简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
下面是开发的各种版本源码下面是发布的稳定版本。
自监督学习(SSL)已成为音频表示学习的关键方法,其灵感来源于自然语言处理 [Devlin et al., 2018;Radford et al., 2018]、计算机视觉 [Chen et al., 2020;He et al., 2020] 以及语音处理 [Hsu et al., 2021;Ma et al., 2023] 中的成功经验。SSL 的优势在于能够利用海量未标注数据,使模型有效学习
本报告的挑战是基于SEVIR天气数据集。这个数据集是由经过雷达和卫星采样并对齐的气象图像组成的。它被构建为一个基准数据集,以支持气象学中的算法开发。有关此数据集的详细教程,请参见SEVIR教程。SEVIR数据集的代码示例AWSCLI工具的下载# 查看版本号,aws --version#查看安装目录,where aws#进行数据下载Downloading SEVIRIf you have AWS C
1、RSSCN7 DataSet 遥感图像数据集 (用于 5-10 分类问题)RSSCN7 数据集由武汉大学的秦邹于 2015 年发布,相关论文有《Deep learning based feature selection for remotesensing scene classification》。RSSCN7 Dataset 包含 2800 幅遥感图像,这些图像来自于 7 个典型的场景类别
1、有监督的数据增强Image数据增强库有监督数据增强,即采用预设的数据变换规则,在已有数据的基础上进行数据的扩增,包含单样本数据增强和多样本数据增强,其中单样本又包括几何操作类,颜色变换类。2.1. 单样本数据增强所谓单样本数据增强,即增强一个样本的时候,全部围绕着该样本本身进行操作,包括几何变换类,颜色变换类等。(1) 几何变换类几何变换类即对图像进行几何变换,包括翻转,旋转,裁剪,变形,缩放
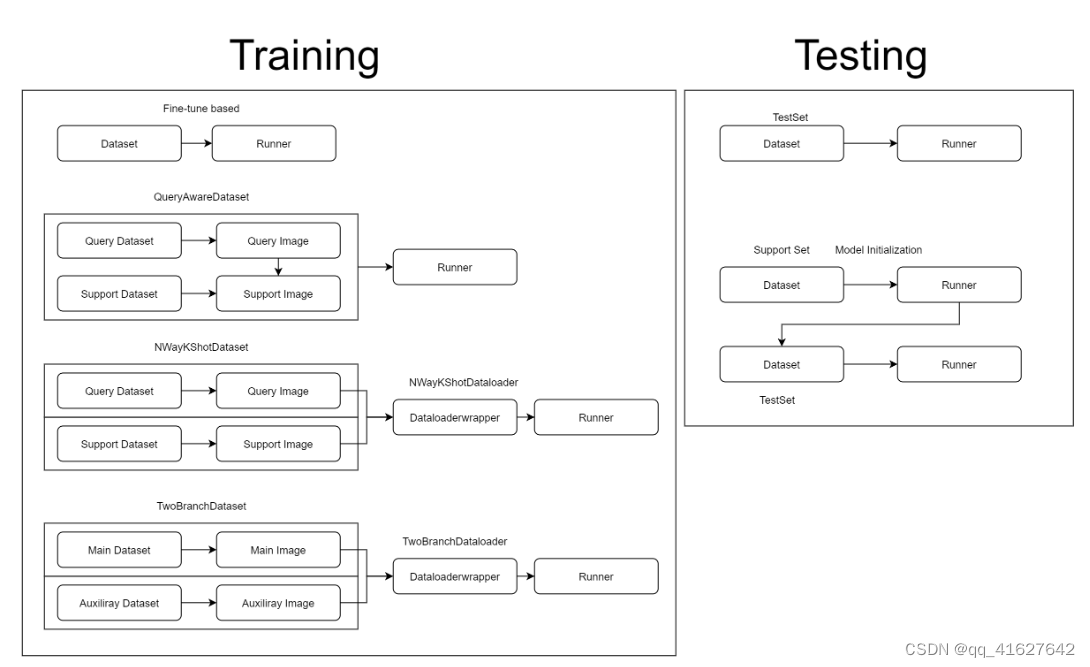
在 MMFewShot 中,有三个用于获取数据的重要组件:Datasets:ann_cfg从少数镜头设置中加载注释并过滤图像和注释。Dataset Wrappers:确定采样逻辑,例如根据查询图像采样支持图像。Dataloader Wrappers:封装来自多个数据集的数据。fine-tune based:与常规检测相同。query aware:它将返回来自同一数据集的查询数据和支持数据。

本报告的挑战是基于SEVIR天气数据集。这个数据集是由经过雷达和卫星采样并对齐的气象图像组成的。它被构建为一个基准数据集,以支持气象学中的算法开发。有关此数据集的详细教程,请参见SEVIR教程。SEVIR数据集的代码示例AWSCLI工具的下载# 查看版本号,aws --version#查看安装目录,where aws#进行数据下载Downloading SEVIRIf you have AWS C
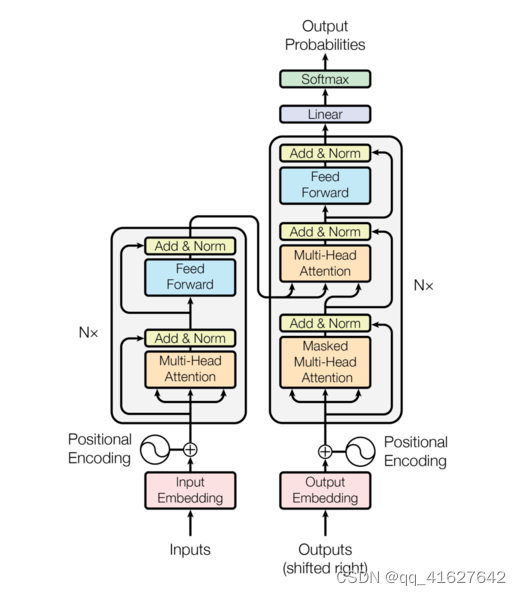
这对应于在第一个warmup_steps训练步骤中线性增加学习率,然后按步数的倒数平方根成比例地降低学习率。我们使用了warmup_steps = 4000。Transformer遵循这个整体架构,使用堆叠的自关注层和点方向层,完全连接编码器和解码器层,分别如图1的左半部分和右半部分所示。在训练过程中,我们使用值es =0.1的平滑标签。这损害了困惑,因为模型学的更加不确定,但提高了准确性和BLe

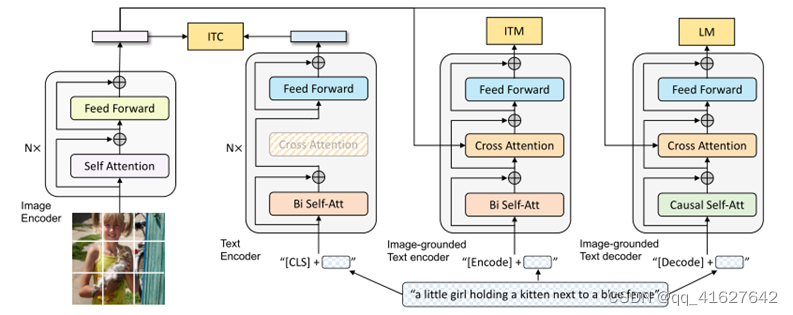
【代码】BLIP环境搭建、数据下载与模型测试。