
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
场景本质多个不同用户请求共享“服务端提前定义的公共前缀”(如翻译任务中,所有用户请求的prompt都包含“Translate English to French: 示例1→示例2→示例3”,用户仅需输入私有内容如“cheese”)。共享逻辑前缀是“服务端预生成的公共内容”(非用户输入的prompt),在不同用户请求间共享——服务端提前计算公共前缀的KV缓存并存储到物理Block中,所有包含该前缀的
VLLM(Vectorized Large Language Model Serving System)是一个高性能、易扩展的大语言模型推理引擎vLLM 是一个专为 大语言模型(LLM)推理加速设计的开源框架,是为了加速大模型的推理过程,特别是在多轮对话多用户并发下,优化推理效率和显存使用。全称是:由 UC Berkeley 等机构开发,目标是解决传统推理框架多并发推理效率低KV 缓存内存浪费大G

过程外存内存显存训练原始数据仓库、模型检查点存档数据预处理区、梯度/优化器中转站核心计算车间,存放模型、激活、梯度推理模型权重档案库模型加载缓冲区、可能的KV Cache扩展高速推理引擎,理想情况下常驻全部模型和KV Cache核心规律:数据流的方向是从慢速、大容量的存储,流向快速、小容量的存储,最终在显存中完成最密集的计算。整个AI基础设施的优化,很大程度上就是围绕着如何高效、智能地管理这三者之
在 Agent 领域里,“场景”指的是智能体所处的环境、任务背景、交互对象以及规则集合的总体。它决定了智能体要完成什么任务、能获取什么信息、能采取哪些动作、以及如何评估成功与失败。场景 = 智能体运行的“世界” + 任务目标 + 交互方式在Agent领域,“场景”是指智能体运行和决策的具体语境,是任务、环境、交互方式与评估标准的综合体。换句话说,不同的场景定义了不同的问题世界,也决定了智能体该如何
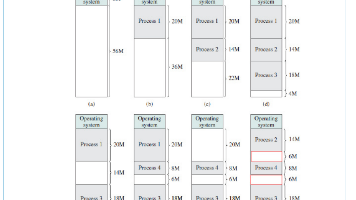
问题聚焦:明确LLM服务的核心瓶颈是KV缓存的低效管理,而非计算能力,现有系统的连续内存预分配方式导致碎片严重、共享缺失。逻辑衔接:通过量化碎片浪费(如图2中现有系统KV缓存利用率不足40%)和共享潜力(如束搜索可省55%内存),论证了提出新管理方案(PagedAttention)的必要性。汇报建议:梳理时可结合图1(内存占比)、图2(碎片对比)、图3(碎片类型示例),用可视化数据强化“现有系统缺
内部碎片是指已分配给某个任务的内存块中,未被实际使用但也不能被其他任务使用的部分。过度预分配(over-provisioning)特征:内存属于某个请求,但没有被用上结果:造成严重浪费 —— 论文中指出,实际有效利用率只有📌 类比操作系统:就像操作系统给进程分配一页内存(比如 4KB),但程序只用了 1KB,剩下 3KB 就是内部碎片。外部碎片是指系统中总的可用内存足够,但由于这些空闲内存不连续

技术是否训练精度损失推理效率适用场景静态量化否中等高小模型、边缘设备动态量化否较低中等NLP 推理、通用部署QAT是低高精度敏感场景、大模型QAT 微调是(轻量)低高已训练模型轻量部署对称量化中高权重层非对称量化低中激活层技术是否训练精度损失推理效率适用场景静态量化否中等高小模型、边缘设备动态量化否较低中等NLP 推理、通用部署QAT是低高精度敏感场景、大模型QAT 微调是(轻量)低高。

(视觉、语言或其他信号)来完成特定任务的智能体。嵌入式智能体是指嵌入(部署到)某个环境中,利用。
是由(Shanghai AI Laboratory)联合多家机构(如商汤科技、复旦大学、上海交通大学等)研发的一系列(LLM)。该系列模型旨在推动大模型技术的研究与应用,具有较强的中文理解和生成能力,同时也支持多语言。
指的是参数规模巨大(通常千亿级以上)、经过海量数据训练的语言模型。它的核心能力是理解和生成人类语言,具备强大的知识储备和逻辑推理能力。本质上,它是一个被动的“问答机”。你输入问题(提示),它输出答案(补全)。ChatGPT背后的GPT-4、文心一言、通义千问、LLaMA等。中文常译为“智能体”或“代理”。它是一个能够感知环境、进行决策并执行动作的系统,以达成特定目标。它的核心能力是自主行动。本质上










