简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
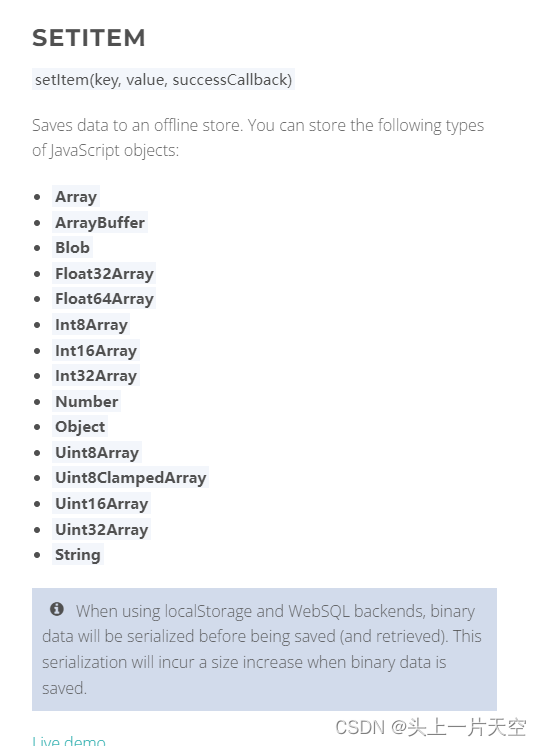
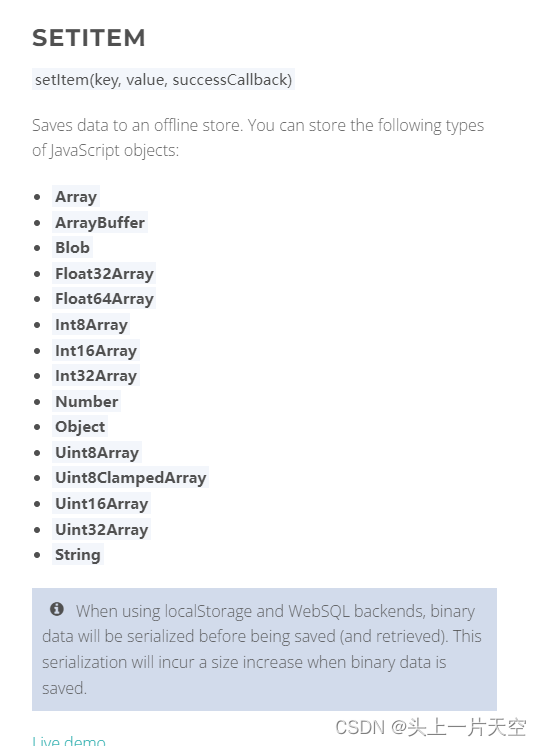
原生 IndexDB操作API并不是很方便,可以使用第三方类库,可以极大的减少工作量,调用IndexDB和LocalStore API很像,我这边使用过的是。,数据格式 是和 数据库一样,可以创建多个数据库,数据库里面有多个表。还有删除、查询等更多API不一一演示了,可以进入。在 demoDataBase数据库新增一条数据。支持并不是很好,有内存限制,并且数据过大。查看是否生效,数据已经新增上去了

原生 IndexDB操作API并不是很方便,可以使用第三方类库,可以极大的减少工作量,调用IndexDB和LocalStore API很像,我这边使用过的是。,数据格式 是和 数据库一样,可以创建多个数据库,数据库里面有多个表。还有删除、查询等更多API不一一演示了,可以进入。在 demoDataBase数据库新增一条数据。支持并不是很好,有内存限制,并且数据过大。查看是否生效,数据已经新增上去了

更改完成之后,电脑会重启,成功更改WIndows版本之后,激活状态会被重置,需要使用。windows工作站版本,可以更高效的利用计算机性能。选项,需要以管理员身份运行终端,才能执行后续命令。组合键,打开系统菜单。在这个菜单中,找到并选择。,这个就是 工作站版本,选择好之后点击。界面,更改Windows版本。打开管理员终端后,输入命令。打开管理员终端后,输入命令。确认更改(期间需要断网)window

