简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、服务端:public class SocketServer {public static void main(String[] args) throws IOException {ServerSocket server = new ServerSocket(10000);final Socket socket = server.accept
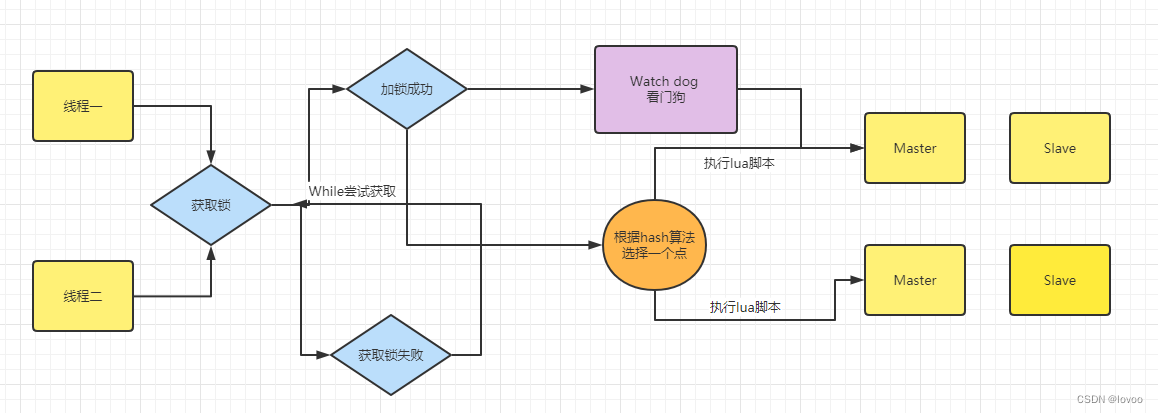
如果你的简历中写了做过电商项目,那么面试官基本都会从SpringBoot、SpringCloud以及Dubbo这些微服务架构涉及的知识问起,然后深入到问什么是分布事务、分布式锁以及分布式缓存等内容。这篇文章主要聊聊什么是Redisson分布式锁,Redisson分布式锁的实现原理以及运用示例。

本文是使用了NFC的标签纸和小米3手机测试首先新建一个Activity类[java] viewplain copy package com.cayden.run.application; import android.app.Activity; import android.app.PendingIntent;
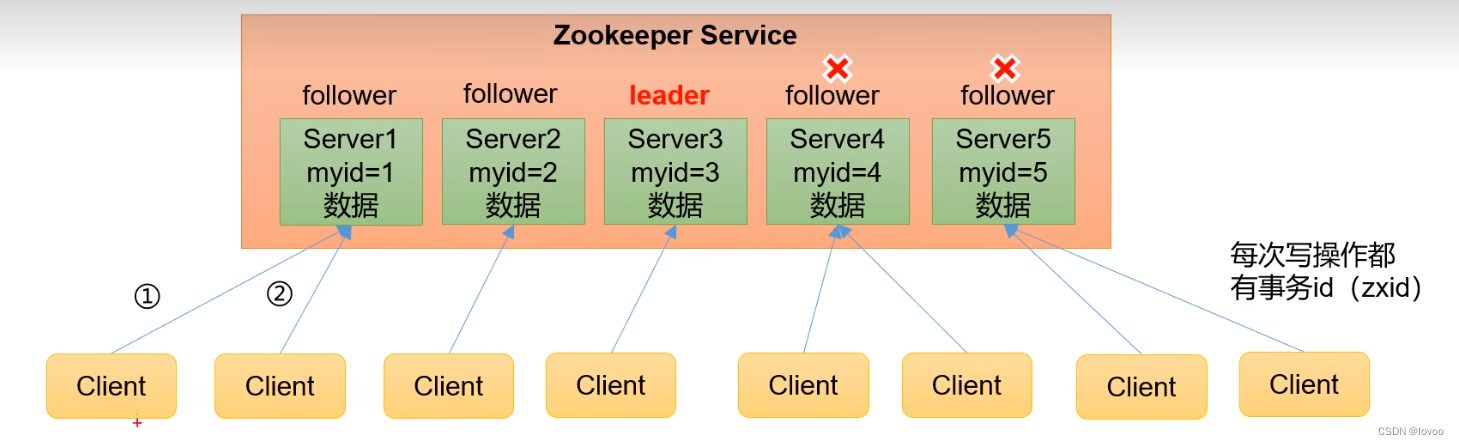
ZooKeeper 数据模型的结构与 Unix 文件系统很类似,整体上可以看作是一棵树,每个节点称做一个 ZNode。每一个 ZNode 默认能够存储 1MB 的数据,每个ZNode都可以通过其路径唯一标识。Znode可以通过路径进行访问,类似于文件系统中的目录结构。每个节点可以包含子节点,也可以是叶子节点。Zookeeper使用Znode来存储和管理数据,可以用来实现分布式锁、分布式队列、配置管

