
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
手把手教学,实现本地部署DeepSeek-R1 私有化AI助手,三大总结:DeepSeek官方技术白皮书核心优势总结。

在构建基于 RAG(Retrieval-Augmented Generation)的系统时,向量化是核心步骤之一。它涉及将文本数据转换为数值向量,以便能够高效地进行相似性搜索和检索。以下是关于如何向量化以及向量化文件存放位置的详细说明。向量化的核心是将文本数据转化为高维向量表示(Embedding)。通常使用预训练的语言模型来生成这些向量。: 使用 Milvus 等向量数据库存储向量,参考前面的示
为什么这里叫“喂养”DeepSeek 本地模型,因为大模型再强大也有它天然的局限性,比如:训练数据不可能包含你的私域数据,而打造自己的本地私域知识库,就需要检索这些数据,具体采用的是RAG(检索增强生成)方法。英文全称是Retrieval-Augmented Generation,采用RAG就需要把你的私域数据向量化,然后存储到向量数据库中,支持向量检索配合LLM大模型一起提供更专业的回复。简单概

利用grafana快速搭建配置可视化数据看板,体现数据价值、工作价值

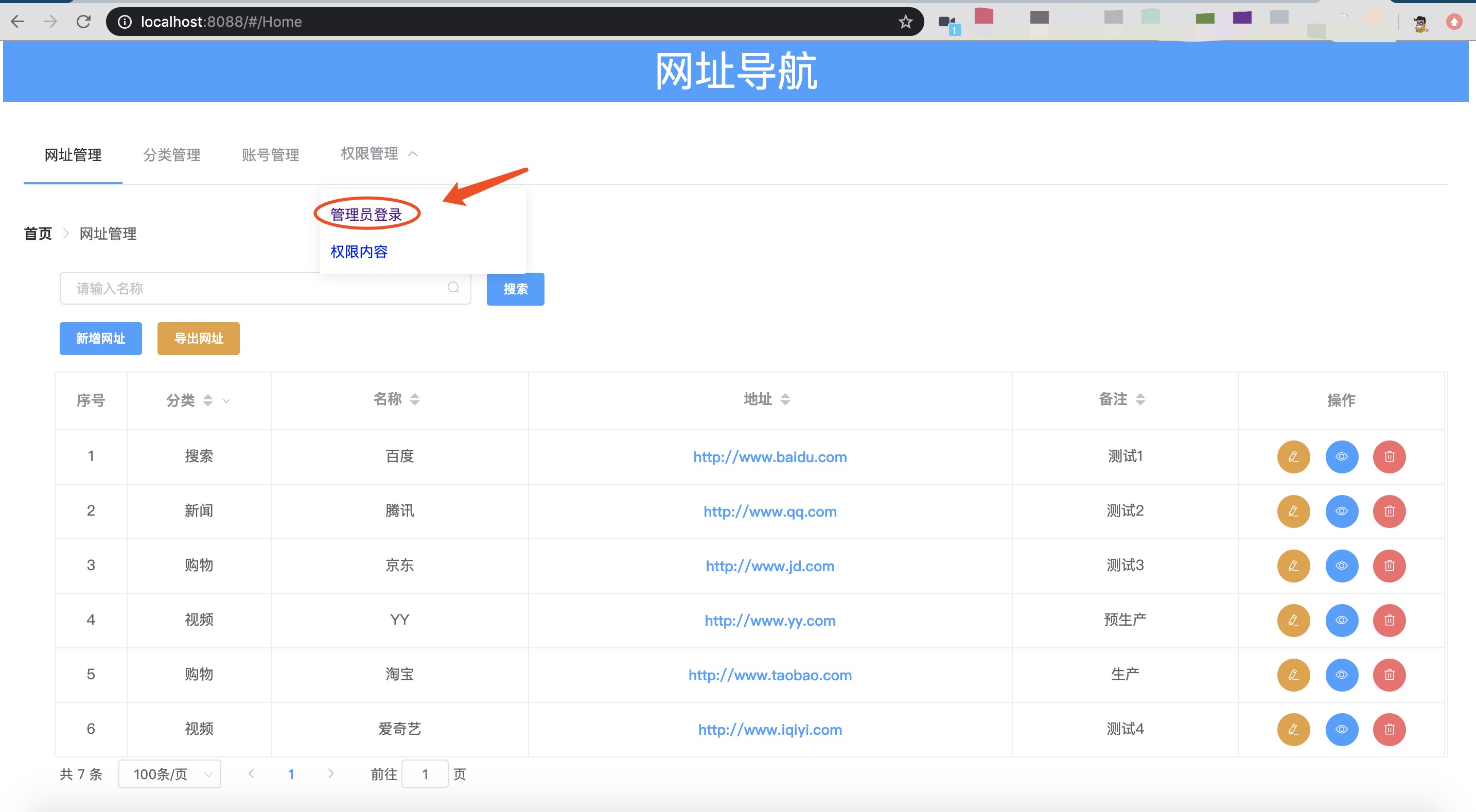
Navigation导航网址recommend:China-Gitee,Other-Github功能新增分类删除分类编辑分类查询分类新增网址删除网址编辑网址查询网址新建管理员账号、菜单权限编辑管理员账号、菜单权限导出xls【管理员】【访客】开发环境名称版本nodejs8.11.4vue2.X安装1.下载Nodejs(建议版本使用v12.13.0 小于v...