将当前项目 预览部署到 Vercel 正式环境中中, 在 node.js项目根目录执行以下命令, 部署完成之后会给一个正式地址和部署地址。将当前项目 预览部署到 Vercel中, 在 node.js项目根目录执行以下命令, 部署完成之后会给一个预览地址和部署地址,文件, 这个文件的内容基本是固定,如果部署出现 404,请检查。目录文件夹,随便取什么名字都可以,我这边html文件放在了。下面,否则可

以上的 Electron 配置 - package.json 、main.js都只是基础配置, 如果 还需要更改应用图标等配置请参考 官方文档,部分配置 需要实际去配置,不然就会出现 请求 后端出现 跨域、路由之类的问题(没出现就不需要管)

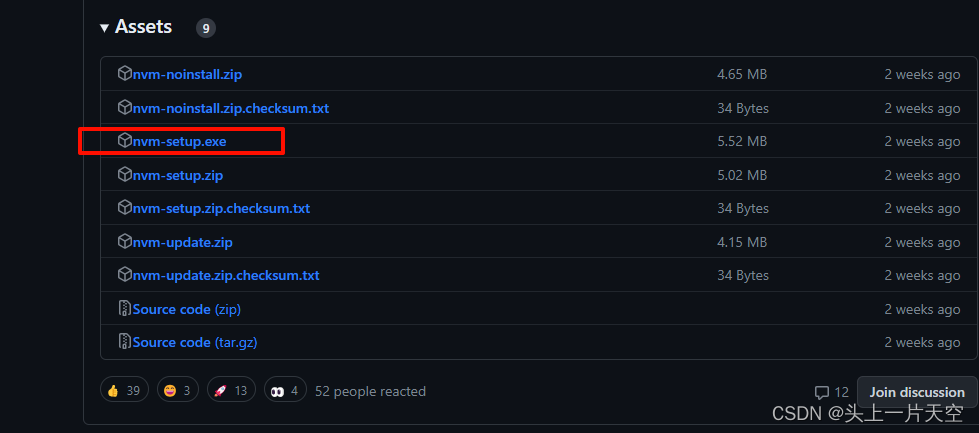
全局安装和局部安装: NVM 允许用户在全局和项目级别(局部)上安装 Node.js。是 Node Version Manager 的缩写,是一个用于管理 Node.js 版本的工具。版本切换: 可以在已安装的 Node.js 版本之间进行切换,以确保项目使用的是兼容的 Node.js 版本。创建完成之后,在当前nvm安装路径下打开CMD终端,指定下面两个命令配置全局路径和缓存路径。默认安装之后,

