
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
每个AI智能体均可自定义角色属性与行为边界。管理员可为其设定明确的职能范围,并绑定对应的数据库表(如人事档案、审批记录),确保基于系统数据快速回答。

跨端三剑客近几年来,随着移动端开发的需求的不断变大,跨端框架也在不断的蓬勃发展,随之时间的推移,有三个跨端框架凭借其各自的优势,出现在大家的眼前Uniapp、Flutter、React Native。其中uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等关键指标上拥有更强的优势.这里盘点下已经支持小程序的超级 App:微信、企业微信、QQ、支付宝、高
一般来说,做PC端的页面并不像移动端那样对分辨率及屏幕大小有的特别强的要求,但是针对数据大屏这种展示型的页面来说,就需要考虑适配的方案了,毕竟要尽可能的保证大部分的主流显示器都能正常展示。市面上大部分的显示器几乎都是16:9的尺寸,也就是1920 * 1080的分辨率。理想中的效果当屏幕的尺寸比例刚好是16:9时,页面能刚好全屏展示,内容占满显示器当屏幕的尺寸比例小于16:9时,页面上下留白,左右
本篇文章出在CRMEB JAVA开源版商城系统项目负责人(西北大粽子)之手,能文能武,扫盲也不含糊!文章开始之前先给 大家安利以下我们的开源项目,CRMEB单商户商城系统(Java)版,点击查看相关介绍 >>JDK下载之前jdk还有自己的Java网站,自从被Oracle收购之后就只能从Oracle网站目录下查找了,步骤如下Oracle 官网Java 产品:https://www.ora
今天来跟大家聊下分布式配置中心这个话题01、什么是分布式配置中心在之前我就很早已经提及过:分布式配置中心这种组件在后端就是标配的。要理解分布式配置中心很简单:其实就是把一些配置的信息分离于自身的系统,而这些信息又能被应用实时获取得到。要做到上面的核心功能并不难,但是作为中间件会需要更多的配套服务,包括但不限于1、有后台界面供我们修改配置2、配置服务如果挂了有相关的容灾逻辑3、支持不同环境下的配置信
哈希表,终于姗姗来迟了。本文系统讲解了哈希表数据结构的相关概念,并以HashMap为案例讲解一下它与普通哈希表的不同点,最后也手写一个简易的哈希表。所以通过本文,我希望读者们能对哈希表有一个清楚的认识,尤其是在Java面试过程中,HashMap的相关面试题几乎是逢面必问,如果你连哈希表结构都不清楚,那真的很难从根上理解HashMap。除了面试,在你掌握了哈希表之后也可以根据应用场景的需要,对哈希函
本文主要介绍常用的数组方法和字符串方法。希望对大家有帮助,有不懂的可以在下方留言,大家一起讨论学习!
在关于Spring的面试中,我们经常会被问到一个问题,就是Spring是如何解决循环依赖的问题的。这个问题算是关于Spring的一个高频面试题,因为如果不刻意研读,相信即使读过源码,面试者也不一定能够一下子思考出个中奥秘。本文主要针对这个问题,从源码的角度对其实现原理进行讲解。1、过程演示关于Spring bean的创建,其本质上还是一个对象的创建,既然是对象,读者朋友一定要明白一点就是,一个完整
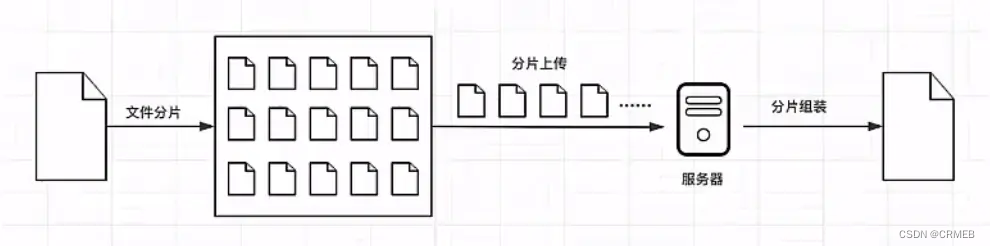
在日常开发中,文件上传是常见的操作之一。文件上传技术使得用户可以方便地将本地文件上传到Web服务器上,这在许多场景下都是必需的,比如网盘上传、头像上传等。上传时间比较久;中间一旦出错就需要重新上传;一般服务端会对文件的大小进行限制。这几个问题会导致上传时候的用户体验是很不好的,针对存在的这些问题,我们可以通过分片上传来解决。

由于用户越来越注重Web应用的使用体验,随之而来的是Web应用需要提供了更加完善的Web 动画效果来实现以平滑的状态贯穿于用户的整个使用过程中。现在,这已经是司空见惯了,用户潜意识是希望可以获得更快的反馈响应和更友好的用户界面。屏幕刷新率设备显示器每秒绘制新图像的次数,其单位为赫兹 (Hz)。目前大多数设备为 60Hz。卡顿每个帧的预算时间仅比16毫秒多一点(1秒/ 60 = 16.6毫秒如果浏览











