
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、什么是委托?委托是一种动态调用方法的类型,属于引用型。委托是对方法的抽象和封装。委托对象实质上代表了方法的引用(即内存地址)。委托通常是委托某个方法来实现具体的功能。当我们调用委托的时候,委托包含的所有方法将被执行。虽然在定义委托时与方法有些相似,但我们不能将其称为方法。二、委托的定义1.delegate定义一个int返回值、带一个参数的委托:修饰符delegate返回值类型委托名 ( 参数列
访问性static中的资源可以直接被 Web 浏览器请求和获取,而templates目录中的文件则需要经过服务器处理(如填充数据、执行逻辑)才能形成最终的页面。交互性templates目录下的文件通常包含动态内容,需要填充数据,适用于用户界面的动态交互,而static更多用于提供不会频繁变动的客户端代码和资源。技术实现static目录的处理较为简单,主要涉及静态文件的服务;templates的处理
upstream通过Nginx的负载均衡功能,可以轻松地将请求分发到多台服务器,从而提高系统的可用性、容错性和处理能力。根据不同的应用场景,选择合适的负载均衡策略(如轮询、权重、IP哈希、最少连接)来优化系统的性能。默认轮询:适用于负载相对均衡的后端服务器。权重:适合不同性能服务器的场景,能够合理分配负载。IP哈希:适用于需要会话保持的场景。最少连接数:适用于处理请求时间差异较大的场景。
在使用element ui或Vue中当我们要对表格中的数据按行进行特殊操作或标记时,通常通过在vue中methods方法中操作row参数来访问该行的索引或是单元格中的数据进行对应操作。
vuex运行流程图如下1.Vue Components 是我们的 vue 组件,组件会触发(dispatch)一些事件或动作,也就是图中的 Actions2.我们在组件中发出的动作,肯定是想获取或者改变数据的,但是在 vuex 中,数据是集中管理的,我们不能直接去更改数据,所以会把这个动作提交(Commit)到 Mutations 中3.然后 Mutations 就去改变(Mutate)State
1.获取页面中dom元素通过在元素标签中配置ref属性后,我们可以通过this.$refs.refname来获取dom元素<template><div id="app"><div ref="refname">123</div><button @click="getTest">获取dom</button></div>

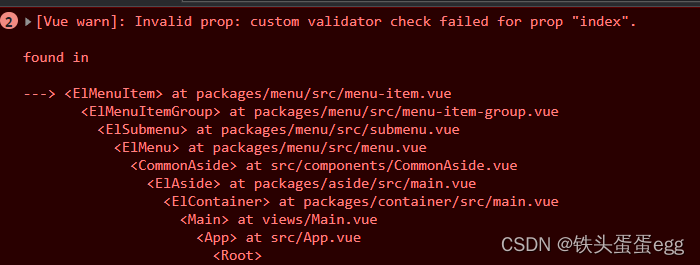
在引入ElementUI进行渲染时,在项目中用v-for的时候报了这个错,看到[Vue warn]基本上是Vue在处理数据的并且渲染到页面的组件上出现了错误。一般找不到在哪里报错,需要找到渲染的组件看看他的绑定值,尤其是index或者key有没有取不到的值这行中subindex中最终出现这样的问题,结果导致整个菜单框渲染报错。报错翻译:无效属性:属性“index”的类型检查失败。应为值为“unde

Vue中子组件调用父组件的三种方法:1.直接在子组件中通过“this.$parent.event”来调用父组件的方法。父组件<template><div><child></child></div></template><script>import child from './components/childcomp
case when then else end 可以理解为java的if-else if -else。可以理解为流程控制语句或条件控制语句。可以实现资料获取的时候,可以更多的条件和自定义逻辑。1.已知数据按照另外一种方式进行分组,分析。有如下数据:(为了看得更清楚,我并没有使用国家代码,而是直接用国家名作为primary key)国家(country)人口(population)中国600美国10
Vue中的作用域插槽可以让父组件使用插槽时的内容能够访问子组件中的数据,数据在组件自身,但是根据数据生成的结构需要组件的使用者来决定。这里可以先看一个例子,以便更好的理解作用域插槽的作用,在子组件中使用v-for创建一个列表循环,然后在父组件中通过子组件标签category调用,如下例。category子组件:<template><div class="category">










