简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
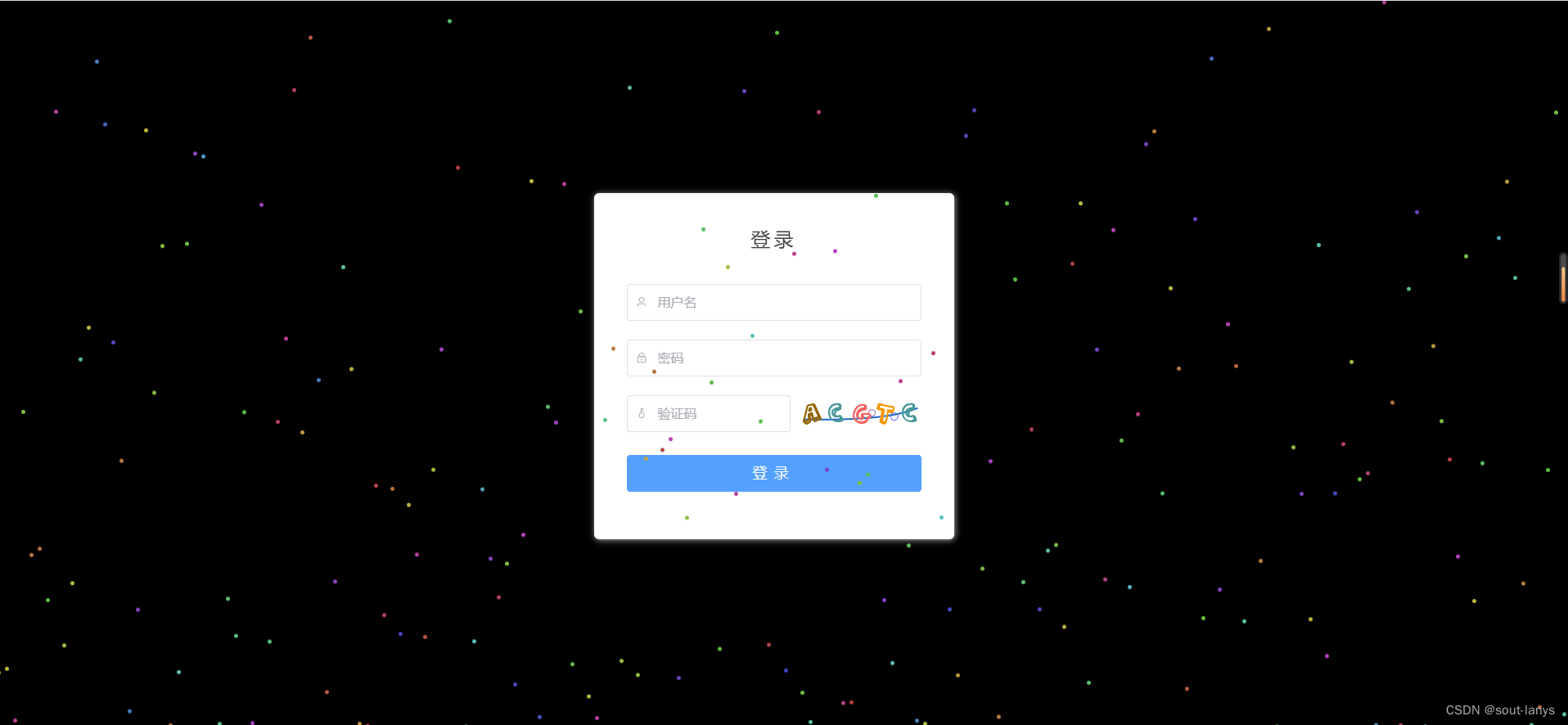
vue3实现满天星动态效果

在 HTML 开发中会 input 标签是非常常用的,当在 input 标签 输入数据后,再点击输入框会显示原来输入过的内容,还会出现下拉的历史记录。让使用人员感觉比较恶心。

