简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
数据库迁移工具(Data Transfer Service)位于/dm8/tool/dts.其中/dm8是数据库安装目录。以上就是把达梦数据库中的DMHR模式下的表EMPLOYEE导出为EXCEL文件的全过程了。这里sysdba为用户名,Dameng123为口令,192.168.148.130为主机号,5236为端口号。或者本地的可以直接省略ip地址或主机名,即./disql sysdba/Dam

学生关系S(S#,SNAME,AGE,SEX) 教师关系T(T#,TNAME,TITLE) 选课关系SC(S#,C#,SCORE)全部学生都选修的课即没有一个学生不选的课。设教学数据库中有4个关系。 课程关系C(C#,
本来以为是因为我的变量命名有问题,因为变量命名那里有绿色的波浪下划线。有这样的下划线可能因为变量和python自带函数重名了。然后我把变量改了名字后,下划线没了,但是还是上面的报错。然后搜索了一下,发现是列表使用方法上出现了问题。使用列表元素值时,索引用[]而不是()今天写代码遇到了一个错误,就是TypeError: 'list' object is not callable

数据库迁移工具(Data Transfer Service)位于/dm8/tool/dts.其中/dm8是数据库安装目录。以上就是把达梦数据库中的DMHR模式下的表EMPLOYEE导出为EXCEL文件的全过程了。这里sysdba为用户名,Dameng123为口令,192.168.148.130为主机号,5236为端口号。或者本地的可以直接省略ip地址或主机名,即./disql sysdba/Dam

学生关系S(S#,SNAME,AGE,SEX) 教师关系T(T#,TNAME,TITLE) 选课关系SC(S#,C#,SCORE)全部学生都选修的课即没有一个学生不选的课。设教学数据库中有4个关系。 课程关系C(C#,
使用阿里云作为第三方,来存储文件。文件上传阿里云OSS准备工作及入门程序(保姆级手把手教你)由于我们的项目Accesskey是固定的,那么可以把代码变成工具类,然后要用的时候就调用。再调用ossClient的putObject将这个请求对象传到oss服务器上。我们这里想要上传图片,可以把上面的new的Byte的换成newFileInputStream,然后里面填上图片路径。这里我们的项目是Mave

这里我们要实现注册页在form表单中对表单项添加参数校验。我们的表单中有用户名、密码、电话号码、邮箱这四个项。要求手机号码以 1 开头,第二位为 3 到 9 之间的数字,后面跟着任意 9 个数字,总共是 11 位数字。邮箱正则表达式,要求一个或多个字母、数字或下划线,接着是 @ 符号,然后是一个或多个字母、数字或下划线,接着是一个句点,最后是一个或多个字母、数字或下划线。对页面进行数据绑定。在el

这里我们要实现注册页在form表单中对表单项添加参数校验。我们的表单中有用户名、密码、电话号码、邮箱这四个项。要求手机号码以 1 开头,第二位为 3 到 9 之间的数字,后面跟着任意 9 个数字,总共是 11 位数字。邮箱正则表达式,要求一个或多个字母、数字或下划线,接着是 @ 符号,然后是一个或多个字母、数字或下划线,接着是一个句点,最后是一个或多个字母、数字或下划线。对页面进行数据绑定。在el

使表头文字居中::header-cell-style="{ textAlign: 'center' }"使表格内容文字居中::cell-style="{ textAlign:'center' }" 3、fixed:接受 Boolean 值left或者 right,表示左边固定还是右边固定。2、height:可实现固定表头的表格,不需要额外的代码。5、row-class-name:改变某行的背景色。

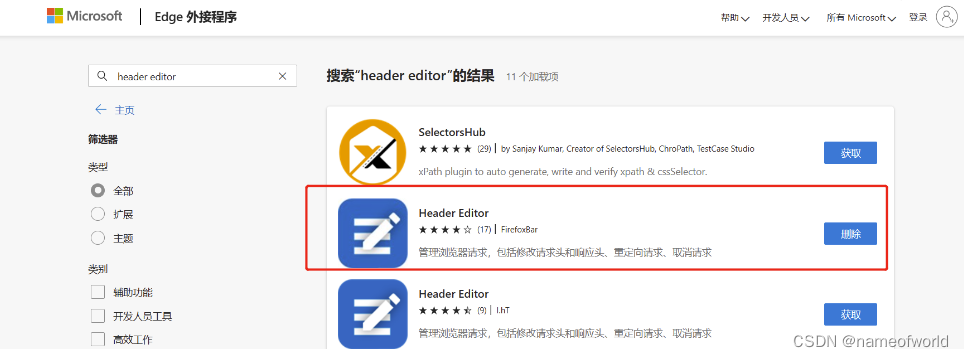
今天注册kaggle时发现没有显示人机验证的选项,而是Captcha must be filled out的红字。然后就去网上搜索,找了一番之后终于解决。保存之后去规则列表查看可以检查是否成功,成功的应该是有上面三条的。就是这样的,因为前面下载过了所以显示覆盖已有,之前没有下载过会显示添加。然后关闭这个页面,在kaggle注册页面刷新就可以出现人机验证了。不过我搜索第二个没有成功,搜索第一个成功的