简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟。一个高效的 Javascript 动画引擎,与jQuery的 $.animate() 有相同的API, 同时还支持彩色动画、转换、循环、画架、SVG支持和滚动等效果。一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样, 体积只有2kb。零
vue 在public 文件夹中有一个index.html,直接修改title中的值即可。这是最low的方法。当然你的项目如果是使用webpack或者是vue-cli创建出来的项目,那么你会在title的地方看到<%= htmlWebpackPlugin.options.title %>//或<%= webpackConfig.name %>动态修改title方法一、第一步
npm地址:https://www.npmjs.com/package/crypto-jsCryptoJS互转 base64使用方法var CryptoJS = require("crypto-js");//replace thie with script tag in browser env//encryptvar rawStr = "hello world!";var wordArray =
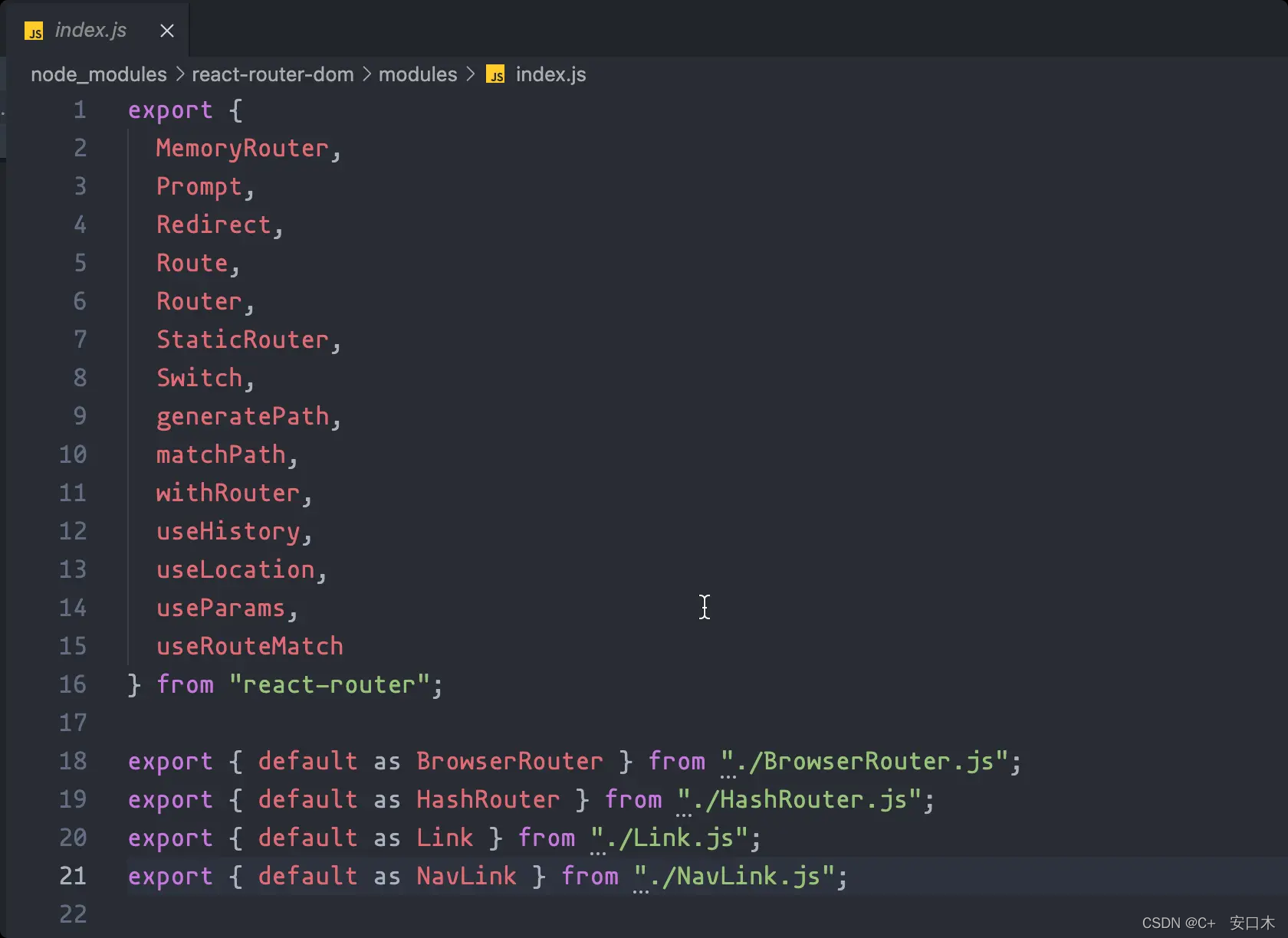
react-router-dom和react-router的区别

host1 必须的指定至少一个host, host1 是这个URI唯一要填写的。如果要连接复制集,请指定多个主机地址。/database 如果指定username:password@,连接并验证登录指定数据库。若不指定,默认打开 test 数据库。