
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
数据结构是指相互之间存在一种或多种关系的数据元素的集合。树是一种非线性的数据结构,其元素之间有明显的层次关系,由结点和边组成且不存在环;在树的结构中,每个结点都只有一个前件称为父结点,没有前件的结点为树的根结点,简称为树的根;每个结点可以有多个后件成为结点的子结点,没有后件的结点称为叶子结点。树的存储结构、二叉树的存储结构。双亲存储结构(顺序存储):用数组来存储,数组下标表示树的结点,数组元素的内

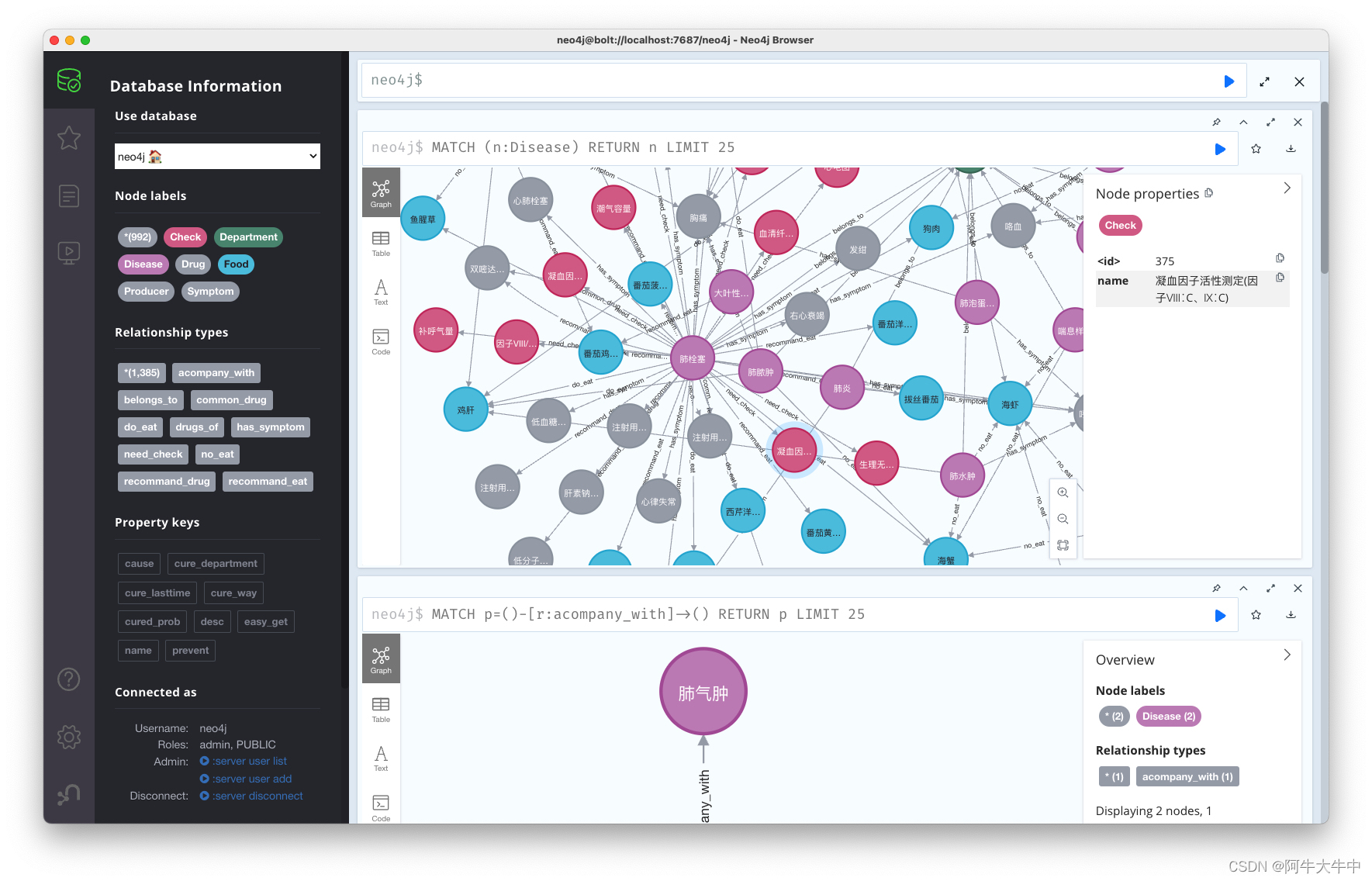
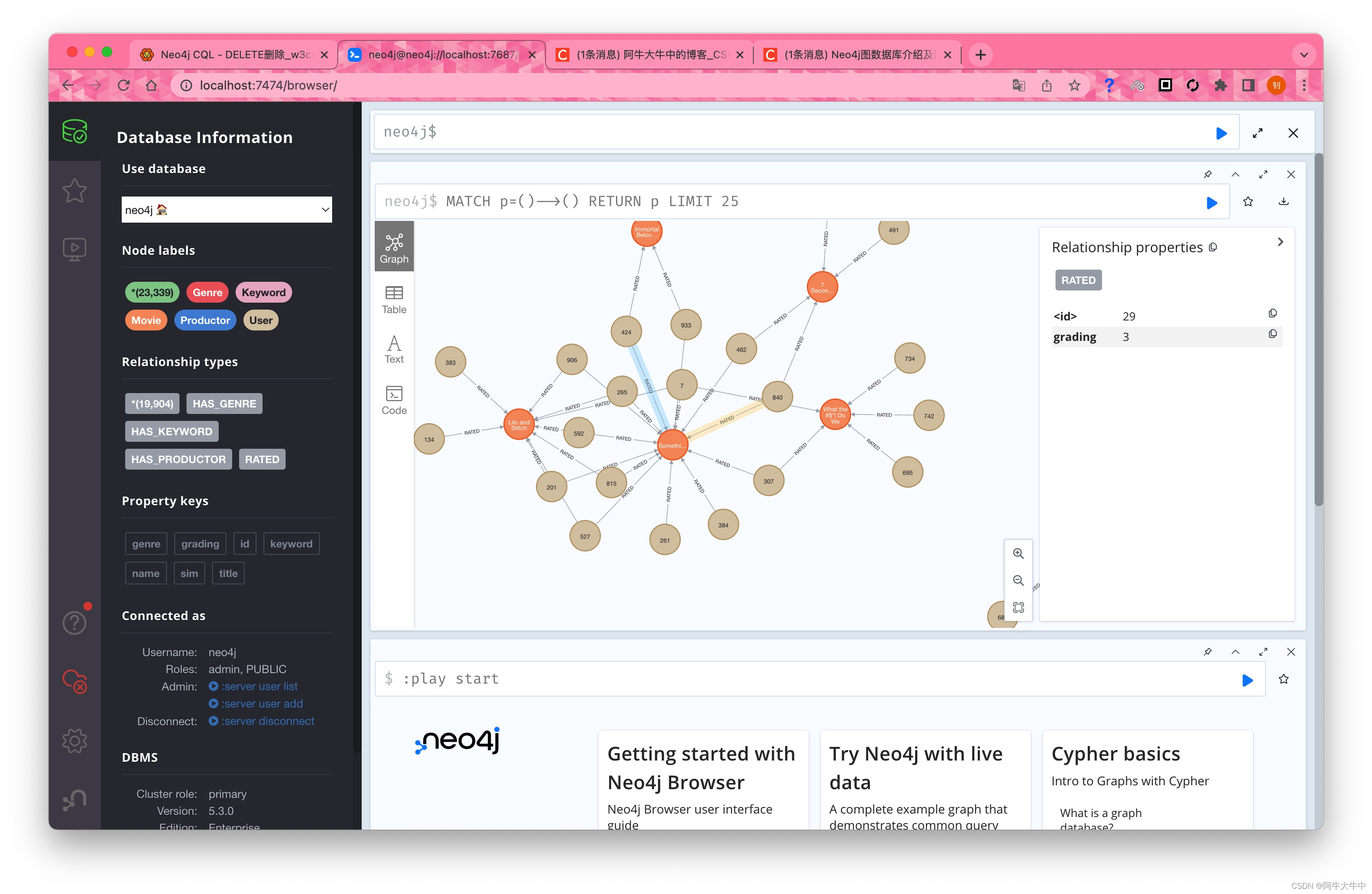
首先,执行build_medicalgraph.py文件,将数据导入Neo4j数据库中。该项目来自中国科学院,数据来源于网络,不过没有实现前端页面,只有后端的展示。之后执行chatbot_graph.py文件即可开启对话!这里设置的密码为:“12345678”

