简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
报错的原因是vue升级后vue-template-compiler中的parseComponent函数被删除了。
vue 启动后,想要其自动打开指定浏览器(谷歌)并设置要打开的IP地址和端口号。
Ubuntu 系统中网络总是断掉重新连接,让人很烦恼,在网上寻找多种方法后还是无法解决,因此在经过团队成员的不断尝试,最终将解决办法总结如下:
一、交叉编译工具链下载和安装找到“mips-mingw32.zip”,解压后,剪切到目录“D:\Program Files (x86)”内(也可以其它目录,根据自己喜好),然后进入其中的bin目录,如下将上图中的目录添加到环境变量中,如下一、下载MinGWMinGW官网下载:http://www.mingw.org,点击右上角Downloads网盘链接:https://pan.baidu.com/
如下图,在Vue 项目中导入 frequencyChange 文件夹时如何默认找寻该文件夹下的 index.vue 文件。每个目录中都有一个 index.vue 文件作为默认导出的组件。2. 添加自动导入 index.vue 的配置。

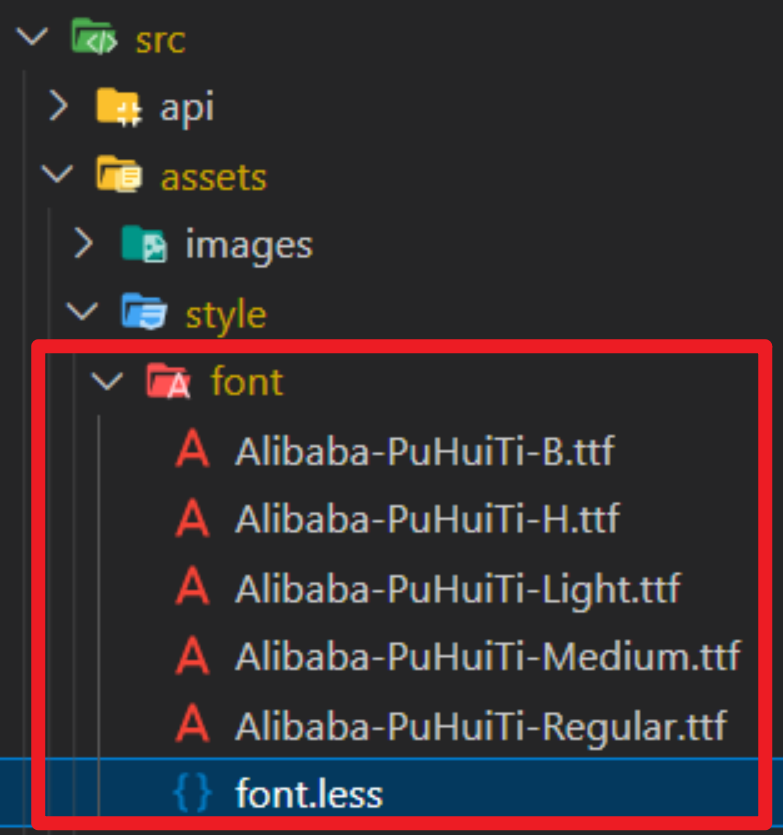
文章转自掘金:在前端开发中,不免遇到会有需要更换字体的需求,这时我们先要给需求方讲清楚更换字体一定要考虑到版权问题,要找有明确说明是免费使用的授权文档,不然一不小心就会成为背锅侠,这可百口莫辩了。我们UI选取的两个字体都是他去找了相关的授权使用书,证明是免费商业可用,我们才给他使用的,没有授权书我们可不能稀里糊涂的更换字体,这个一定要注意,谨记!

我们在Windows下运行jar包时,常常会出现乱码,主要分为dos窗口输出的日志中出现乱码和程序返回数据出现乱码。一、dos窗口输出的日志中出现乱码。二、程序返回数据出现乱码。
之前卸载nginx时没卸载干净,导致此错误,执行以下指令清除干净后安装即可。
Linux系统下如何使用中文输入法方法一:使用快捷键切换Ctrl+空格键方法二:1、打开linux页面进入,点击左上角的system-perference-input method进入。2、然后出来的页面,点击input method选项,再依次选择Chinese-pinyin。3、最后,再返回到页面上,按下Ctrl+空格键切换输入法,就可以输入汉字了,这样操作即可解决问题。...
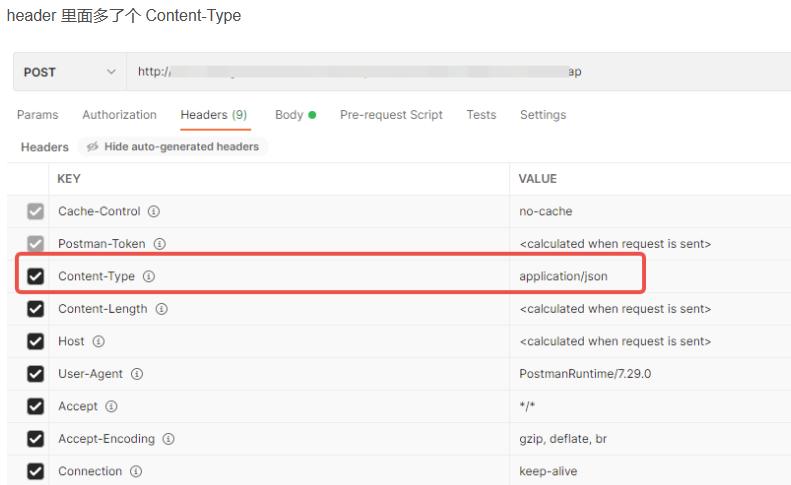
通过代码接口发送的 HTTP 请求不到但 postma n就可以请求通。