
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
problem使用 create-react-app 构建前端工程想要使用sass,安装好 npm install node-sass --save启动服务报错:Node Sass version 7.0.1 is incompatible with ^4.0.0看错误是不兼容导致的solutionnpm uninstall node-sassnpm i -D sassnpm run start.
questionchrome浏览器xhr请求看不到返回数据,但是firefox浏览器可以看到reasonChrome 开发者工具开启了 Preserve log请求回复后立即页面刷新请求一个很大的 JSON 数据,导致错误跨域请求开启preserve log详细过程勾选了 preserve log页面1请求接口A,接口A返回URL,跳转到页面2页面2看不到页面1接口A的返回数据solution使用
enviroment1系统: Linuxnginx -s reload // 重载Nginx配置error/xxx/nginx/nginx.pid failed (no such file or directory)resolution报错原因是 当前没有启动Nginx服务nginx -s stop // 停止(删除pid文件)nginx // 启动enviroment2系统:ioserrorng
idea导入工程后,安装好maven依赖后,报错 junit不存在。

错误代码:40029, 错误信息:code 无效,微信原始报文:{“errcode”:40029,“errmsg”:“invalid code, rid: 63a4082d-7a02e2ba-1fa5483f”}
这个警告通常出现在浏览器的开发者工具控制台中,是由于添加了非被动(non-passive)的事件监听器导致的。问题出在eruda这个工具 在tuchstart事件中使用了非被动事件监听器。什么是非被动(non-passive)事件监听器和被动事件监听器?非被动(non-passive)事件监听器。

vue中引入tailwindcss 启动时,命令行报错 2 种错误。先删除已安装的npm包yarn npm 按需选择。再重新安装yarn npm 按需选择。
error[react] Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?question如果父组件包含子组件,useRef不能直接用在子组件上,控制台会报错Warning: Functio
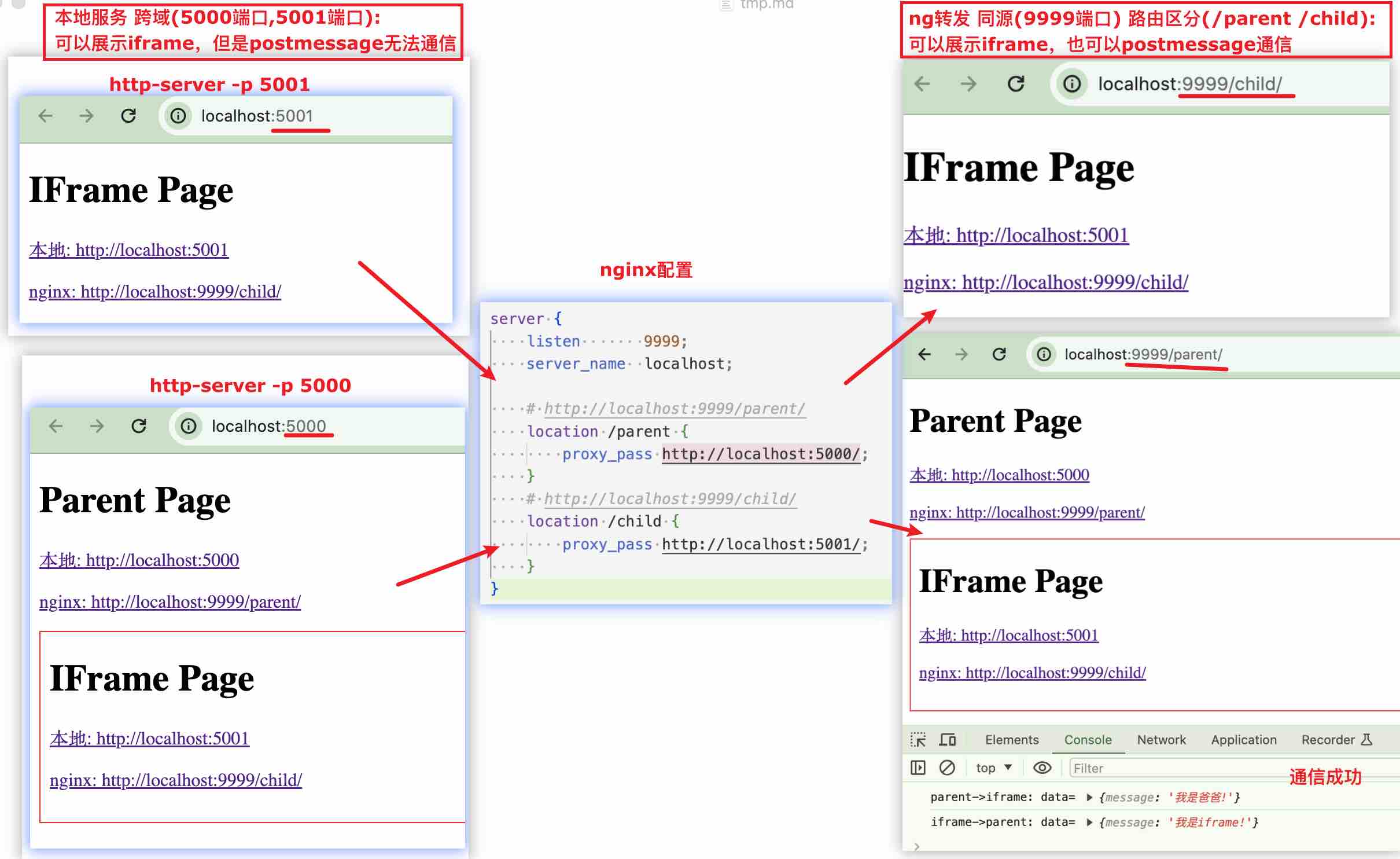
报错: Failed to execute ‘postMessage’ on ‘DOMWindow’: The target origin provided (‘http://localhost:5001’) does not match the recipient window’s origin (‘http://localhost:5000’).

本地执行git commit时,会出现很多文件出现diff信息,实际文件并没有修改,通过 gitdiff,出现提示是 warning: in the working copy of ‘vite.config.ts’, LF will be replaced by CRLF the next time Git touches it。是什么原因导致的?怎么解决?