也可直接从这里下载:链接: https://pan.baidu.com/s/1l6wjwcUzy5G_dIlVDbCkpw 提取码: pkq6。修改main.py中的driver,输入自己数据库的用户名与密码。系统会询问是否需要重新加载并创建知识图谱,在第一次时输入1。

死锁的概念:在2个或多个并发进程中,如果每个进程持有某有资源而又都等待别的进程释放它或他们现在保持的资源,在未改变这种状态之前都不能向前推进,称这一组进程产生了死锁。通俗地讲,就是2个或多个进程被无限期地阻塞、相互等待的一种状态。死锁产生的原因:系统资源不足,进程推进顺序非法。死锁产生的必要条件互斥条件。不剥夺条件。请求并保持条件。循环等待条件。死锁的解除和预防:理解了死锁的原因,以及产生死锁的四

三年疫情都没有笔试,今年恢复,大概率会有笔试。2023年3月19号,广州那边计算机学院发布的复试通知好像没有笔试,准备了这么久,有点可惜了,部分没有整理完。因为是跨考的,其实还有有笔试比较友好,不然的话笔试的100分就会换成综合评价,但是我也没有什么获奖经历,所以怕综合评价的分数会比较低。这里吧目前整理的先发出来。收集到之前中大学长学姐的复试离散数学题目回忆版,以及自己补充一些类似的例题,作为复试

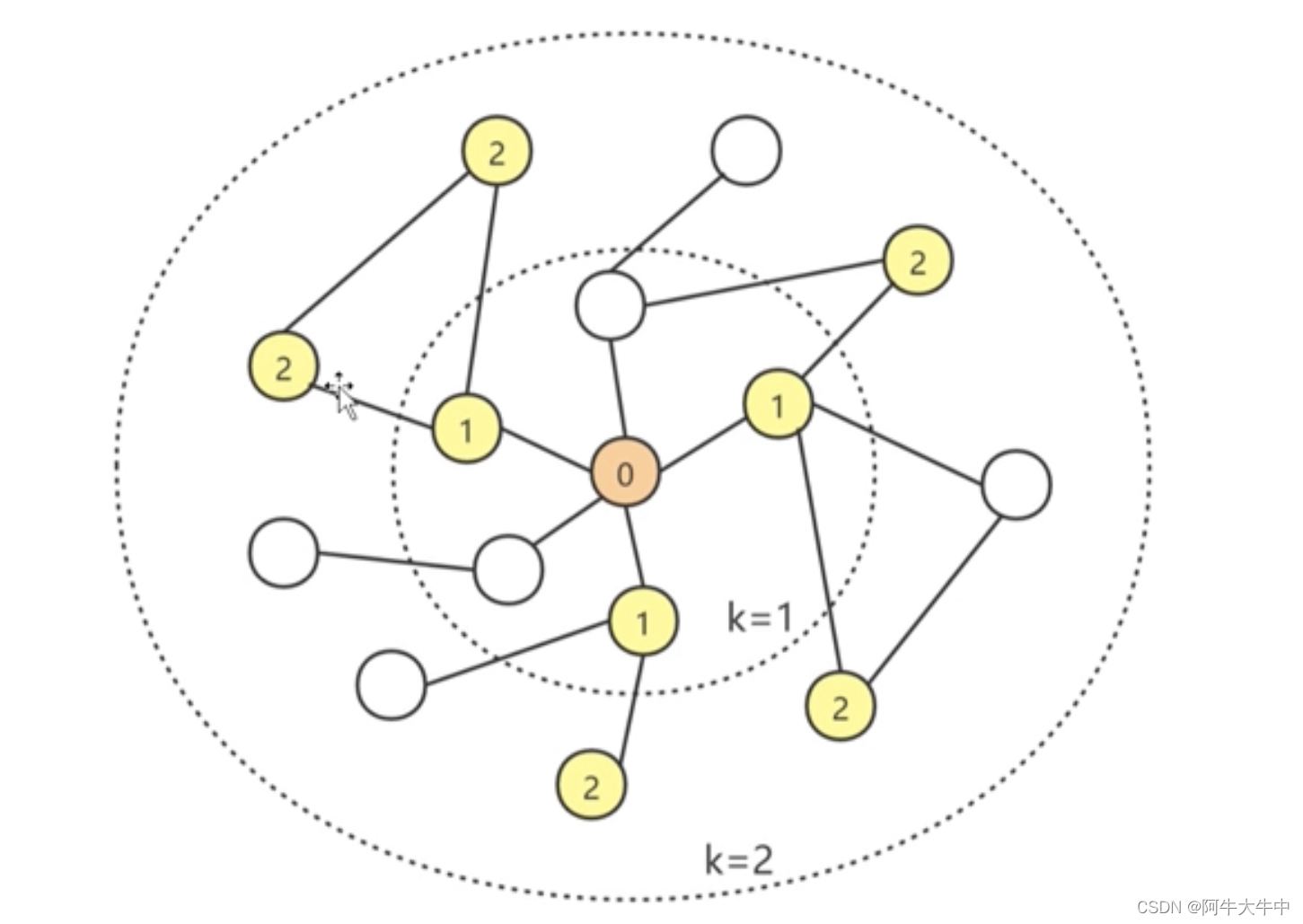
图神经网络中还有一个重要概念,即图采样。如果数据量过大,则是否可以仿照传统深度学习的小批量训练方式呢?答案是不可以,因为普通深度学习中的训练样本之间并不依赖,但是图结构的数据中,节点与节点之间有依赖关系,如下图:普通深度学习的训练样本在空间中是一些散点,可以随意小批量采样,无论如何采样得到的训练样本并不会丢失什么信息。而图神经网络训练样本之间存在边的依赖,也正是因为有边的依赖,也正是因为有边的依赖

