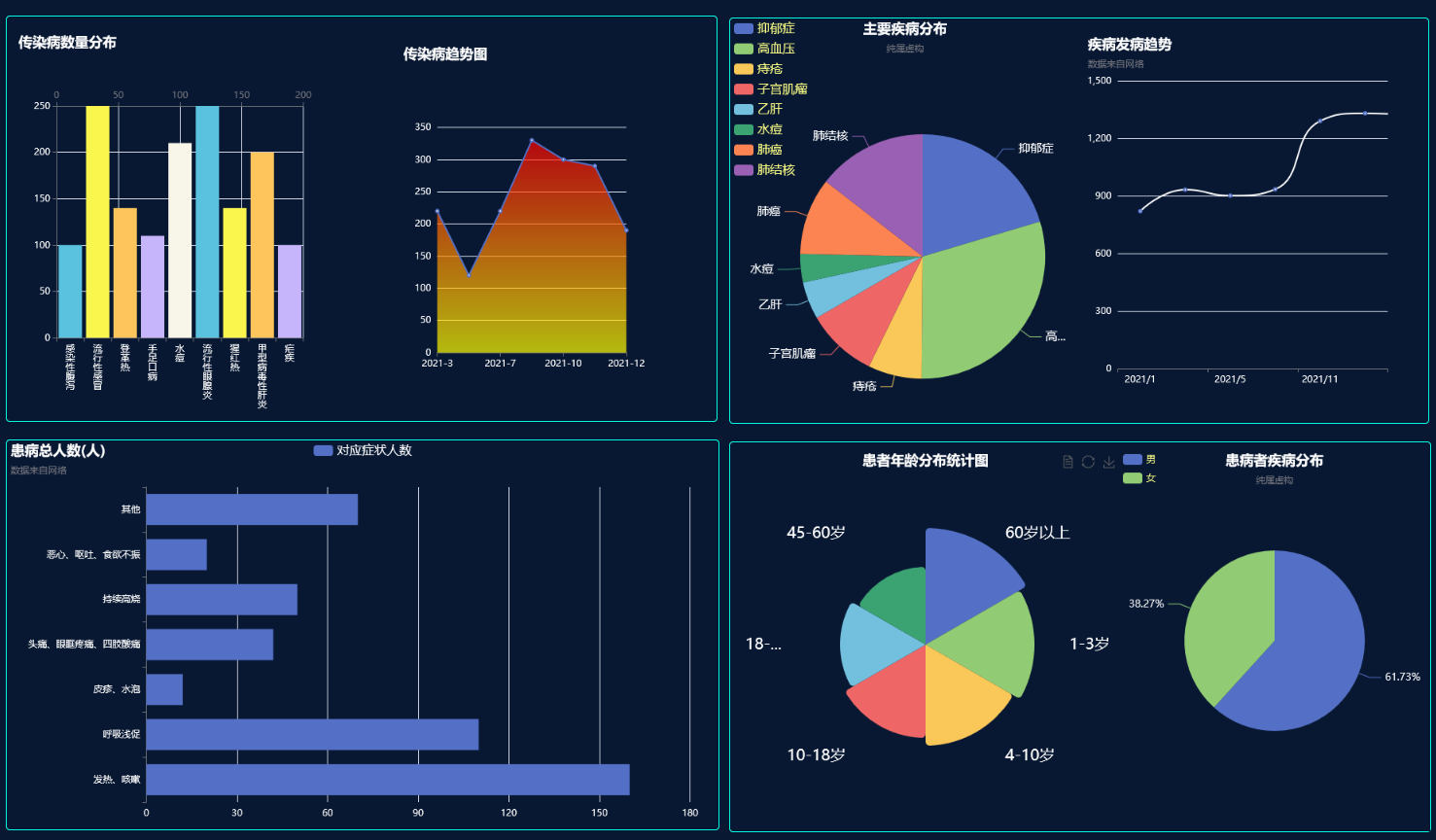
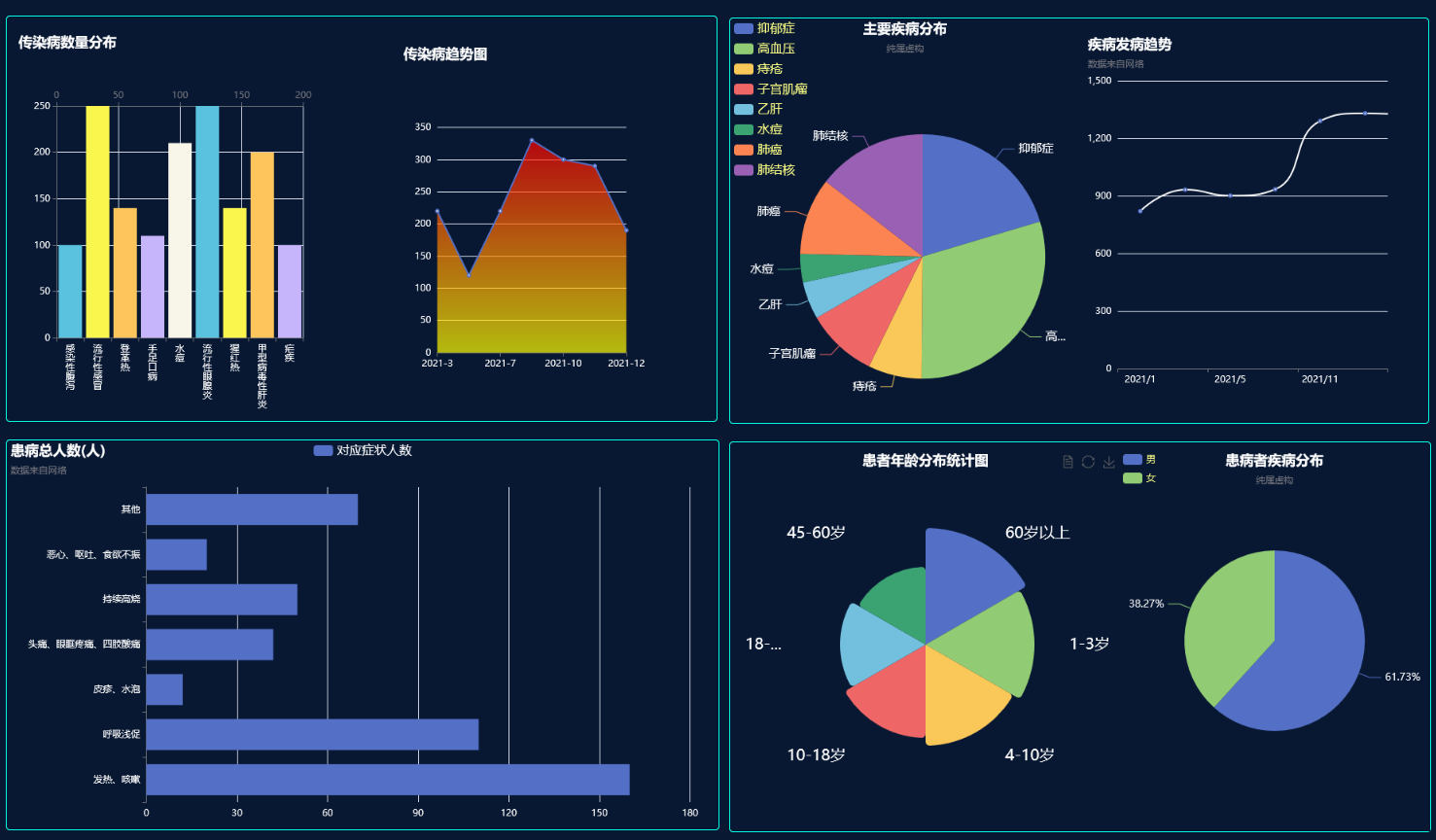
文章目录一、 开发环境和背景简介二、 效果三、 代码四、 设计总结一、 开发环境和背景简介这是自己的一个项目,组内有个哥们用VSCode去写html文件的格式,Vue中不太会导入js的文件格式,所以他的项目拿过来,运行之后空白一片。于是就自己看了Echarts文档重新编写,最后的效果在下面。开发工具:IDE 2021.2JDK1.8 。Echarts官方文档ElementUI官方文档二、 效果三、

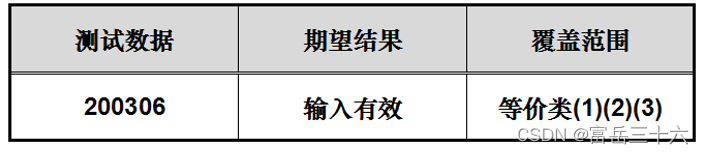
黑盒测试:又称为功能测试,数据驱动测试 和 基于规格说明的测试。它是一种在完全不考虑程序内部结构和内部特性的情况下,在程序接口进行测试黑盒测试主要是为了发现以下错误:优点缺点典型黑盒测试方法:典型的黑盒测试方法包括主要包括等价类划分法、边界值分析法、错误推测法、因果图法、决策表法、正交试验法、场景法、功能图法等。