前言(介绍)Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。搜索引擎框架中不止Elasticsearch 框架,例如Lucene,Solandra,Solr,Compass等很多,举例,Lucene是将数据存在本地,生成一个个文件等,在说说为什么使用 Elasticsearch 分布式搜索引擎,因为方便,有很多可视化工具,例如 Ki

用于记录开发中常用到的,快捷开发。

用于记录开发中常用到的,快捷开发后续用到的我会继续写进去,如果有大佬遇到其他常用的,欢迎评论。

MyBatis-Plus (opens new window)(简称 MP)是一个 MyBatis (opens new window)的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。

在公司项目中使用到wkhtmltopdf 转换PDF,由于wkhtmltox-0.12.5 版本 echarts 图形虚线样式,需要升级 wkhtmltox-0.12.6 版本来解决。

当点击导出Excel,会根据查询条件导出数据,比如,查询时间,会随着时间间隔的增大,数据量也会变多,已导出就是全部,若数据量相对较少,会导致卡顿或者请求超时,若数据量非常多,会导致请求超时或服务器宕机(卡死)。总的来说是可以解决了问题,但是感觉方案不是很好,若大佬们有更好的解决方案,欢迎在评论区提出。
vue2 整合 cube-ui 子组件(供有点点基础的看)jscss父组件部分主要代码(index.vue)html(主要代码)Search 指components注册的标签。:objSearch 指向子组件传的参数@search 指子组件触发的方法
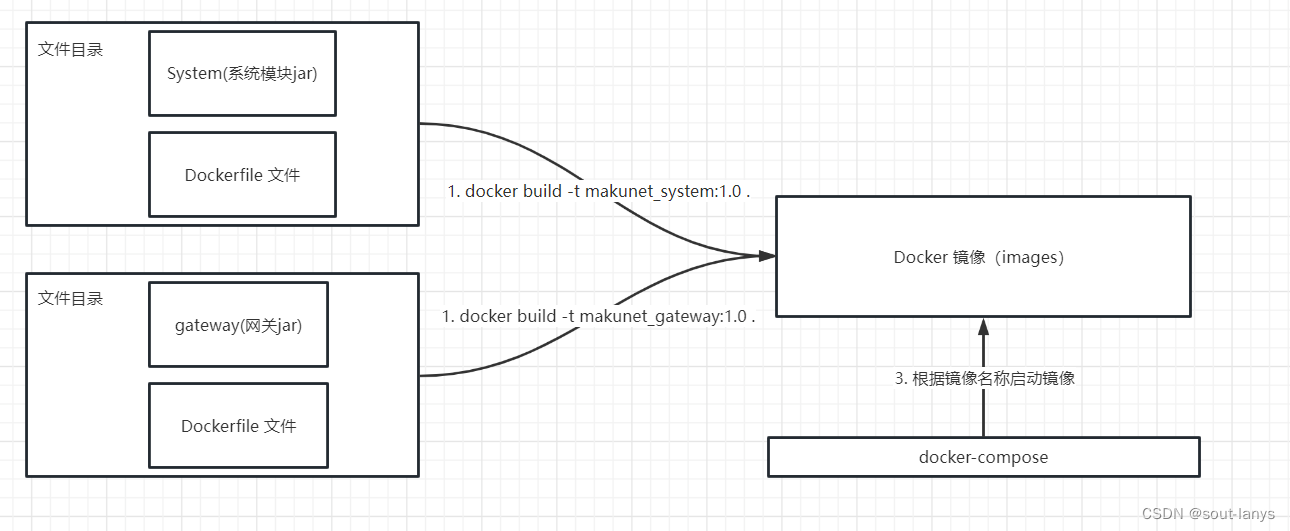
Docker 使用 Google 公司推出的 Go 语言 进行开发实现,基于 Linux 内核的 cgroup,namespace,以及 AUFS 类的 Union FS 等技术,对进程进行封装隔离,属于 操作系统层面的虚拟化技术。由于隔离的进程独立于宿主和其它的隔离的进程,因此也称其为容器。Docker 在容器的基础上,进行了进一步的封装,从文件系统、网络互联到进程隔离等等,极大的简化了容器的创