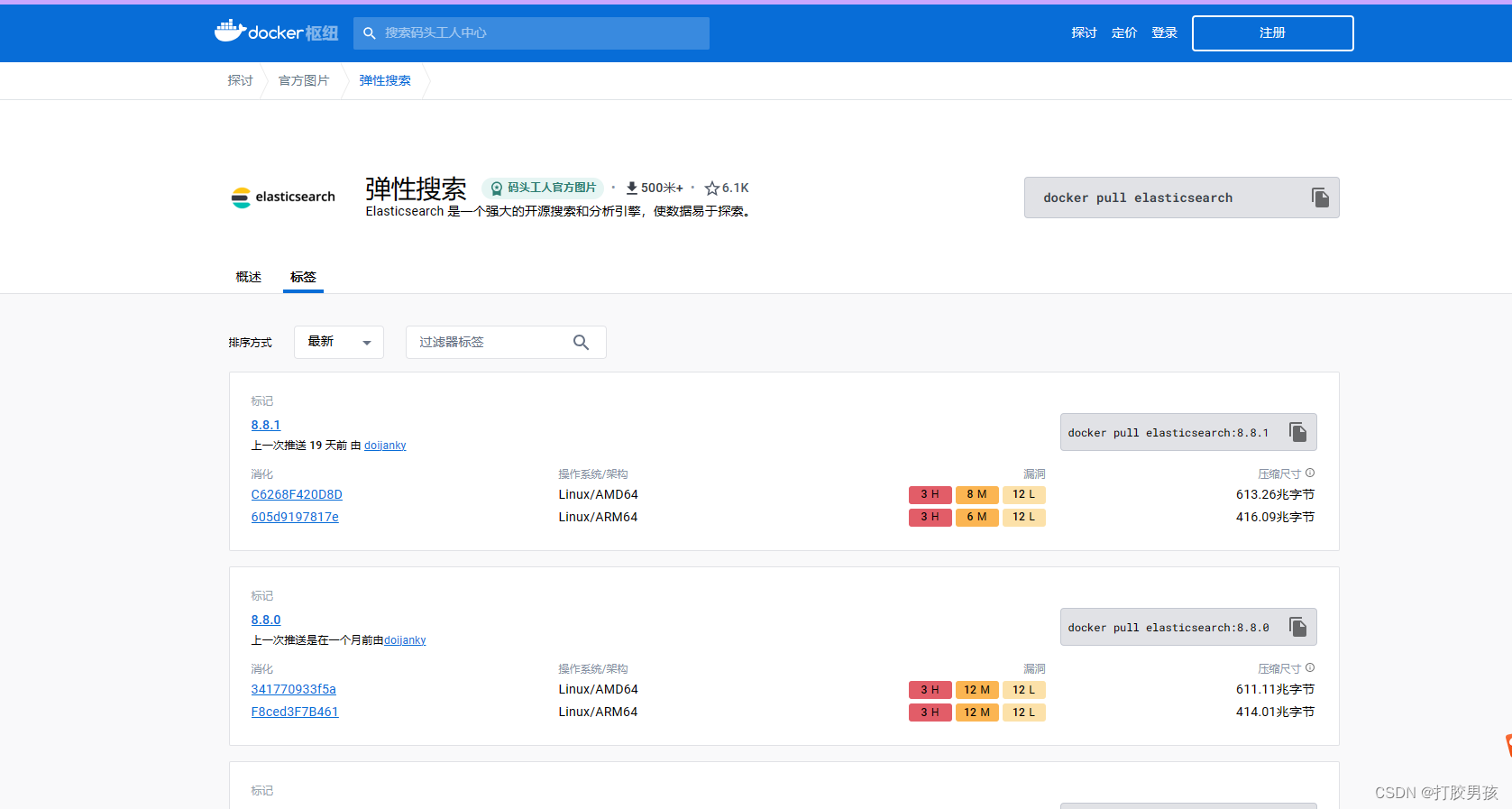
一个索引可以包含多个文档,而每个文档都有自己的字段和对应的值。它类似于传统数据库中的表。一个索引可以包含多个文档,并且每个文档都属于特定的索引。当你创建一个文档并将其添加到索引时,该文档的内容即为数据。数据可以是结构化的、半结构化的或非结构化的,因为。通过在索引下创建、更新、删除文档,你可以操作和管理Elasticsearch中的数据。端口:是用于Elasticsearch节点之间的内部通信和数据