在构建基于 RAG(Retrieval-Augmented Generation)的系统时,向量化是核心步骤之一。它涉及将文本数据转换为数值向量,以便能够高效地进行相似性搜索和检索。以下是关于如何向量化以及向量化文件存放位置的详细说明。向量化的核心是将文本数据转化为高维向量表示(Embedding)。通常使用预训练的语言模型来生成这些向量。: 使用 Milvus 等向量数据库存储向量,参考前面的示
蓝牙是一种无线技术标准,用于短距离内的数据交换。在Android设备上,蓝牙技术允许进行设备发现、配对、连接以及数据传输。技术始于爱立信公司 1994 方案,它是研究在移动电话和其他配件间进行低功耗、低成本无线通信连接的方法。发明者希望为设备间的通讯创造一组统一规则(标准化协议)用来解决用户间相互不兼容的移动电子设备。在开始开发之前,需要在Android项目的AndroidManifest.xml

一、yum 安装# 阿里云的yum源yum -y install epel-releaseyum repolistyum -y install python36二、检查环境python3yum repolist三、更改默认版本系统自带2.7更改为3.x版本whereis pythonpython: /usr/bin/python2.7 /usr/bin/python /usr/bin/python

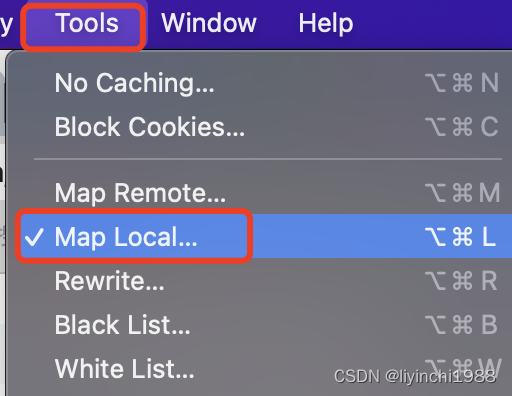
1.抓取某个接口请求数据,将response body保存到json文件。菜单路径:Charles>tools>Map Local。填写请求协议、地址、路径、端口 ,本地map文件地址。修改本地json中的数据,作为服务端返回给客户端。客户端请求,拦截请求修改数据后再返回给客户端。手机配置代理,发起客户端请求。添加Map Local信息。2.charles配置。

为什么这里叫“喂养”DeepSeek 本地模型,因为大模型再强大也有它天然的局限性,比如:训练数据不可能包含你的私域数据,而打造自己的本地私域知识库,就需要检索这些数据,具体采用的是RAG(检索增强生成)方法。英文全称是Retrieval-Augmented Generation,采用RAG就需要把你的私域数据向量化,然后存储到向量数据库中,支持向量检索配合LLM大模型一起提供更专业的回复。简单概