一、等价类划分法概述等价类分为有效等价类和无效等价类。二、等价类划分法设计测试用例的步

在 Vue 3 中,父组件向子组件传递数据是通过props实现的。父组件在子组件的标签上绑定数据,子组件通过定义props接收这些数据。这种方式使得数据单向流动,确保组件之间的数据传递清晰且易于管理。接下来,我们将详细探讨如何通过props实现父组件到子组件的数据传递。本博客文章内容均可以在Vue演练场中直接使用.强烈建议和我一样的初学Vue者在演练场中运行代码。在父组件中,根据传递的数据类型解析

如果子组件接收父组件传过来的值时,子组件不是使用名称为modelValue的响应式变量接收,而是用别的响应式变量接收,比如modelVal,此时父子组件通信就不再遵循默认的modelValue了。此时,父组件使用v-model绑定的变量名,必须与子组件接收的变量名一致index.vue子组件可以使用自定义的prop名称(如Val),但父组件就必须要显式指定v-model:Val。<template

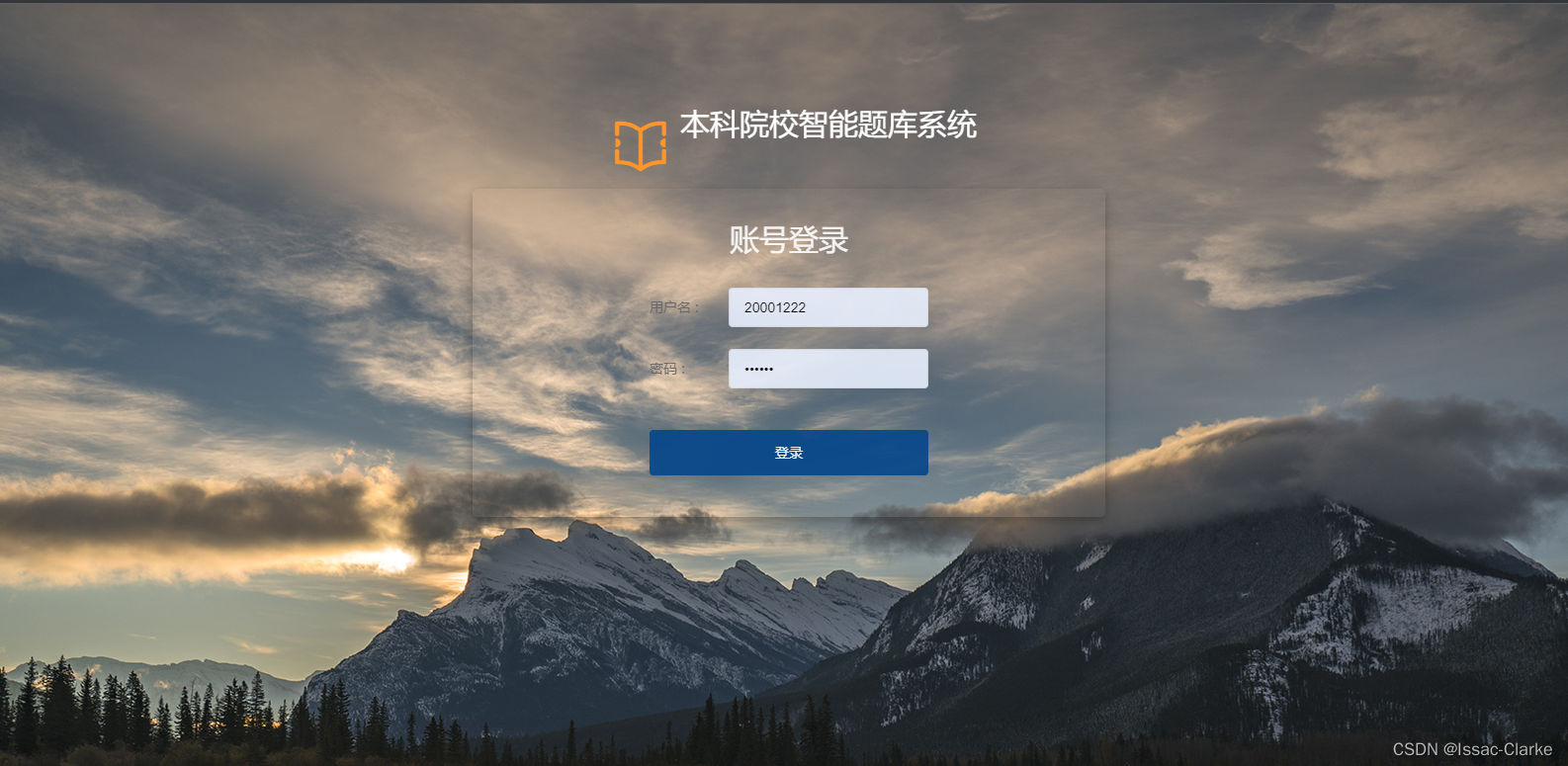
简介:主要分为三个端,学生端,教师端、管理员端。学生端可以进行考试和练习题查看,教师端负责导入题库数据,更改试题等;管理员负责日志维护、人员管理、题库维护等工作。系统集成了学生考试、题库系统维护的功能;题库按照学院-专业-课程来划分,支持对试题的批量添加,以及试题的CRUD.对试卷具有人工组卷、自动组卷两种方式,同时系统会在后台自动统计试卷总分。如图所示,用户输入账号和密码后进入系统。系统会根据账

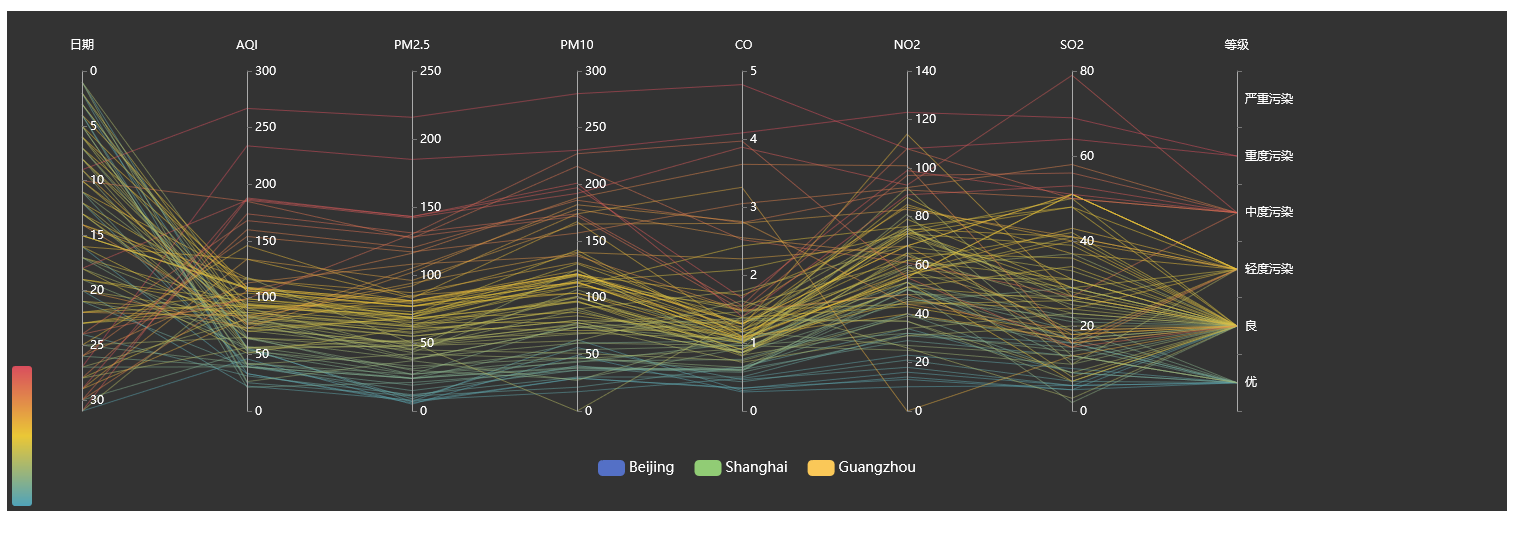
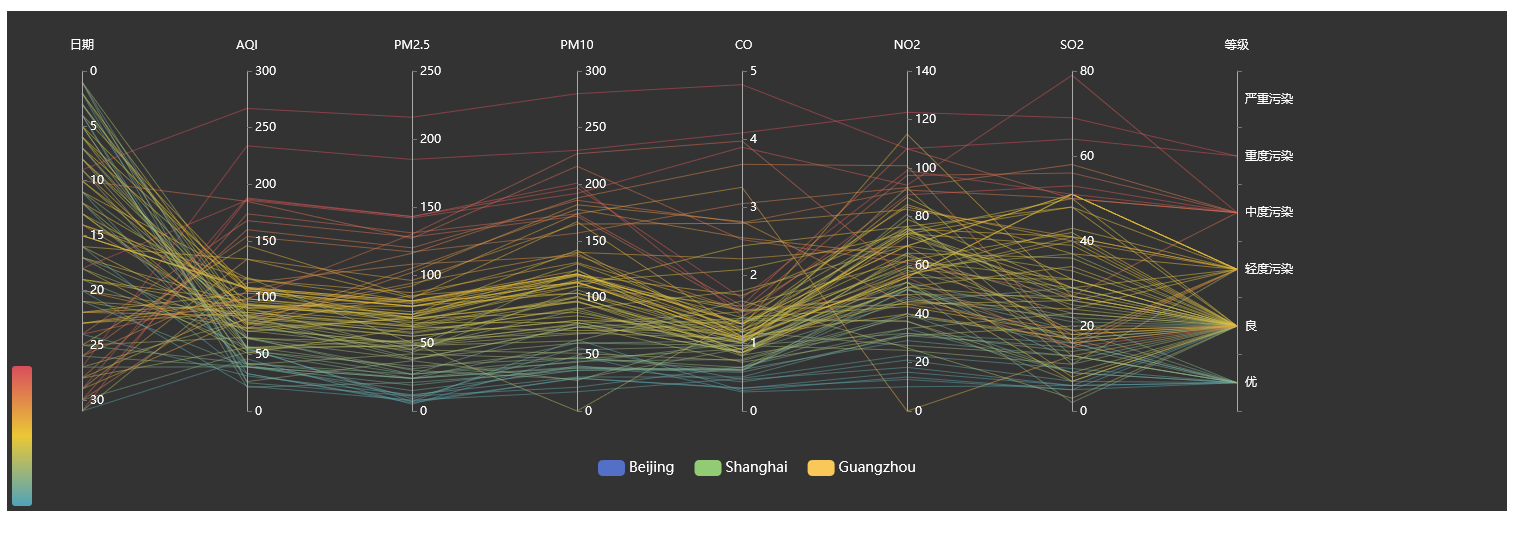
