
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
检查了服务器的同步的目录权限都没有问题,网上找了说是开启了SELinux 的enforce模式,于事[root@test01 etc]# getenforceEnforcing果然是enforce模式,然后[root@test01 etc]# setenforce 0关闭enforce模式[root@test01 etc]# getenforcePermissive...
可以打开登录界面,却无法打开登录后界面代码没有问题,查阅资料后是后台服务器没打开删除package-lock.json文件运行npm install再次运行node .\app.js打开phpStudy的数据库使用postman测试显示登录成功,后台数据库连接成功,再次运行Vue项目,登录界面成功...
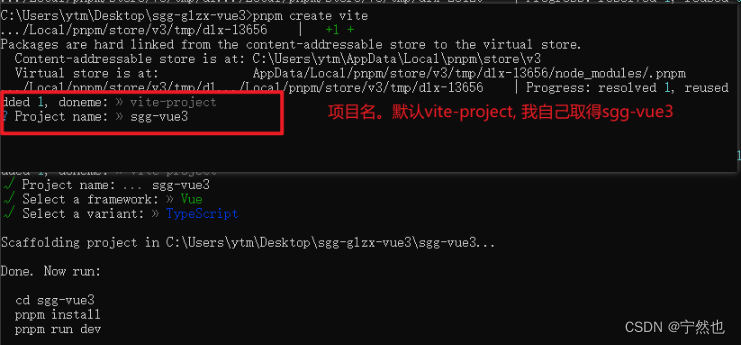
今天来带大家从0开始搭建一个vue3版本的后台管理系统。一个项目要有统一的规范,需要使用eslint+stylelint+prettier来对我们的代码质量做检测和修复,需要使用husky来做commit拦截,需要使用commitlint来统一提交规范,需要使用preinstall来统一包管理工具。下面我们就用这一套规范来初始化我们的项目,集成一个规范的模版。

errors potentially fixable with the `--fix` option.新建的vue项目运行时就报错新建的vue项目运行时就报错在用vue-cli3搭建的项目开始进行开发时候,在项目搭建完成之后,每次启动服务时都会弹出编译错误,我就是简单的新建一个index.vue,写了几个标签,发现初次npm run serve不会报错,在浏览器上访问可以显示正常的内容,但只要每次
vue分页重置当前页
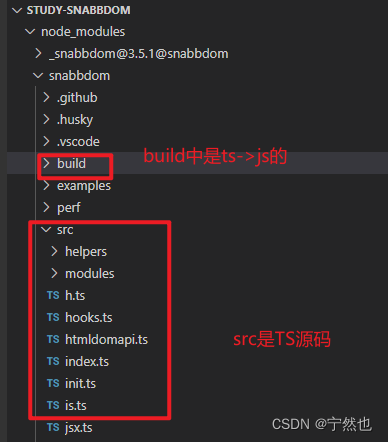
snabbdom(瑞典语,“速度”)是著名的虚拟DOM库,是diff算法的鼻祖Vue源码借鉴了snabbdom源码使用TypeScript写的https://github.com/snabbdom/snabbdom从npm下载的是build出来的JavaScript版本-D 是开发dev版本的依赖-S是项目真正依赖diff算法发生在 虚拟DOM上,新旧虚拟DOM的比较h 函数产生虚拟节点虚拟节点v

用户有root ,以及普通用户,但是普通用户想要执行高级权限(root权限)呢??sudo就是为想使用root权限的普通用户设计的,可以让普通用户具有临时使用 root 权限的权利。我们需要一张表记录,可以执行root权限的普通用户的名单,这个名单就是记录在 /etc/sudoers使用root 用户编辑/etc/sudoers,给普通用户授权。加入如下的内容,保存。zhangsan ALL=(A
网上说的解决方案设置这个
java前后端文件交互
importnumpy as npimport torch as torch# 0 1 0 1 1# 1 0 1 0 0# 0 1 0 0 1# 1 0 0 0 1# 1 0 1 1 0x=np.array([[0 ,1 ,0 ,1, 1],[1 ,0, 1, 0, 0],[0, 1, 0, 0, 1],[1, 0, 0, 0, 1],[1, 0, 1, 1, 0]])# a = torch.te