前言:我们在开发项目时,有时不止访问一个数据库,可能会同时连接多个数据库。如果通过写接口的方式进行访问,如果其中一个项目中断,则会影响系统的运行,如果解决这种问题呢?最好的方式就是直接访问数据库,这样不但效率高,而且可以减少大量的开发任务。一、数据库配置文件目录,如图:二、文件内容详情1、DataSourceAspect/*** 使用切面进行数据库切换* @author charlin* @ver
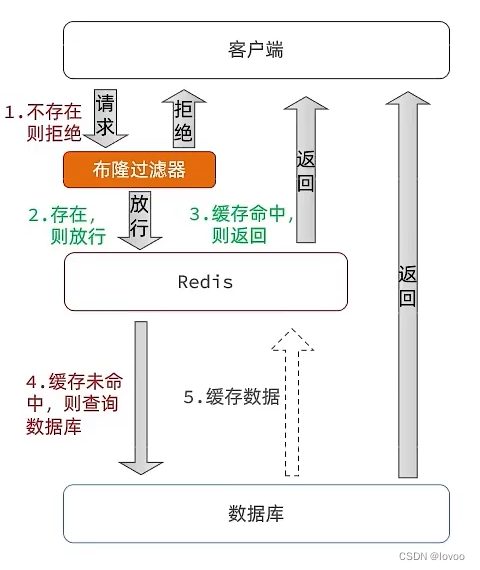
缓存穿透是指查询一个不存在的数据,由于缓存和数据库都没有命中,导致每次请求都需要从数据库中读取数据,增加了数据库的负担。解决缓存穿透的方法有以下几种:布隆过滤器(Bloom Filter):使用位数组来表示一个集合,并通过哈希函数将元素映射到数组上。在查询数据时,先判断该数据是否存在于布隆过滤器中,如果存在则直接返回结果,否则再从数据库中查询数据。缓存空对象:在缓存中存储空对象,当查询一个不存在的