文章目录前言解决方法酷炫Echarts官方实例(可直接使用)1. 大数据量面积图2. 桑基图层级定义样式很好看的一个图前言这是之前写的一个博客我发现之前写的是真的烂,太Low了。 最近才稍微会点咋用。我还是这么菜…官方给的稍微高级点的案例,我发现放到我的页面上运行,就是一片空白…我发现真的很难找到,怎么开发出官方给的这种稍微高级点的,关于Echarts的案例大多是一些简单的折线图,扇形图,条形统计

基于FTP协议实现Linux与Winodows实现文件传输,是大学期间的一个小实验。在这里做个总结。
文章目录一、 开发环境和背景简介二、 效果三、 代码四、 设计总结一、 开发环境和背景简介这是自己的一个项目,组内有个哥们用VSCode去写html文件的格式,Vue中不太会导入js的文件格式,所以他的项目拿过来,运行之后空白一片。于是就自己看了Echarts文档重新编写,最后的效果在下面。开发工具:IDE 2021.2JDK1.8 。Echarts官方文档ElementUI官方文档二、 效果三、

进入界面后,单机右上角的Unlock,解锁原本的时间设置,点击后需要输入密码,完成后,调节第一选项**Automatic Date&Time **为“On”,为 “Off”,选择 Time Zone为 你想要作为基准时间的地区。新安装的虚拟机时间和当前本地系统时间不一致,现在想要将虚拟机和。选择System-Tools-- Settings。这样系统时间就可以和本地时间一样了。可以在操作后锁定为该

文章目录前言解决方法酷炫Echarts官方实例(可直接使用)1. 大数据量面积图2. 桑基图层级定义样式很好看的一个图前言这是之前写的一个博客我发现之前写的是真的烂,太Low了。 最近才稍微会点咋用。我还是这么菜…官方给的稍微高级点的案例,我发现放到我的页面上运行,就是一片空白…我发现真的很难找到,怎么开发出官方给的这种稍微高级点的,关于Echarts的案例大多是一些简单的折线图,扇形图,条形统计