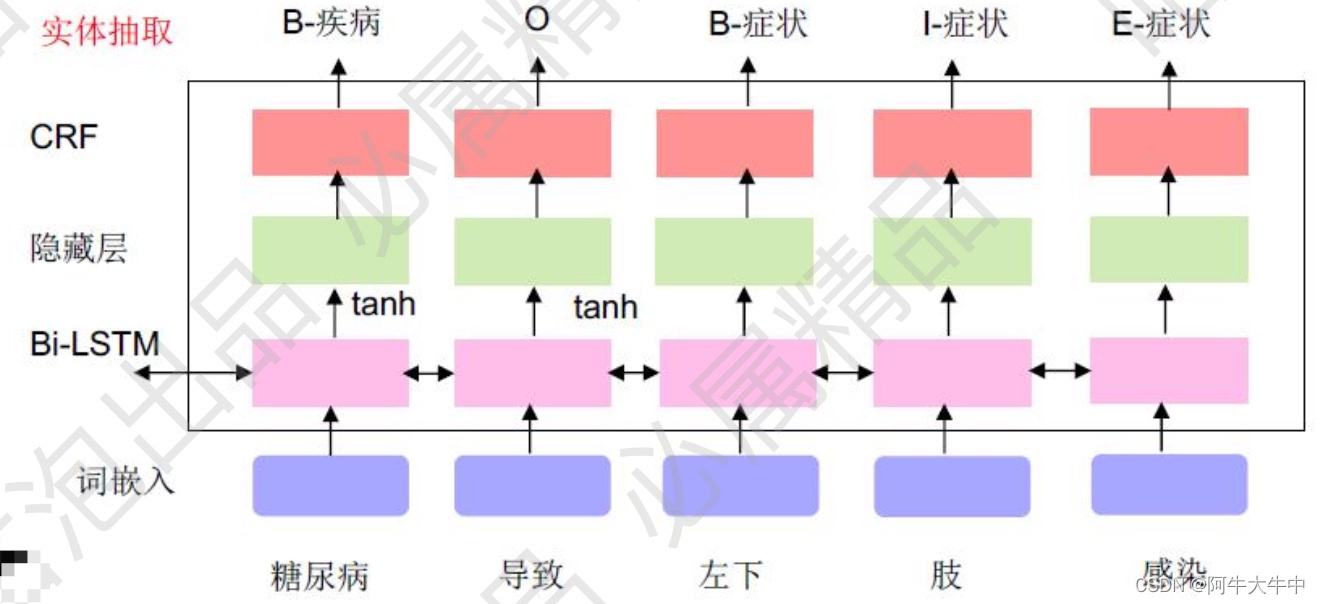
根据用户关系(通讯录)建立算法模型(Deep walk),获得用户向量。有了特征编码能做的事情就多了,预测,分析等一些ML任务都能干活了。这件事是AI最核心的内容,如何让计算机读懂咱们得数据。难点在于如何编码(算法)才能更准确体现这个用户的情况。主要因为知识图谱中涉及文本数据较多,,那么就能让计算机进行训练和推理任务。

