简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
列表解析概述我们在学完for循环以后,会发现有一些操作for循环是很复杂的,比如说从一个列表中取出数据然后追加到另一个列表中,我们需要先for循环遍历出所有的列表然后再去追加,这就是常见的遍历取数的问题,我们可以用列表解析去代码for循环。for循环解决遍历取数我们先用for循环来解决遍历取数问题,我们使用列表解析加上cannel就完美解决了这个问题,name := [...]string{"zs
一、Docker概述1.1、虚拟化技术发展史 在虚拟化技术出现之前,如果我们想搭建一台服务器,我们需要做如下的工作:→ 购买一台硬件服务器。→ 在硬件服务器上安装配置操作系统系统。→ 在操作系统之上配置应用运行环境。→ 部署并运行应用。 这种方式的缺点就是:部署应用非常慢。需要花费的成本非常高(时间成本、服
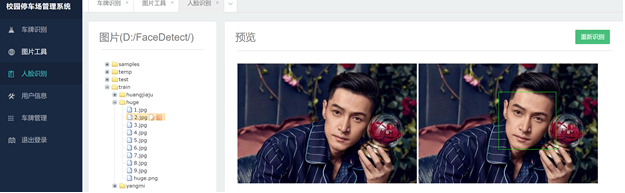
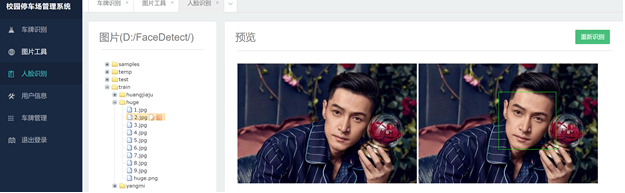
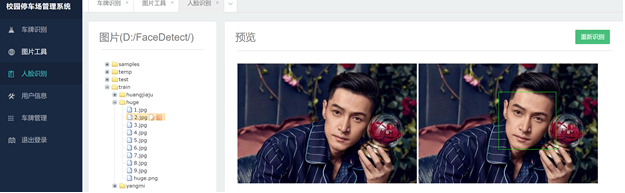
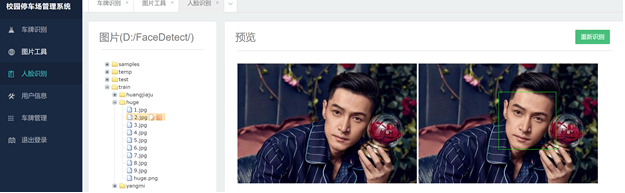
摘要车牌识别系统作为智能交通系统的一个重要组成部分,在交通监控中占有很重要的地位。车牌识别系统可分为图像预处理、车牌定位、字符识别3个部分,其中车牌定位作为获得车辆牌照图像的重要步骤,是后续的字符识别部分能否正确识别车牌字符的关键环节。车牌定位系统实现对车辆牌照进行定位的功能,即从包含整个车辆的图像中找到车牌区域的位置,并对该车牌区域进行定位显示,将定位信息提供给字符识别部分。本系统除了实现了车牌

五、盒子模型网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?其实网页布局的本质就是:首先利用CSS设置好盒子的大小,然后摆放盒子的位置。最后把网页元素比如文字图片等等,放入盒子里面。5.1、盒子模型(Box Model)所谓盒子模型,就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。盒子模型有元素的内容、边框(border)、内边距(p

相信很多的计算机的小伙伴在大学都是学习Java、Python等主要的编程语言,那么在学习的时候我们应该如何去选择一款称心如意的开发工具呢?那么现在我就来盘点一下作为一名合格的Java开发,主流的开发工具都有哪些?我们应该如何选择呢

摘要车牌识别系统作为智能交通系统的一个重要组成部分,在交通监控中占有很重要的地位。车牌识别系统可分为图像预处理、车牌定位、字符识别3个部分,其中车牌定位作为获得车辆牌照图像的重要步骤,是后续的字符识别部分能否正确识别车牌字符的关键环节。车牌定位系统实现对车辆牌照进行定位的功能,即从包含整个车辆的图像中找到车牌区域的位置,并对该车牌区域进行定位显示,将定位信息提供给字符识别部分。本系统除了实现了车牌

bootstarp的可视化布局相信大家是不陌生的,这个网站大大降低了我们的开发成本,地址如下:https://www.bootcss.com/p/layoutit/layui可视化布局没错你没有看错,今天要介绍的网站万众期待的layui的可视化布局,网站如下:http://lowcode.magicalcoder.com/magicaldrag/index-layui.html不得不说,老外的创造
摘要车牌识别系统作为智能交通系统的一个重要组成部分,在交通监控中占有很重要的地位。车牌识别系统可分为图像预处理、车牌定位、字符识别3个部分,其中车牌定位作为获得车辆牌照图像的重要步骤,是后续的字符识别部分能否正确识别车牌字符的关键环节。车牌定位系统实现对车辆牌照进行定位的功能,即从包含整个车辆的图像中找到车牌区域的位置,并对该车牌区域进行定位显示,将定位信息提供给字符识别部分。本系统除了实现了车牌

摘要车牌识别系统作为智能交通系统的一个重要组成部分,在交通监控中占有很重要的地位。车牌识别系统可分为图像预处理、车牌定位、字符识别3个部分,其中车牌定位作为获得车辆牌照图像的重要步骤,是后续的字符识别部分能否正确识别车牌字符的关键环节。车牌定位系统实现对车辆牌照进行定位的功能,即从包含整个车辆的图像中找到车牌区域的位置,并对该车牌区域进行定位显示,将定位信息提供给字符识别部分。本系统除了实现了车牌

摘要现在可以说是互联网主宰着这个世界,没有一个人的周围不被互联网所包围。互联网可以说是在各个方面都发挥着举足轻重的作用。中国自从加入到WTO后,电子商务在中国也越来越得到了重视。现在各种各样的电子商务网站正在以惊人的速度发展着,并且发展得也越来越好了。在这种趋势下,一些传统行业也开始转型,想着互联网发展,他们开始谋划着未来的发展。爱心慈善公益捐款在过去是线下传统的操作,但是现在也开始走线长的路线了