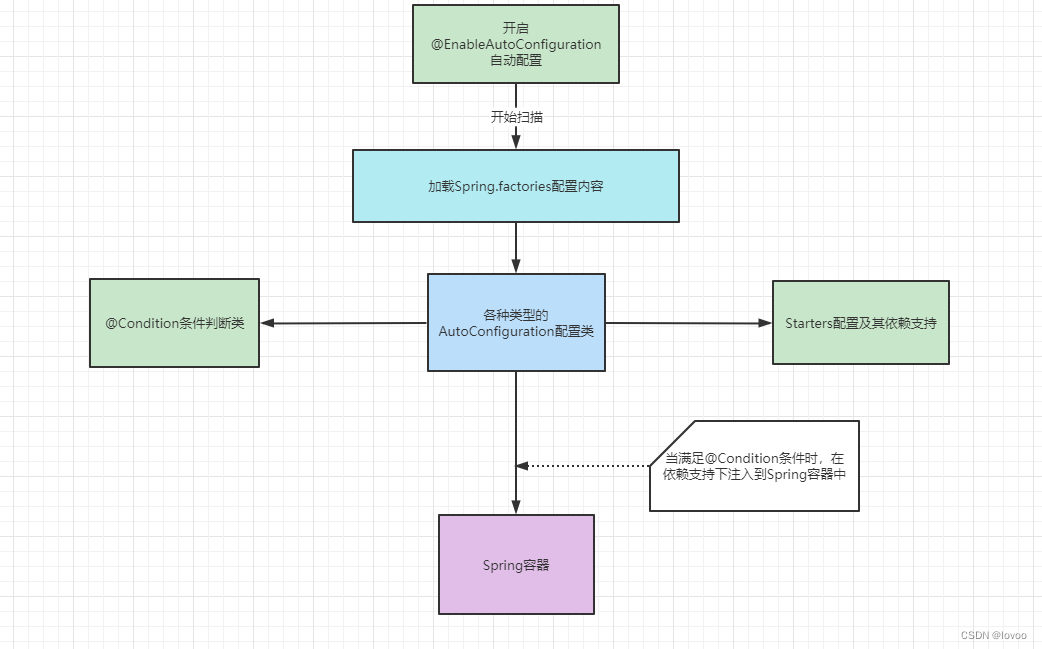
现在的Java面试基本都会问到你知道什么事Springboot的自动配置。为什么面试官要问这样的问题,主要是在于看你有没有对Springboot的原理有没有深入的了解,有没有看过Springboot的源码,这是区别普通程序员与高级程序员最好的试金石。本篇就让我把什么是Springboot自动装配讲的明明白白。从字面上了解,自动配置的意思是不需要我们手工写代码,所有的配置由Springboot自动完

文章目录一、 引言1.1 定位与目标1.2 对象1.3 软件需求分析理论1.4 软件需求分析目标二、 需求概述2.1 项目背景2.2 需求概述2.3 系统结构三、 系统功能需求3.1 功能总览3.2 业务流程图3.3 数据流分析3.4 数据字典3.5 E-R图四、 软硬件及外部系统接口需求4.1 用户界面4.2 硬件需求4.3 运行环境五、 可靠性与可用性需求5.1 性能需求5.2 安全性需求六、
在电商微服务项目中,多线程并发访问共享数据时,可能会出现并发问题导致程序崩溃、数据异常等情况。为了避免这些问题,Java中提供了多种并发控制方法,其中Copy-On-Write(COW)机制就是一种常用的技术。本文将详细介绍COW机制的概念、如何保证线程安全、相对于锁机制的优势。Copy on Write (COW) 是一种在并发编程中常用的技术,它可以在不使用锁的情况下,实现对共享数据的并发访问

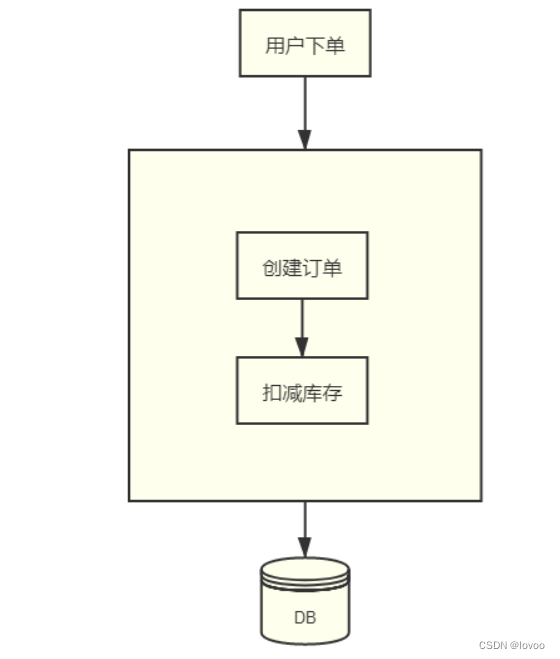
本地事务是指事务的参与者、支持事务的服务器、资源服务器以及事务管理器位于同一节点相同数据库上。又称为传统事务。它是一个操作序列,这些操作要么都执行,要么都不执行,是一个不可分割的工作单位。例如,银行转账工作:从一个帐号扣款并使另一个帐号增款,这两个操作要么都执行,要么都不执行。数据库事务必须具备ACID特性,即原子性、一致性、隔离性和持久性。CAP定理,指的是在一个分布式系统中:一致性(Consi