username:password@ 可选项,如果设置,在连接数据库服务器之后,驱动都会尝试登录这个数据库。portX 可选的指定端口,如果不填,默认为

传统方法(属性绑定):父组件<template><div><search @test="getData"></search><button @click="submit">提交</button></div></template><script>import search from '@/co
这是一种非常适合实时数据推送的技术。与 WebSocket 不同,SSE 只支持服务器到客户端的单向通信。它是基于 HTTP 协议的,能够让服务器推送数据到客户端。简单来说,SSE 就是让服务器能够在不需要客户端不断请求的情况下,主动推送数据。
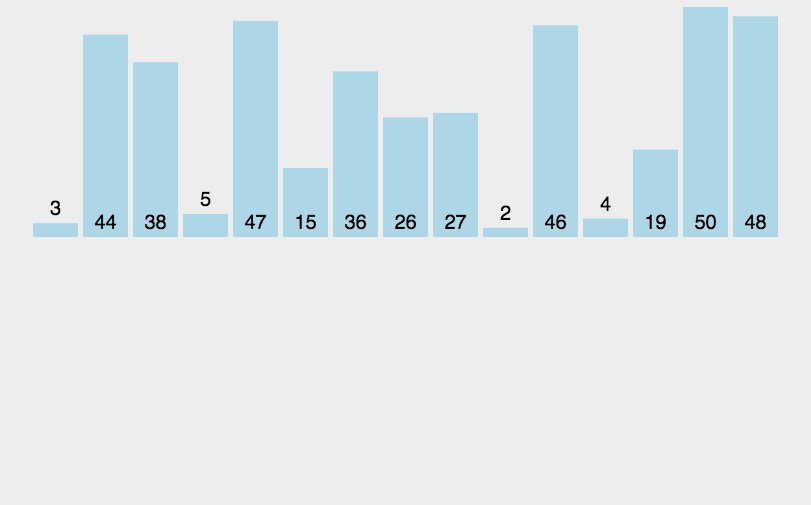