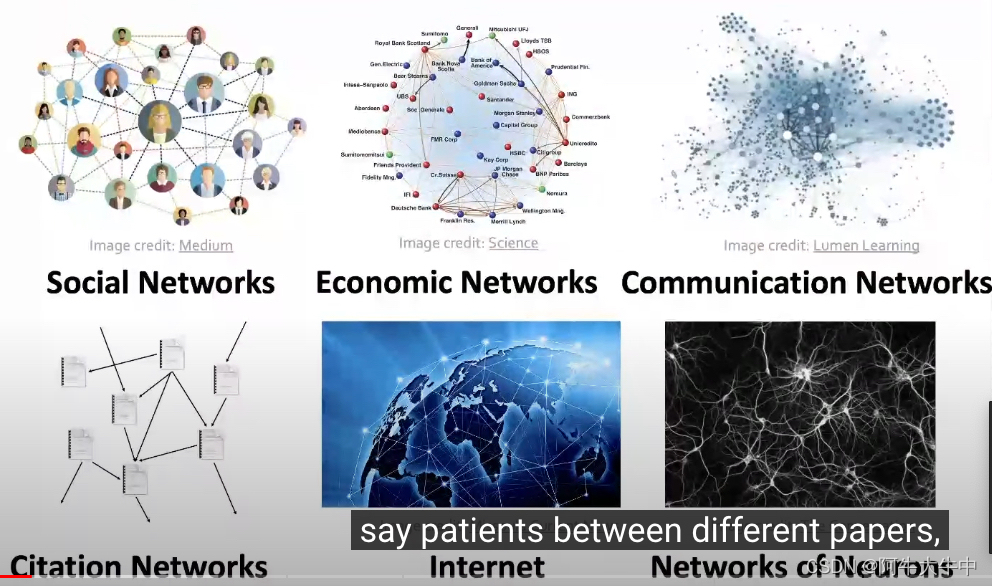
首先,介绍一下什么是图:简单来说,图是一种描述和分析实体之间关系的通用表达形式。图的种类也有很多,比如:事件图、计算机网络图、疾病传播图、食物链图、分子图、地铁路线图。社交网络图、金融图、沟通图、论文引用图、因特网、神经元网络。知识图谱、监管网络图、场景图、代码结构图、分子结构图、3D图形。

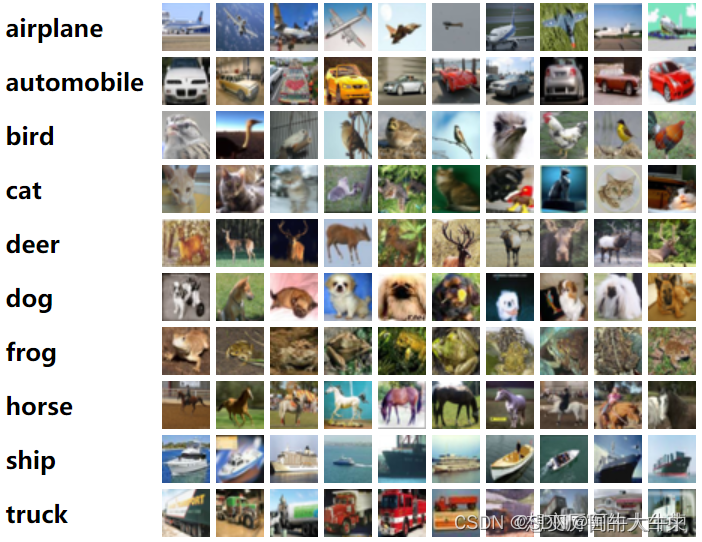
CIFAR-10数据集包含60000张32x32彩色图像,分为10个类,每类6000张。有50000张训练图片和10000张测试图片。数据集分为五个训练batches和一个测试batch,每个batch有10000张图像。测试batch包含从每个类中随机选择的1000个图像。训练batches以随机顺序包含剩余的图像,但有些训练batches可能包含一个类的图像多于另一个类的图像。在它们之间,训练

变量的命名目标标识符和关键字变量的命名规则0.1 标识符和关键字1.1 标识符标示符就是程序员定义的 变量名、函数名名字 需要有 见名知义 的效果,见下图(挖掘机技术哪家强?中国山东找蓝翔!):标示符可以由 字母、下划线 和 数字 组成不能以数字开头不能与关键字重名1.2 关键字关键字 就是在 Python 内部已经使用的标识符关键字 具有特殊的功能和含义开发者 不允许定义和关键字相同的名字的标示










