
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
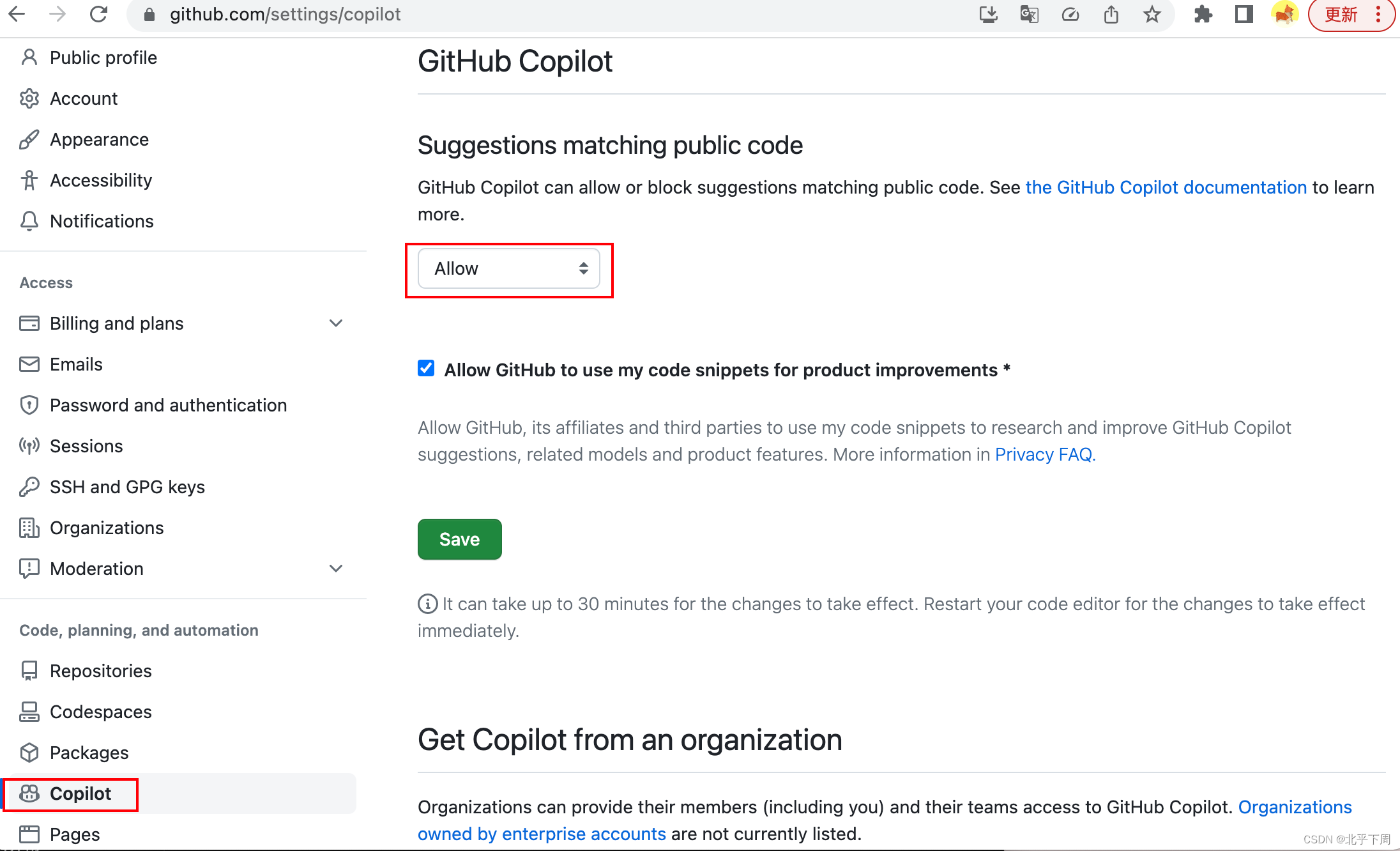
2、在GitHub个人设置里,把copilot设为allow,这里涉及要开通服务就不再详述。如果你想全部采用的话,在MacBook上是‘->|’(tab键)这个键,即Q的左边。3、在vs code插件市场里下载GitHub copilot。使用方法就是你先在你要写的页面文件里打个注释你要写的东西。安装好了以后根据指示输入你的GitHub账号即可。编译器底部出现copilot图标即表示安装成功。然后

最后写完之后的效果内容和边框离得太近了这是分了三块儿<div><h2 style="margin-left: 45%">农户家庭基本情况</h2><div class="first"><div class="third"><el-row><el-col :sp...
效果图如下:点击按钮后思路:1、首先填报单位右侧的是一个按钮,点击这个按钮之后会触发一个dialog,这里命名的是<el-button @click="visiblePopover = true">{{ back }}</el-button>然后在dialog的代码里有一行:visible.sync="visiblePopover"这里加.sync就是可以个性化命名这个vi
如图page 小程序端的页面static 存放静态资源,比如图片、短视频、字体、图标等等unpackage 最后打包用的文件,可打包成H5/ios/安卓应用等等App.js是根组件,所有的页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数main.js 项目的入口文件,在项目加载时候首先加载此文件manifest.json 配置一些打包的属性pages.json 写一
为了启用远程搜索,需要将filterable和remote设置为true,同时传入一个remote-method。remote-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。需要注意的是,如果el-option是通过v-for指令渲染出来的,此时需要为el-option添加key属性,且其值需具有唯一性,比如此例中的item.value。<el-table
大家好,我是青豆恩,今天我给大家讲解一下前端vue做增删改查。它使用到的技术栈是vue+element+es6我们先来看一下页面,点击查询可以查询到想要的信息点击新增会有一个弹出框,点击修改也是,点击查看就会有一个不可编辑的弹出框。点击删除可以删除一条信息。我们使用的编辑器是vscode,文件代码分为三部分。<template></template><script&g
step1、安装git (具体怎么安装这里不再赘述 用终端命令加上git官网指引)step2、在vs code编译器中,打开该项目。然后在终端用以下命令,将项目克隆到本地。如果之前配置过又忘记了。

1、首先打开一个新页面点击克隆库2、赋值这个HTTP地址3、4、然后拉过来以后 新建一个文件夹用来保存拉下来的文件5、拉取成功6、左下角是你的分支然后就可以正常推代码了是...
效果图如下:body部分:
第一个没加不可选中第二个可以