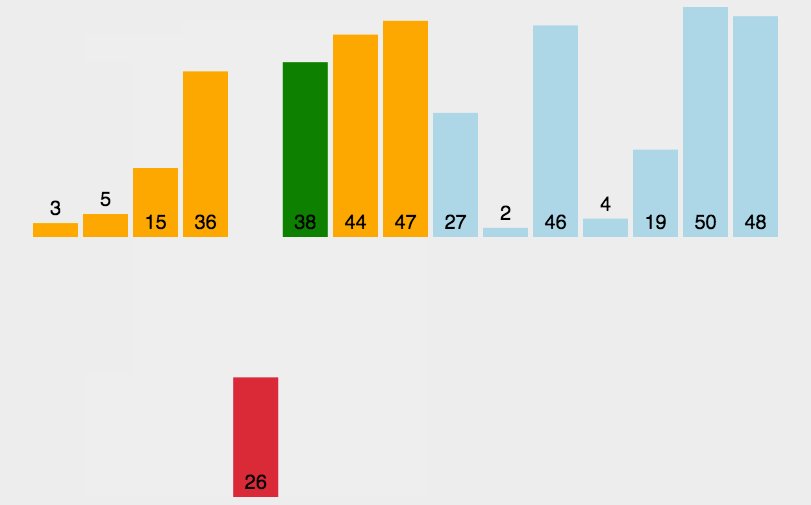
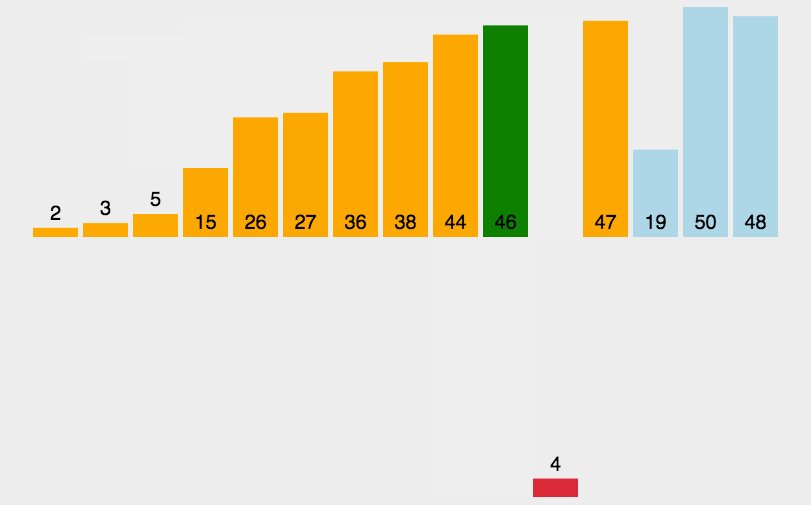
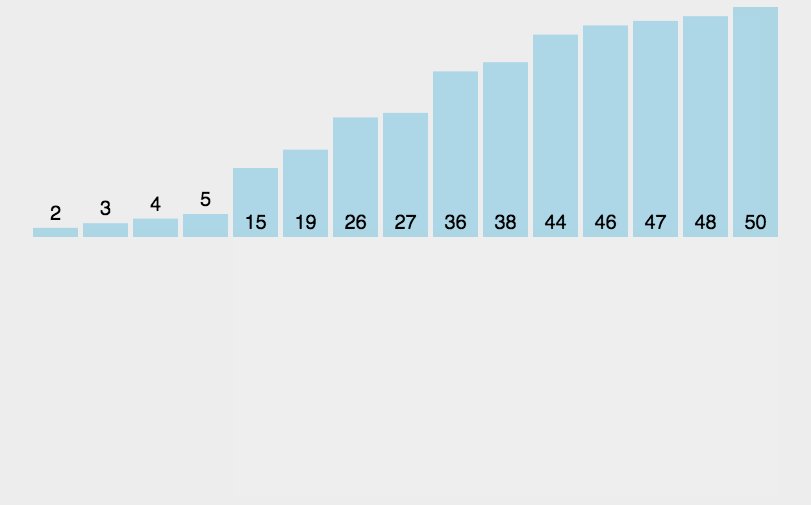
常用排序算法:插入排序、希尔排序、选择排序、冒泡排序、快速排序、归并排序

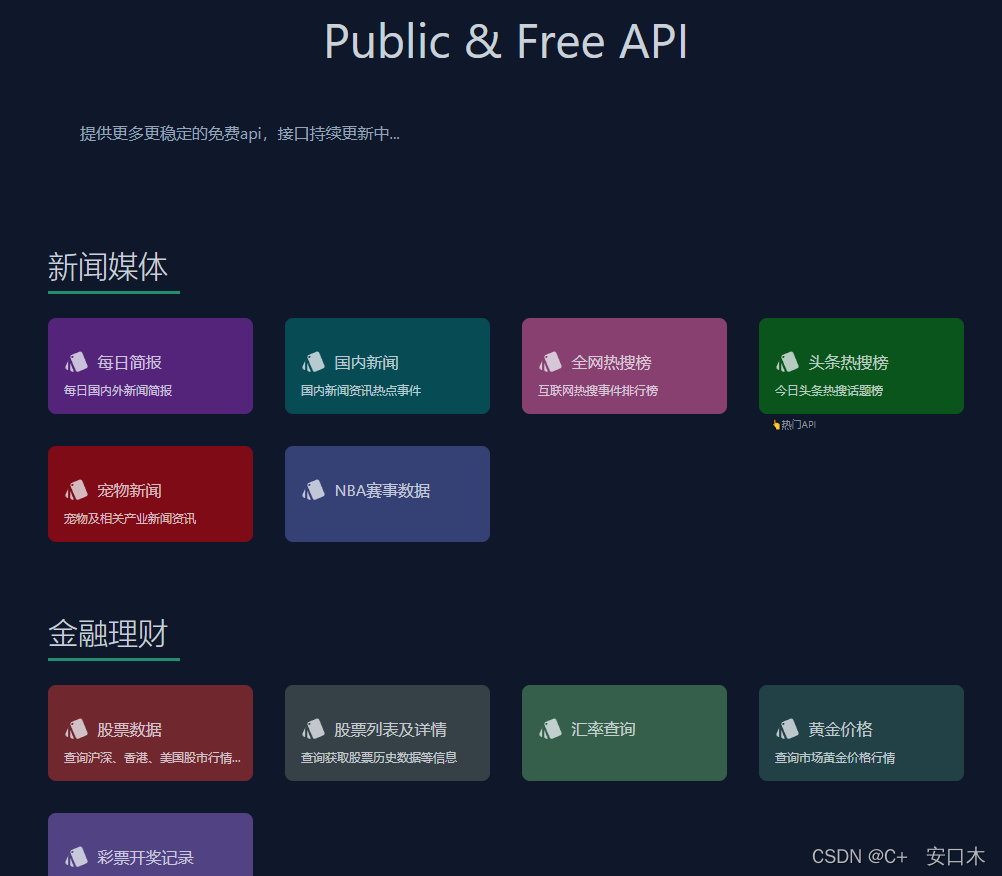
如果需要更稳定的api,推荐大家使用付费api欢迎大家提交免费 api 我们共同维护这篇文章。

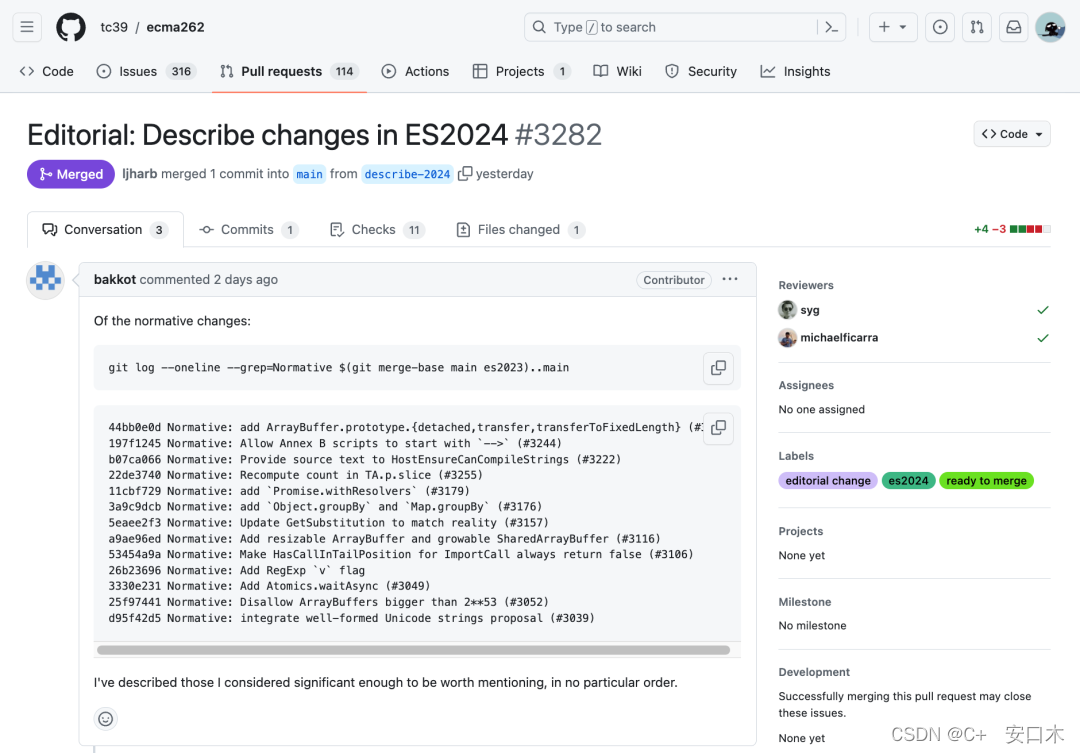
ECMAScript语言规范每年都会进行一次更新,而备受期待的 ECMAScript 2024 将于 2024 年 6 月正式亮相。目前,ECMAScript 2024 的候选版本已经发布,为我们带来了一系列实用的新功能。接下来,就让我们一起先睹为快吧!