
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Taro框架应运而生2018年由京东-凹凸实验室打造的一套遵循React语法规范的多端统一开发框架。目的:消灭安卓和ios的分歧,把微信作为入口,写一套代码在多端运行,消灭跨平台。Taro安装脚手架打包成不同的端:@tarojs/cli使用npm和yarn全局安装,或者直接使用npxnpm install -g @tarojs/cliyarn global add @tarojs/cli创建项目t
经过修改后的效果如下:像不像iphone换了个【深色系统】

MongoDB是非关系型数据库,Mongoose的作用就是简单快速地操作MongoDB。给大家推荐一个非常好用的MongoDB可视化工具:RoBo3T,下载地址:https://robomongo.org/接下来使用npm以下命令从命令行安装Mongoose :npm install mongoose然后开始配置config.js,其中其中数据库名称为dbs,Schema建表后,用Sch...
单块https://blockchain.info/rawblock/$block_hash您还可以使用?format = hex请求该块以二进制形式(十六进制编码)返回{"hash":"0000000000000bae09a7a393a8acded75aa67e46cb81f7acaa5ad94f9eacd103","ver":1,"prev_block":"00000000000007d0f9
鉴权(Authentication) 在信息安全领域是指对于一个声明者所声明的身份权利,对其所声明的真实性进行鉴别确认的过程。
虚拟dom、diff策略是React最值得称赞的地方,但是很多同学对其还是一知半解的状态,这也是面试官特别爱问的一道题,你现在不知道,早晚有一天得知道,不如每天积累一点,少一些功利主义的追求,多一些不为什么的坚持,diff算法学会了,还怕瓶颈期过不去吗?先了解什么是reconciliation协调在某⼀时间节点调⽤ React 的 render() ⽅法,会创建⼀棵由 React 元素组成的树。在
homepage 的作用是设置应用的跟路径,我们的项目打包后是要运行在一个域名之下的,有时候可能是运行在跟域名下,也有可能运行在某个子域名下或或域名的某个目录下,这时候我们就需要让我们的应用知道去哪里加载资源,这时候就需要我们设置一个跟路径,而且有时候我们的资源会部署在 CDN 上,你必须告诉打包工具你的CDN地址是什么。中homepage属性时,build打包之后的文件资源默认路径是。
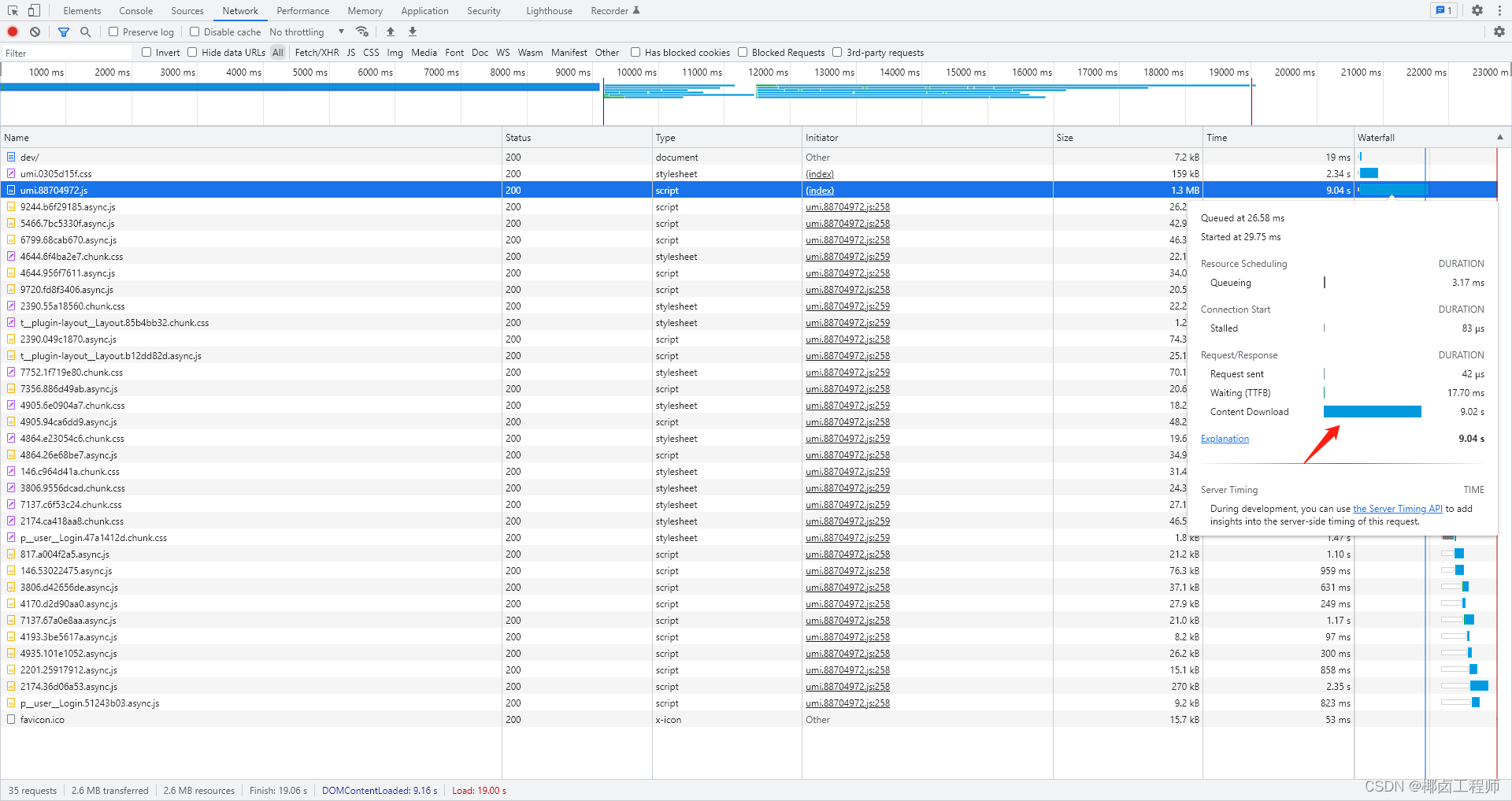
随着项目的不断优化迭代,加入了许多高大上且卷的功能,是相当炫酷了。比方说:Antv 的L7、G2、G6、Echart,集众多优秀的组件于一身(它们真的很大,非常大),固然越走越沉重,是时候减负了!为什么要进行性能优化?这是优化前的一张资源加载图,从上图我们可以获取到那些信息呢?1.3M的资源,加载了9.06s,项目经理看了都流泪35个请求,共2.6M资源,传输无压缩,真是太实在了当然,资源的加载速

说说微前端的概念微前端是指存在于浏览器中的微服务。微前端作为用户界面的一部分,通常由多个组件组成,并使用React,Vue和Angular等框架来渲染组件。每个微前端可以由不同的团队进行管理,并可以自主选择框架。虽然在迁移或测试时可以添加额外的框架,出于实用性考虑,建议只使用一种框架。每个微前端都拥有独立的git仓库,package.json和构建工具配置。因此,每个微前端都拥有独立的逐步推进和独
通过视觉感知将数据背后的含义有效地传达给观察者。我们将学习计算机如何使用计算机图形显示信息,以及人类如何在视觉上感知该信息。我们还将研究数据的形式,包括定量和非定量数据,以及它们如何正确映射到可视化元素以被观察者很好地感知。一、可视化概述可视化模式, 一般来说,这些对于理解数据可视化很重要。1、交互式可视化这是一种用于发现的可视化。通常情况下,是单个使用者,也许一两个合作者可能会加入,但是它基本上










