
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
📘 **桑拿卡路里模块设计文档**1. **模块目标**2. **卡路里消耗计算规则(核心公式)**🟧 A 区间:40–55°C🟥 B 区间:56–65°C🔥 卡路里计算公式3. **模块整体结构**4. **卡路里数据模型(已完成)**5. **CalorieController 设计(核心)**6. **卡路里主界面 UI(卡路里6)**✔ A. 大圆形卡路里显示✔ B. 温度与时间✔
从 技术上 来说,时间刻度当然可以画成 闭环(360° 完整刻度),但如果你这么改,会出现一系列 设计、视觉与交互逻辑上的冲突。你的 温度表盘 是:起点:-210°弧长:240°不是整圈是“开口圆弧(倒 U 型)”如果右边“时间表盘”变成:360°整圈刻度进度还是 240° 的渐变弧那么两个表盘:视觉会产生 风格冲突:左边是「弧形盘」右边是「完整仪表盘」用户看起来会感觉像是「两个完全不同风格的组件
GetStorage 负责简单状态(KV),Hive 负责结构化历史记录(对象)。整个项目所有持久化入口都在 AppStorage(),main.dart 启动时必须 init() 一次。
这段代码里有很多地方明确体现了这是一个。

注意:需确保.exe文件存在,若不存在,可将文件视角切换至test.cpp文件编辑器界面,按快捷键 Ctrl + Shift + B ,即可创建生成.exe文件。此时,生成一个名为 tasks.json 的配置文件,具体内容如下,调整如下4个地方 如果自己项目单独建.h 文件夹,则不需要第三项。今天各位同学已经安装了mingw环境,但部分同学vscode开发环境又问题,,究其原因,还是vscode

Spring Boot 3 默认使用 HikariCP 连接池,通过。如果 XML 与 Mapper 接口不在同一包,需在。如果 XML 文件未被编译到。确保 MySQL 数据库。
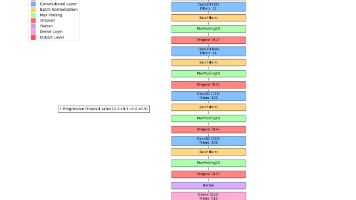
不是固定公式:没有 “必须 21 层” 的规定,就像盖房子,3 层能住,5 层也能住,看需求。经验为主:人们发现处理这类 X 光片(中等复杂度的图片),用 4 个卷积块(16 层)+ 简单分类器(5 层)比较合适:少于 10 层:可能 “看不透” 细节(比如小的肺炎阴影抓不到)。多于 30 层:电脑要算很久,还可能 “想太多”(把正常的纹理当成肺炎特征)。试出来的:程序员可能一开始试了 10 层,

数据挖掘是从大量、不完全、有噪声的数据中,提取隐含的、潜在有用的信息和知识的过程。它融合了统计学、机器学习、数据库技术等多学科知识,核心目标是解决 “数据爆炸但知识贫乏” 的问题。数据:原始记录(如用户消费金额、商品 ID);信息:结构化处理后的数据(如 “20-30 岁用户月均消费 500 元”);知识:提炼出的规律(如 “20-30 岁用户更倾向购买品类 A”)。
逻辑模型和元数据逻辑模型从用户或分析人员的角度描述数据:记录如何测量,汇总和报告数据。模型独立于数据的物理实现。这种物理上的独立性使得更容易专注于数据,而不是专注于如何以易于理解的形式获取数据的方式。也可以介绍逻辑模型使用户能够:从业务角度看数据隐藏数据的物理结构(“应用程序的使用方式”)指定属性的概念层次结构,例如:产品类别>产品>子类别>产品国家>地区>县>










