
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
解释:这个命令将从根目录()开始递归地查找所有类型为目录(-type d)且名字为”shared_folder”的文件夹。解释:这个命令通过查找系统的文件数据库来快速定位共享文件夹。请务必在执行locate命令之前,使用updatedb命令更新文件数据库。解释:将会列出指定目录下所有文件和文件夹的名称,并通过grep命令过滤出包含”shared_folder”的行。解释:这个命令将显示已挂载的所有

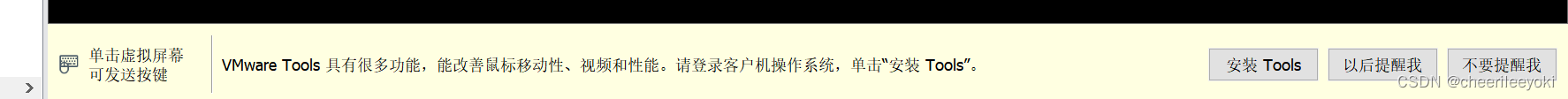
我没有程序可以打开压缩包,显示我的虚拟机网络没法用,点击修复无法修复。把本地连接属性里面的TCP/IP协议属性对话框打开,然后选手动配置IP。打开VM ware会出现下面的,直接点击安装。之后点击确定,再关闭就行。之后会重启虚拟机,然后就可以使用了。1.使用VM tools。

CentOs8.4安装过程下载CentOs下载地址添加链接描述用谷歌浏览器(建议),选择x86_64,一般的电脑都是这个选一个对于自己来说下载比较快的安装CentOs点击VMware的文件→新建虚拟机刚刚下载的CentOs位置可以更改不兼容问题解决方法查看CPU按下Windows徽标键+R 然后输入msinfo32.exe,会出现系统信息,在系统信息里找到基于虚拟化的安全性,查看是否打开...
我的centos8显示没有wifi适配器以及 老提示我没有连上网络,但是我的设置里显是有连有线网络的,虚拟机网络设置也无法还原默认设置。点击win+R 在输入框输入把 VMware DHCP Service设置成启动进入VMware点击编辑→虚拟网络适配器勾选接下来画了红线的选项点击确定,接下来再次等待自动完成操作即可。再次进入虚拟机,就能联网了。...
VMware安装回滚,无法继续起因是因为不小心手抖删除了一个文件找不到而无法启动虚拟机,想重装VMware前提:已经安装过但是删除了,现在是重装windows系统解决方法1.解决是否删除干净检查之前的VM是否删除干净,到自己的安装目录查看,所有关于VM的文件,别删错了(搜索的时候看文件来源)2.注册表清理首先win+R 输入regedit进入注册表编辑器,接下来找到 HKEY_LACAOL_MAC
windows10下升级node.js重启之前的项目。刚开始是在用vue的脚手架来构建基于wenbpack的项目,按照vue.js官网上的步骤进行构建,我发现我比别人少了dist文件夹。具体的原因还没有深究,我猜想可能是需要升级node.js的版本。于是上网查找了下node.js升级的过程,谁知道按照别人的步骤试了好几遍,还是不成功。很多次到最后一步提示:‘bash’ 不是内部或外部命令。。很无语
Request URL: http://localhost:8080/api/api/user在进行前后端交互的时候,进行跨域请求,出现了404 not found的结果,并且出现了两个api。配置文件和src不是同级,试了下把vue.config.js和src同级,之后报了500.之前这里是9999,代理地址随后被我更改成了9876接着又404了。还试了在contrller里头加crossori
参考最新Element-plus的文档:https://element-plus.gitee.io/zh-CN/component/menu.html。根据版本的不同,可能引入方式也不同,做小demo发现自己的图标不显示。

再次使用步骤一的方法查看npm镜像设置,如果显示是淘宝的那就欧克了。
stanfordCoreNLP安装过程注:这是使用java ee项目所做的引入首先需要配置java(版本>=jdk1.8),配置环境等等(不多赘述,很多教程的等有时间我会补上哒)如何查看自己的Java:搜索输入cmd再输入java查看java版本CoreNLP下载下载地址CoreNLP点击如图下载语言模型,选择自己需要的就行了将语言包拖入解压的corenlp根目录我是改过文件名的哈将core