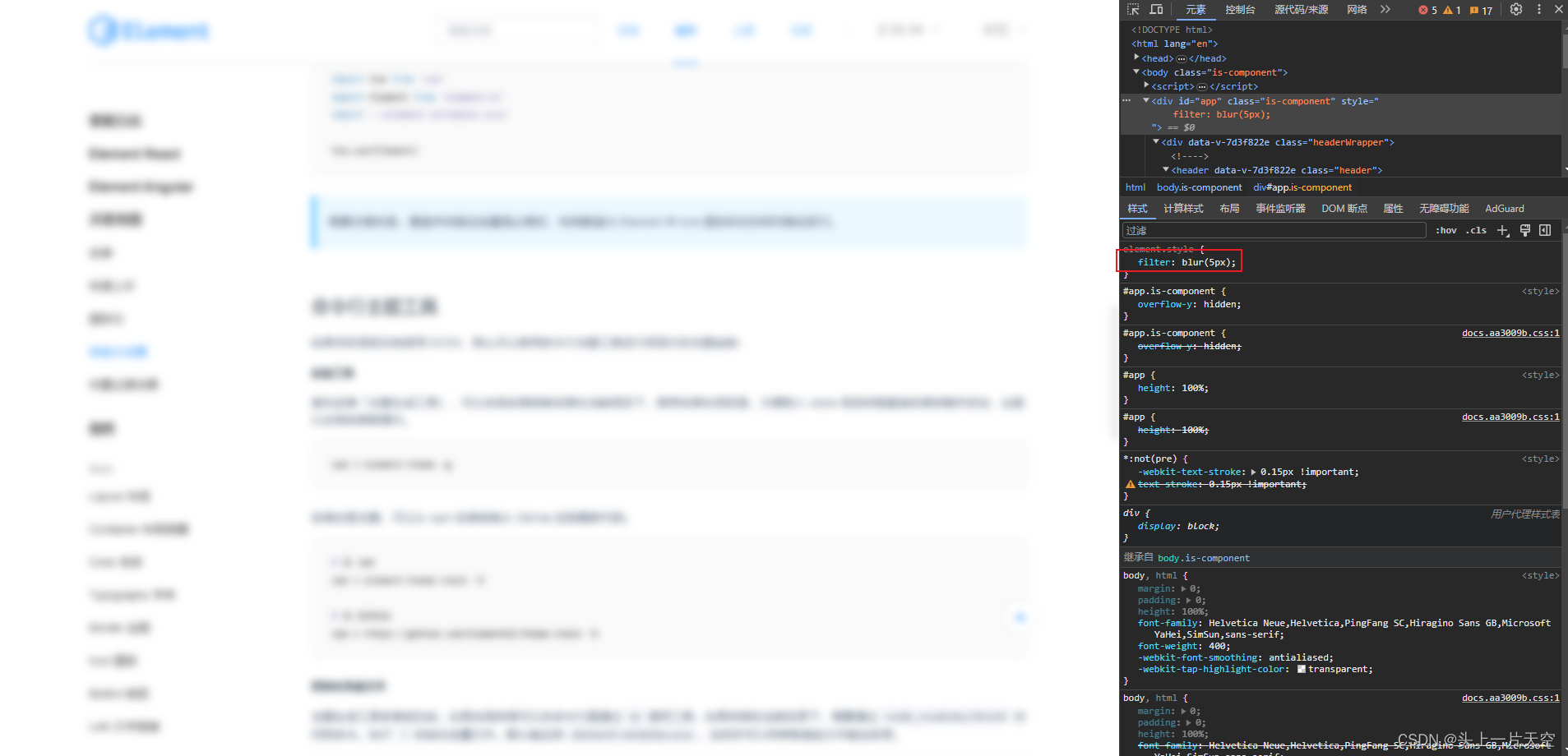
设置 模糊 为 1px, 亮度增加 60%, 对比度增加 60%, 饱和度增加 100%, 灰度 100%用于调整元素与背景之间的对比度,可以设置一个百分比值或者一个具体的颜色值,例如。用于增加或减少元素的饱和度,可以设置一个百分比值或者一个具体的颜色值,例如。用于将元素转换为灰度图像,可以设置一个百分比值或者一个具体的颜色值,例如。用于调整元素的亮度,可以设置一个百分比值或者一个具体的颜色值,例

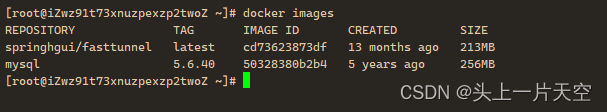
目录 是 MySQL容器数据目录(对应windows版本MySQL根目录的data)这样就可以在宿主机上操作mysql数据。目录 是 MySQL容器数据目录(对应windows版本MySQL根目录的data)这样就可以在宿主机上操作mysql数据。docker logs -tf --tail num 容器id 可以查看启动容器的最新。docker inspect容器id 查看容器内部信息。dock

在用了一段时间Intellij idea后,里面有一个很好的插件javadoc,可以自动生成类和方法的javadoc注释。下面的配置和 第一个插件设置一样,将class编译 修改为 对应插件,并设置为默认。安装好 主题插件,在 Window -> Preferences ->搜索。之后一路Next,同意协议,等待安装,安装完成后重启。代码注释是一种良好的编程习惯,但是手动添加注释,比较的麻烦。,点