
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文介绍了两种运行ollama深度学习模型的方法。第一种方法是通过下载安装包,管理员权限运行PowerShell执行命令"ollama pull deepseek-coder:1.3b"和"ollama run deepseek-coder"来启动模型。第二种方法是使用"ollama serve"命令启动服务后,通过Postman调用接口
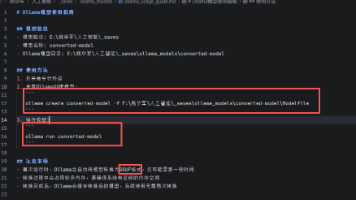
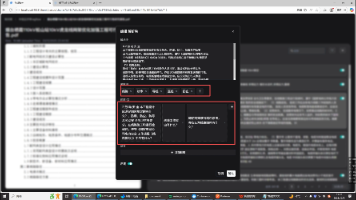
本文介绍了将LLaMA-Factory微调的.safetensors格式模型转换为ollama可加载格式的全过程。首先通过Python程序实现模型格式转换,自动创建ollama_models目录并生成使用说明。随后展示ollama成功加载转换后的GGUF格式模型,最后演示了使用Postman调用该模型的完整流程。整个方案解决了第三方平台ollama无法直接加载.safetensors格式模型的问题

摘要:本文介绍了知识库分块选型方案,针对法律条文和小说章节采用不同处理方式。重点展示了利用AI工具自动生成的Python算法,实现了PDF文本解析、分块处理、关键词提取等功能,并与RagFlow接口对接。最终成功将PDF文档分割为304个分块,并展示了详细的分块效果图。整个过程体现了AI在文档处理自动化方面的强大能力。

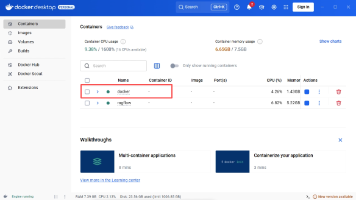
本文介绍了在Windows系统下安装Docker并部署Dify应用的全过程。首先需要启用虚拟机功能并下载Docker安装包完成安装。然后从GitHub获取Dify源码,通过Docker容器进行部署:配置环境变量后,使用docker-compose命令拉取镜像(如速度慢可配置镜像加速地址)。最终在本地80端口成功运行Dify应用。整个流程包含详细的操作步骤和界面截图,适合初学者按指南完成部署。

本文介绍了RagFlow知识库的安装部署及使用流程。首先通过GitHub获取源码,使用Docker命令进行安装(需添加-p ragflow参数),安装后需检查端口运行状态。接着配置模型提供商(如阿里千问需获取API Key),创建Dify的API KEY并建立知识库。最后演示了如何在Dify中连接RagFlow知识库进行对话应用。整个过程涵盖了从环境部署到实际调用的完整步骤,注意事项包括端口动态变

本文介绍了RagFlow和Dify部署时的端口调整方法。对于RagFlow,需修改docker-compose.yml文件中的端口映射配置并重启服务;对于Dify,需修改.env文件中的端口参数,必要时调整API访问地址并重启服务。文中提供了详细的配置示例和操作命令,包括端口冲突排查方法,帮助用户顺利完成端口调整。
本文介绍了在RagFlow中创建知识图谱的过程。首先配置默认选项生成CSV格式的知识库数据,包含实体类型、属性描述和关系类型。上传文件后成功生成可视化知识图谱,图谱能有效串联知识内容。最后通过对话测试验证了知识图谱的功能性。需要注意的是,配置过程中可能因电脑性能不足导致Docker服务不稳定。整个流程展示了从数据准备到知识图谱应用的全过程。

1、创建ifcopenshell的python运行环境conda create -n SailFish//创建环境conda remove -n env_name --all//删除环境2、查看新创建的环境conda info --envs3、切换到新建的python环境中conda activate SailFish//激活环境conda deactivate//退出环境可以在专属环境中运行你自
python当使用requests.get获取https链接时,提示如下错误:ssl.SSLCertVerificationError: [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed: unable to get local issuer certificate (_ssl.c:1056)最方便的手段是直接设置不验证,即...
去哪里下载centos操作系统,进入官网后点击下载后,会推荐一堆的下载镜像地址,推荐阿里的镜像,阿里的速度非常非常的快推荐了这么多的版本,各个版本的区别后面讲各个版本的ISO镜像文件的区别CentOS-7-x86_64-DVD-1810.iso 标准安装版,一般下载这个就可以了(推荐)CentOS-7-x86_64-NetInstall-1810.iso 网络安装镜像CentOS-7-...










